This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

Google Maps isn’t just for getting from point A to point B—it’s a powerful way to explore everything your neighborhood has to offer. Whether you’re on the hunt for a cozy coffee shop, a quiet park, or essential services like ATMs or pharmacies, adding Google Maps to your website or app can completely change how users engage with local amenities.
If you’re using WordPress, plugins like those by WePlugins make it even easier to customize, giving developers and businesses a simple way to integrate Google Maps seamlessly.
Why Integrate Nearby Amenities with Google Maps?
There are many benefits to integrating Google Maps into your website to display nearby amenities:
Enhancing User Experience
Users today demand convenience. Showing nearby amenities directly on a map helps them save time while improving engagement on your platform. Whether it’s a WordPress site for a café or a real estate platform, integrating amenities improves navigation and decision-making.
Boosting Business Visibility
When listed on maps, businesses’re more likely to attract local customers. By embedding Google Maps amenities into your platform, you indirectly promote businesses while offering users valuable information.
Streamlining Searches with Localization
Using Google Maps’ localization features, your platform can highlight results based on a user’s current location. This adds a personal touch that’s invaluable for businesses targeting local audiences.
Google Maps Customization: The Core of a Smart Guide
Google Customize Map is a feature-rich API that allows developers to tailor map views and integrate interactive elements. These can include customized pins, highlighted routes, and curated amenities.
Benefits of a Customized Map
- Tailored Appearance: Match your brand colors, themes, and style.
- Filtered Results: Show only relevant amenities, such as gyms, restaurants, or hospitals.
- Improved Interaction: Add layers of information, like descriptions, images, or user reviews.
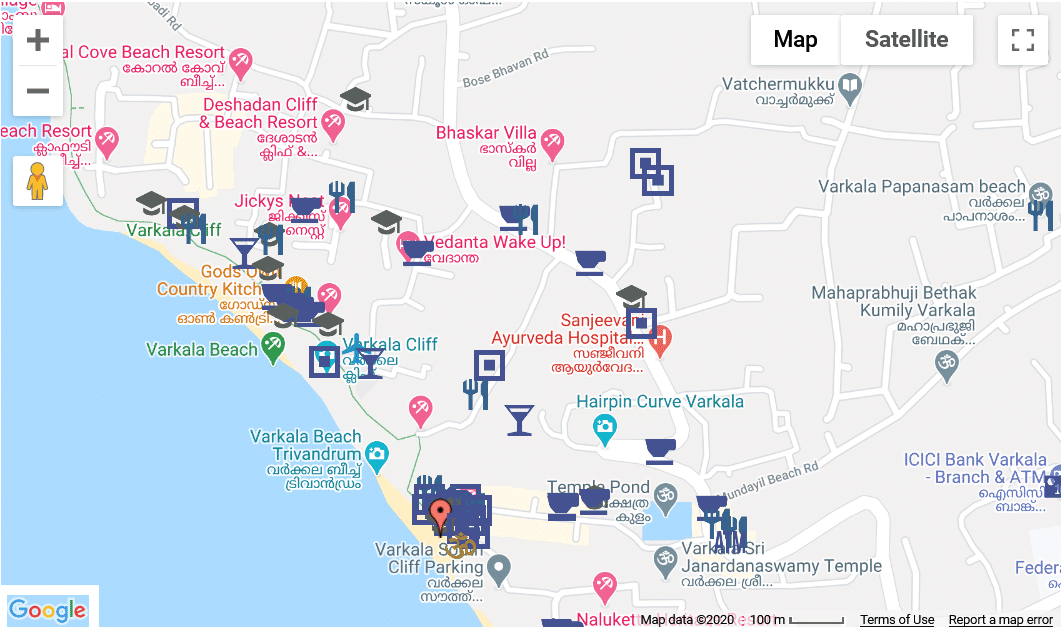
Exploring Amenities: Search Nearby on Google Maps

Help users find nearby shops, restaurants, and more on Google Maps—easy setup, no coding needed.
Show Nearby Places - Get Started
|
Help users locate nearby resources with integrated amenities on Google Maps:
Step-by-Step Guide to Adding Nearby Amenities
- Get a Google Maps API Key: To access the Maps JavaScript API, create a Google Cloud account and generate an API key.
- Customize the Map: Use the Google.maps.Map object to define your map’s parameters, including center location and zoom level.
- Enable Place Searches: Integrate the Places Library in the Maps API to display nearby amenities such as cafés, stores, and public services.
- Filter Results: Use parameters like radius, type, and keyword to fine-tune the search results to show only relevant amenities.
- Embed the Map on Your Website: You can embed the customized map directly onto your website using the Nearby Amenities Listing on Google Maps WordPress plugin from WePlugins.
The Role of Localization in Google Maps Amenities
Localization ensures that your map displays results relevant to the user’s geographic location. For example, someone accessing your map in Austin will see nearby amenities on Google Maps within a certain radius, not general results.
Using Geolocation APIs for Dynamic Maps
- Geolocation API Integration: This allows maps to automatically center on a user’s current location.
- Real-Time Data Updates: Amenities change frequently, and dynamic maps ensure users get the latest information.
Localized Search Tips
- Highlight popular amenities for each location (e.g., landmarks in San Francisco).
- Use heatmaps to show crowded or popular areas, like restaurants in Chicago.
WordPress Solutions for Smart Amenities Mapping
WePlugins offers plugins specifically designed to integrate Google Maps into WordPress websites. These tools cater to developers and non-technical users alike, simplifying the process of adding customized maps.
The Nearby Amenities Listing on Google Maps plugin allows users to effortlessly integrate Google Maps into their websites. For example, a real estate plugin can map nearby schools and parks for each listing, while a restaurant plugin can highlight nearby parking lots.
Practical Applications of Amenities Mapping
The following are some applications of the ‘Nearby Amenities Listing on Google Maps’ plugin.
For Small Businesses
Local shops, cafés, and service providers can embed amenities maps on their websites to attract nearby customers. For instance, a gym can show nearby juice bars, parking lots, or running tracks to encourage visits.
For Real Estate Websites
Integrating amenities like schools, hospitals, parks, and shopping malls boosts user confidence when exploring properties.
For Tourism Platforms
Tourist websites can highlight landmarks, restaurants, hotels, and public transport options near key attractions, creating a comprehensive guide for visitors.
For Community Websites
Local community portals can feature amenities such as public libraries, community centers, and recreational parks. This fosters a sense of connectivity and utility for residents.

How to Optimize Amenities Display for SEO
Optimizing your amenities display enhances search engine visibility while improving user experience.
Using Schema Markup for Local Amenities
Schema markup is vital for improving search engine visibility. You may give search engines comprehensive information on the amenities shown on your map by using structured data on your website.
- Location Schema: Add data about the specific address, coordinates, and nearby services.
- Business Schema: Include details about local businesses, opening hours, and user reviews.
Keyword Optimization
When describing nearby amenities, use relevant keywords like “Google Maps amenities,” “search nearby on Google Maps,” and “Google customize map” to target search queries effectively.
Fast Loading Maps
Ensure that your maps load quickly, as slow-loading elements can negatively impact SEO. WePlugins offers optimized WordPress plugins that prioritize speed without compromising functionality.
Challenges in Building a Smart Amenities Guide
Building a smart amenities guide comes with its own set of challenges:
Data Accuracy
One major challenge is ensuring the accuracy of amenities displayed on the map. Using Google Maps’ real-time updates and user reviews can mitigate outdated or incorrect information.
API Costs
Google Maps API charges based on usage. Small businesses with high traffic may find these costs challenging to manage. Consider budget-friendly alternatives like limiting map views or using caching techniques to reduce API requests.
Technical Expertise
While WordPress plugins simplify integration, some customization may still require coding skills. Using tools like WePlugins’ Advanced Map Search Plugin can minimize the need for technical expertise.
Boosting Engagement with Interactive Maps
By making information more approachable and interesting, interactive maps improve user experience whilst boosting engagement.
Adding Interactive Features
Interactive maps encourage users to spend more time on your site. You can add:
- Clickable Pins: Each amenity pin can link to detailed information or user reviews.
- Route Planning: Allow users to plan routes to selected amenities.
- Custom Layers: Add layers for weather, traffic, or transit options.
Incorporating User Feedback
Encourage users to leave feedback or suggest new amenities. This crowdsourced data makes your guide more reliable and dynamic.
Final Steps: How to Implement Your Amenities Guide
Bringing your amenities guide to life requires the right tools, thoughtful planning, and thorough testing to ensure it meets user needs effectively.
Choose the Right Tools
Start by selecting a plugin that fits your needs. For WordPress users, ‘Nearby Amenities Listing on Google Maps’ by WePlugins is an excellent starting point.
Plan Your Map Layout
Define what amenities to include, ensuring relevance to your audience. A travel site may prioritize hotels and attractions, while a business site may focus on banks and public transport.
Test Your Integration
Before publishing your map, test its functionality with many browsers and devices to ensure a seamless user experience.
Conclusion
Building a smart nearby amenities guide using Google Maps can transform your website into a hub of convenience and information. By customizing maps, localizing searches, and integrating advanced features, you can create a tool that boosts user engagement and enhances local visibility. With plugins like Nearby Amenities Listing on Google Maps by WePlugins, even beginners with WordPress can effortlessly add this functionality to their websites.
Whether you’re a developer building a real estate platform or a small business owner creating a local guide, Google Maps offers the flexibility and tools to meet your needs. Start building your amenities map today and see the difference it makes!
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.




