This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

If you are familiar with how websites work, you would have probably heard the term “browser caching.” In simple terms, this is the mechanism where a website stores its resources (for example, images, and content) on its online visitors’ browsers.
When a user revisits the website, their browser can load the stored website resources from its cache memory. It can also send a new request to the webserver to load additional resources. The cache-control HTTP header is the entity that determines the policy for browser caching.
By the end of this article, you will get a better understanding of how WordPress cache control works. First, let’s understand browser caching in more detail.
What is Browser Caching?
As explained above, browser caching is the mechanism where a browser stores a website’s resources so that it does not need to retrieve them again from the server. For example, consider the company’s logo that exists in the form of an image. As the logo does not change frequently, the browser can download this image as a temporary resource.
How is this useful? Each time the user visits the same webpage, the browser does not have to download the logo image and can simply load it from its cache. This, in turn, improves the loading speed of the website for its visitors. In a similar manner, browser caching stores all the static website resources on the visitor’s browser (or local machine).
What then is cache control in a WordPress site? Let’s discuss that next.
What is Cache-Control?
Cache-control is among the main methods used for browser caching mechanisms. Primarily, this mechanism sets the “expiry” date for cache control when the following events happen:
- The browser loads the website resources from its cache memory.
- The browser sends the request to the local web server to download the resources.
What then is a cache control HTTP header? As you may know, HTTP is the protocol used for communication between the user’s browser (or client) and the WordPress web server (or server). Effectively, the client requests the server, which sends a response to the client. For example, the client could request an image from the server, which responds by sending the image file.
HTTP headers enable clients and servers to send additional information during communication. For instance, the client can attach the HTTP request header to the server request, while the server can attach the HTTP response header to the response it sends to the client.
An HTTP request header includes additional information like:
- The resource being requested
- The browser tool that the client is using
- Data formats that are supported by the client
Similarly, the HTTP response header includes additional information like:
- Whether the request has been accepted and processed
- The language and format of the resources (sent as response)
Next, let’s discuss how HTTP headers in cache control work.
How does the Cache-control HTTP header work?
Every HTTP header comprises a key-value pair. The key appears on the left side of the colon, while the value (or directive) is to its right. For example, “cache-control” is the key, while “max-age” is the value. It would look something like this — cache-control: max-age=31234000.
Let’s see the most common values (used for key, “cache-control”) in the HTTP header:
| Value | Description |
| max-age=<seconds> | The max-age value specifies (in seconds) the amount of time before the cached copy of a resource expires. After expiry, the browser must request a fresh copy of the resource from the WordPress server. |
| “public” or “private” | This directive specifies how the resource must be cached. Public means it can be cached in the browser or the CDN. Private means it can be cached only by the user’s browser |
| No-cache | With this directive, the browser cache can store the response, but must first validate the response with the server. This is to ensure that the cached resource has not been modified (before storing). |
| No-store | This value is used to prevent the browser from storing the resource in its cache memory. In this case, the client must request the resource every time from the server. It is typically used for sensitive data. |
| max-stale=<seconds> | This directive is used only in HTTP request headers. It instructs the web server to send a response that has crossed its lifetime by the specified number of seconds. |
What is the easiest method of implementing WordPress cache control? Let’s discuss next.
Implementing Cache Control using the WP Rocket plugin
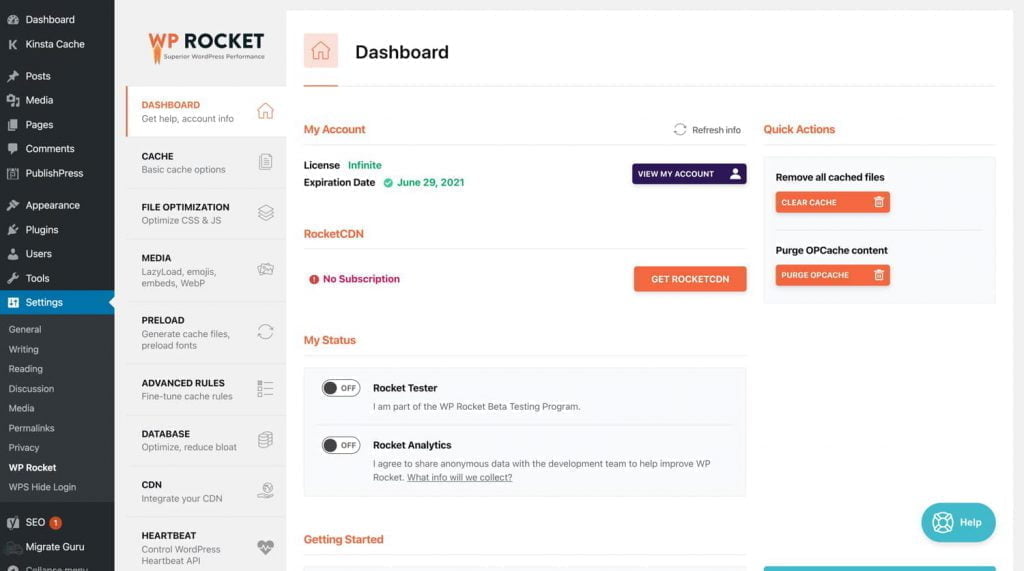
The easiest way to implement cache control on a WordPress site is by installing the WP Rocket plugin. This WordPress plugin is used to improve the loading speed of any WordPress site and can automatically implement browser caching using cache control.

Besides cache control, you can also use the WP Rocket plugin for another caching method, namely, expires headers. What is an “expires header?” This is another HTTP header that indicates either of the following:
- The browser can obtain the requested resource from its cached memory
- The browser needs to retrieve the requested resource from the server
The HTTP header stores the date and time until the resource remains stored in the browser cache.

Once you have installed and activated the WP Rocket plugin, it enables both cache-control and expires header by default. It can automatically set the expiration date for each type of available data. As a WordPress user, you only need to install and activate the WP Rocket tool, which configures the optimal settings for cache control on its own.

Conclusion
The cache-control HTTP header enables you to control how long browsers must cache WordPress website resources. Using optimal cache control, you can speed up your website loading.
As a WordPress specialist, WePlugins can help in optimizing your website speed. We also offer other WordPress-related services like website and plugin development. Worried about the slow loading speed of your website? Here are 12 techniques you can use to optimize your website’s speed for a smooth browsing experience.
We can assist you with customized WordPress solutions that serve your business requirements. Request for a quote on this page.

Premium Plugins Bundle
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.





