This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Using the WP DISPLAY FILES plugin, you can display Dropbox storage files & folder structure on the frontend using a shortcode. You can create any number of shortcodes to display files from Dropbox storage. To connect with the Dropbox storage, we have an easy-to-use setup wizard which makes your job easy.
Display files & folders from Dropbox Storage on the frontend
- Step 1: Please login into the WordPress admin dashboard and navigate to WP Display Files –> Dropbox Settings.

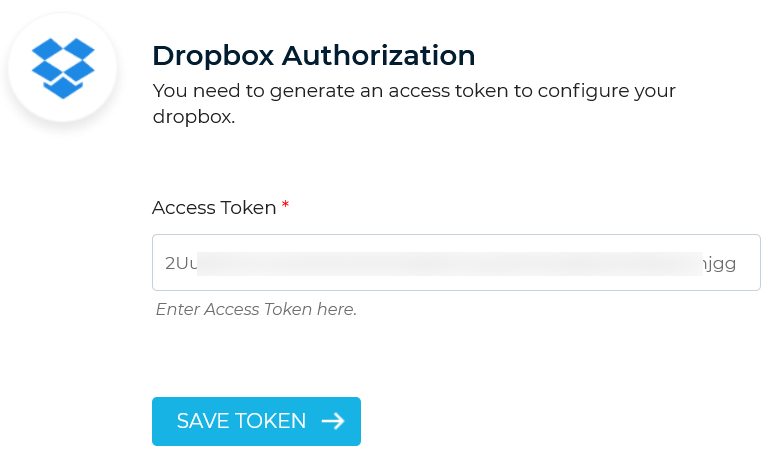
- Step 2: In the Dropbox Setting page, insert Access Token and save it. If you do not have an Access Token, please follow this tutorial to generate a Dropbox access token.

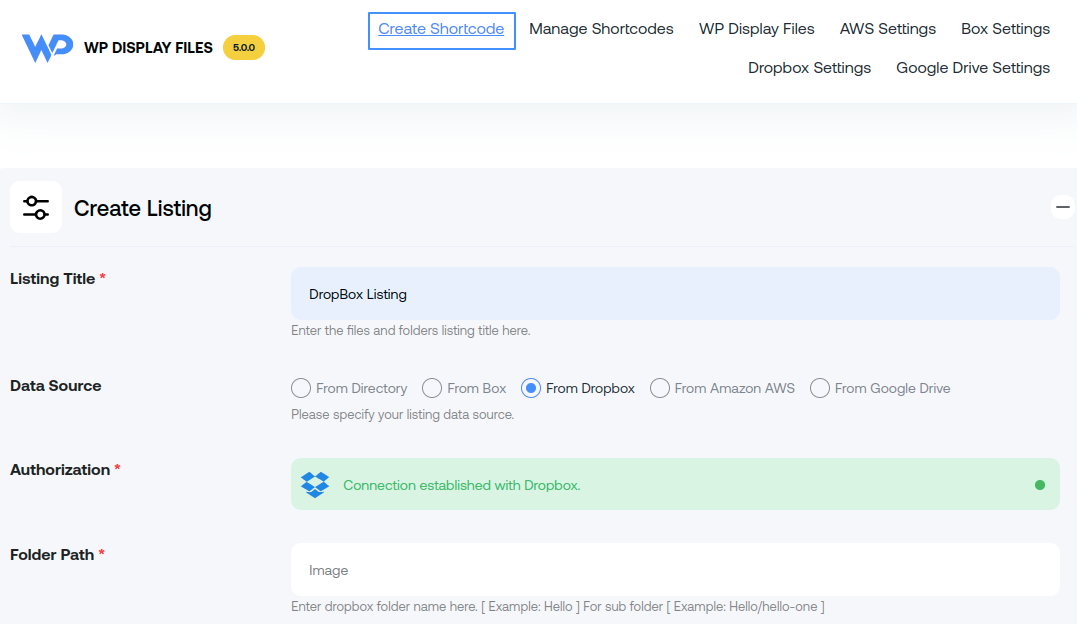
- Step 3: After saving the Dropbox setting, now navigate to the WP Display Files –> Create Shortcode page. Fill the form according to your requirements and choose the following settings:
- Listing Title: This will appear as the title of the listing on your website (Required).
- Data Source: Select Dropbox source for display files & folders listing on the frontend.
- Folder Path: Insert the path of your Dropbox which files & folders you want to list on the frontend (Required).

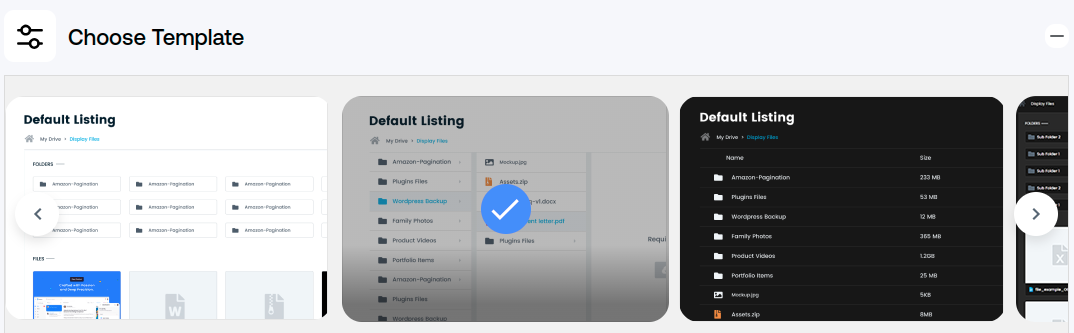
- Step 4: After filling in all details, please select a template from the Choose Template tab as per your choice (Required).

- Step 5: After this, please save this form and the shortcode will automatically generate after successful form submission.
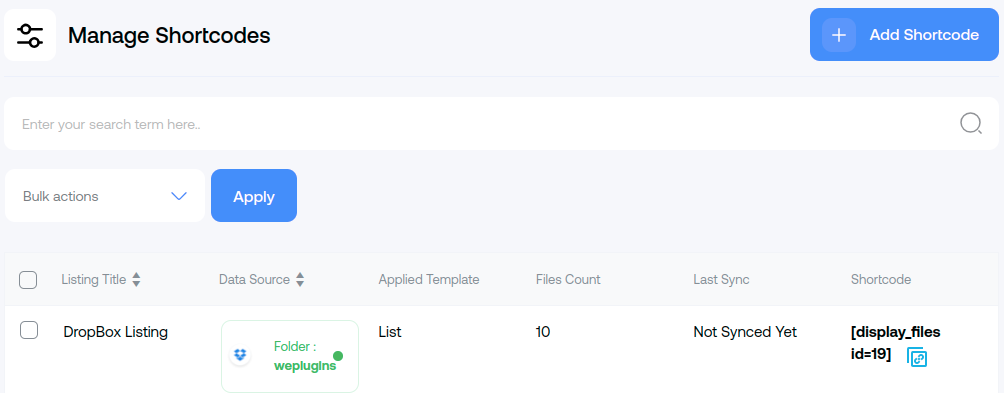
- Step 6: Please grab your shortcode from the shortcode listing page WP Display Files –> Manage Shortcodes. You will find all created shortcodes here.

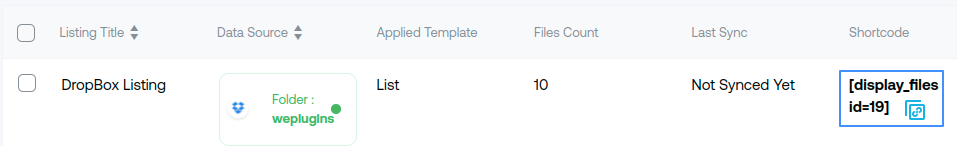
- Step 7: Please copy your Dropbox storage shortcodes by clicking on a given button from here.

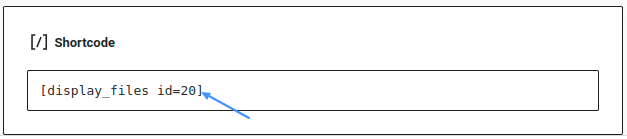
- Step 8: Paste your copied shortcode on your website page/posts/widget where you want to display files & folder listing.

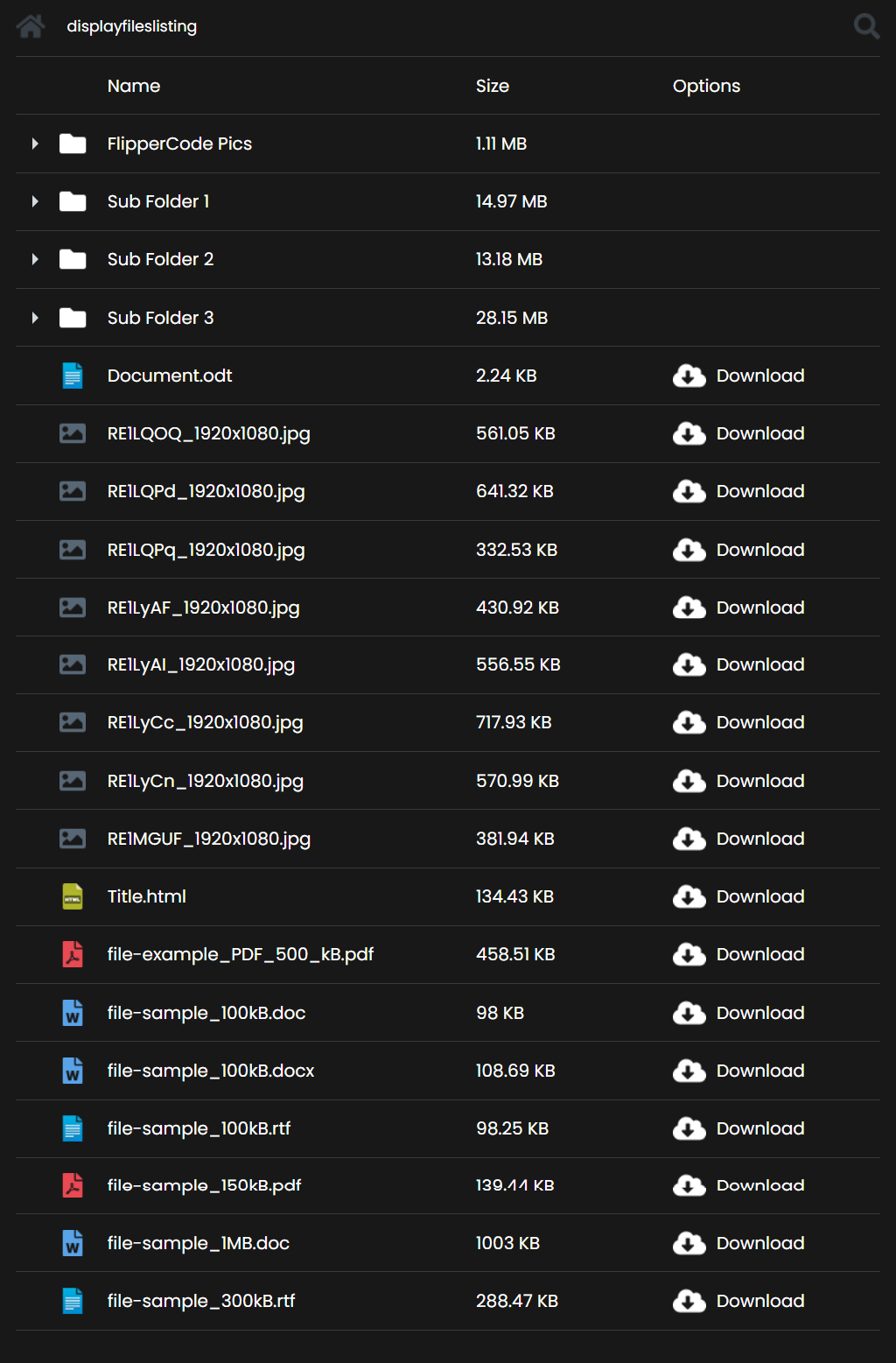
- Step 9: After saving the shortcode on your site page, you will see your Dropbox storage files and folders displayed on your front end. Here is the sample screenshot of the expected result.

Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
