This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Using the WP DISPLAY FILES plugin, you can display Box storage files & folder structure on the frontend using a shortcode. You can create any number of shortcodes to display files from box storage. To connect with the box storage, we have an easy-to-use setup wizard which makes your job easy.
Display files & folders from Box Storage on the frontend
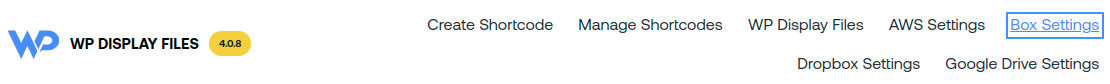
- Step 1: Please login into the WordPress admin dashboard and navigate to the dashboard and click on WP Display Files –> Box Settings.

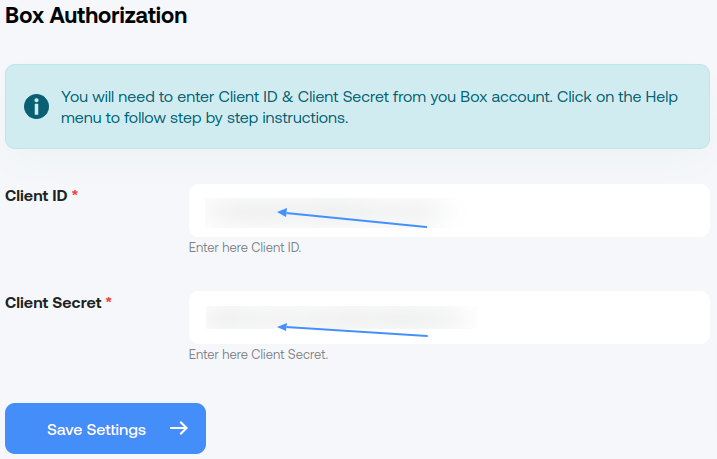
- Step 2: In the Box Setting page, insert Client ID & Client Secret and save it. If you do not have Client ID & Client Secret Key, please follow this tutorial to generate a box Client ID & Client Secret Key.

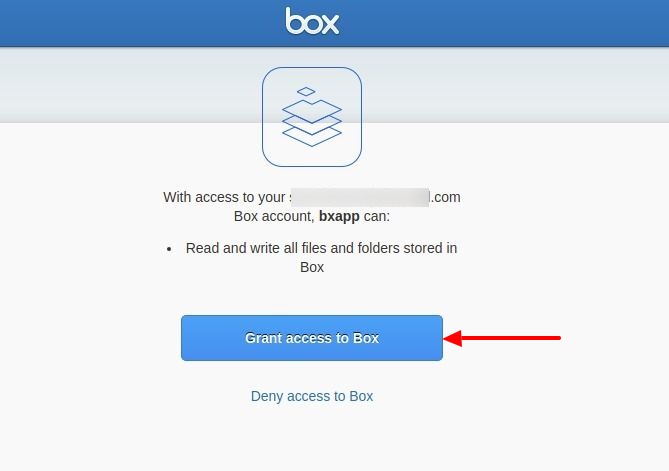
- Step 3: After saving the setting, the display page for granting access to your box file/folders will appear. Click on the Grant access to box button. Your authorization is complete.

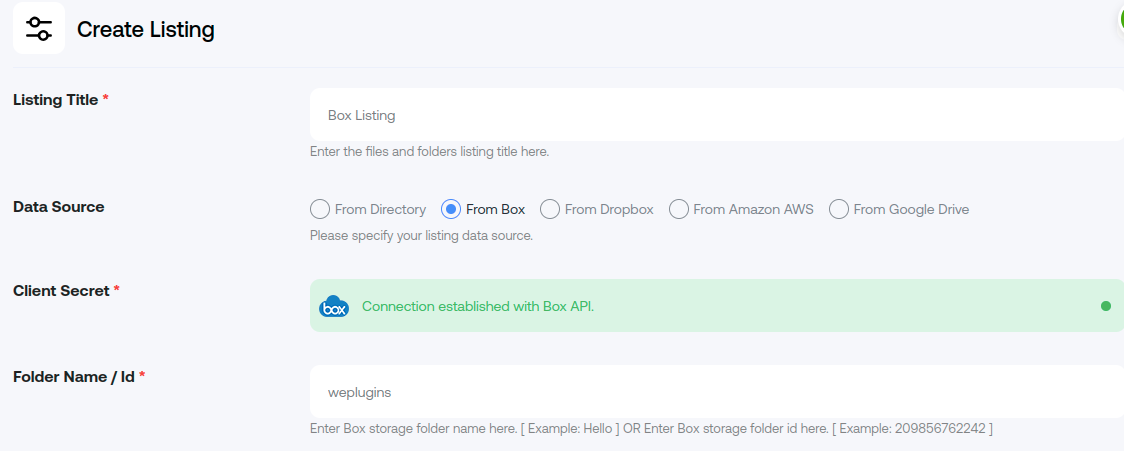
- Step 4: Now navigate to the WP Display Files –> Create Shortcodes page. Fill the form according to your requirements and choose the following settings:
- Listing Title: This will appear as the title of the listing on your website (Required).
- Data Source: Select ‘Box storage’ source for displaying file/folder listing on the frontend.
- Folder Name: Insert box storage folder name for displaying related file/folder listing on the frontend (Required).

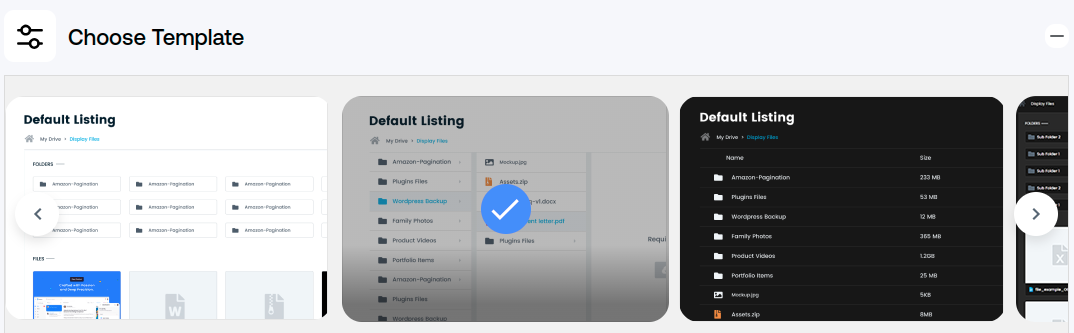
- Step 5: After filling in all the details, please select a template from the “Choose Template” tab as per your choice.

- Step 6: After this, please save the form and the shortcode will automatically generate after successful form submission.
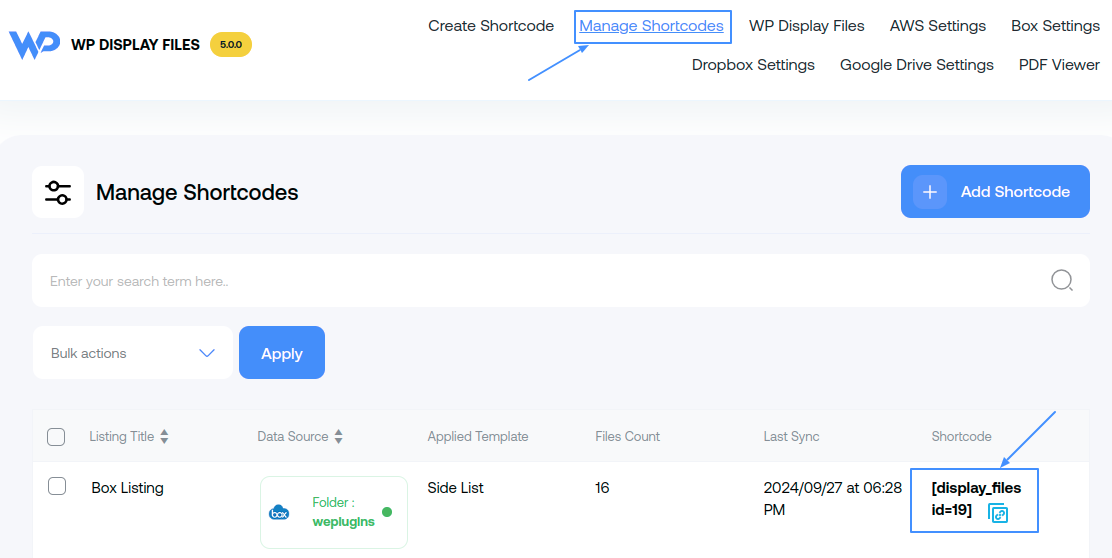
- Step 7: Please grab your shortcode from the shortcode listing page WP Display Files –> Manage Shortcodes. You can find all created shortcodes here.
- Step 8: Please copy your Box storage shortcodes by clicking on the given button from here.

- Step 9: Paste your copied shortcode on your website page/posts/widget where you want to display files & folder listing.

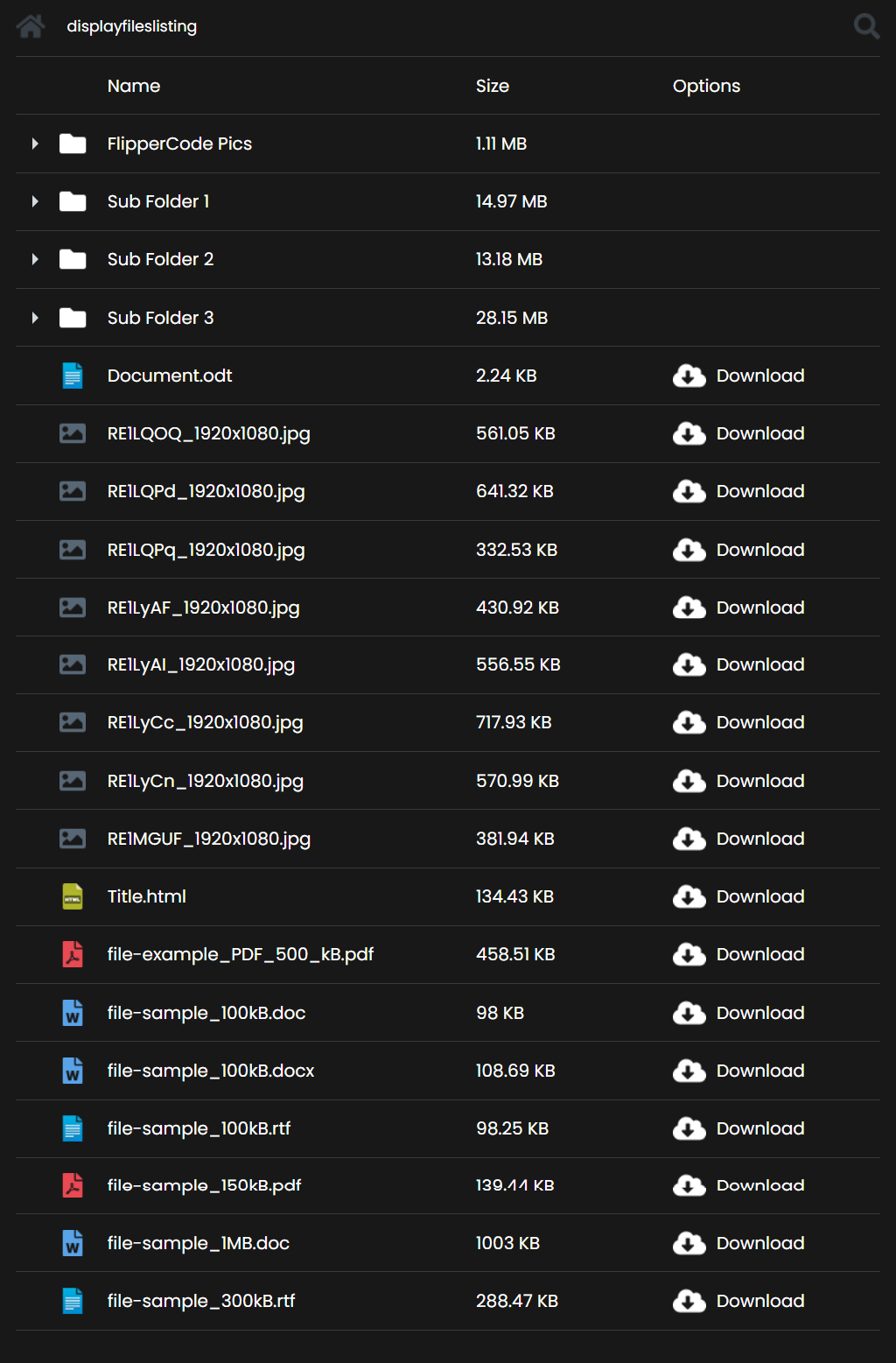
- Step 10: After saving the shortcode on your site page, you will see your box storage files and folders displayed on your frontend. Here is the sample screenshot of the expected result.

Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
