This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Using the WP DISPLAY FILES plugin, you can display Google Drive files & folder structure on the frontend using a shortcode. You can create unlimited shortcodes to display files from Google Drive according to your requirements. To connect with Google Drive storage, we have an easy-to-use setup wizard that makes your job easy.
Display files/folders from Google Drive on the frontend
- Step 1: Please log in to the WordPress admin dashboard and navigate to WP Display Files –> Google Drive Settings.

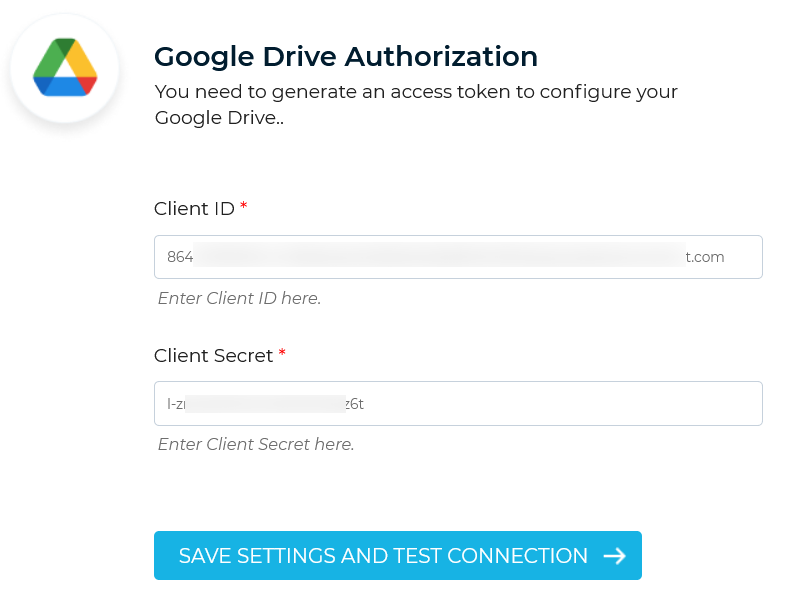
- Step 2: On the ‘Google Drive Setting’ page, insert your ‘Client ID’ & ‘Client Secret Key’ and save it.
If you do not have a Client ID & Client Secret Key, please follow this tutorial to generate them.
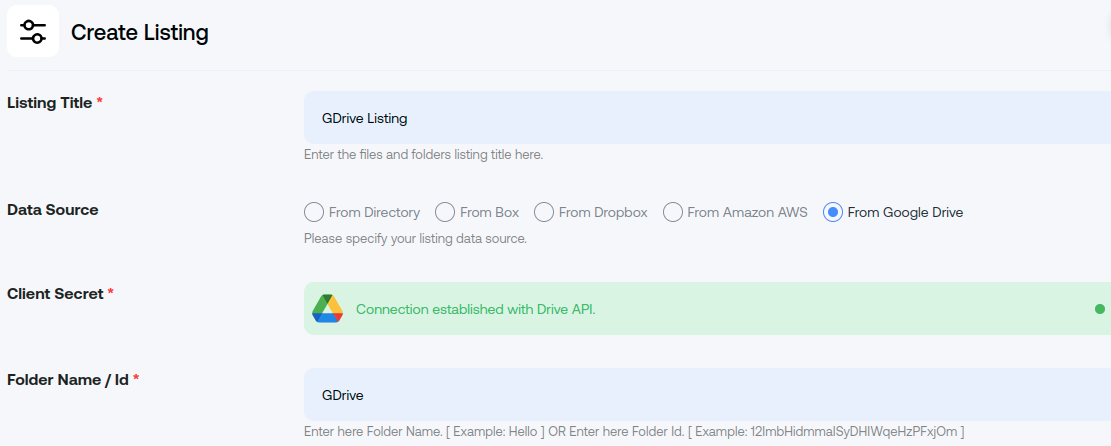
- Step 3: Now fill the form according to your requirements and choose the following settings:
- Listing Title: This will appear as the title of the listing on your website (Required).
- Data Source: Select Google Drive source for displaying files & folders on the frontend.
- Path: Insert the path of your directory where the files & folders you want to list on the frontend are located (Required).

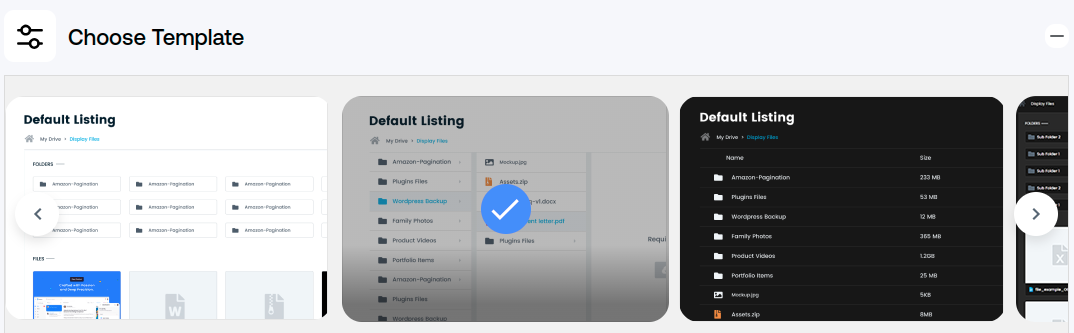
- Step 4: After filling in all details, please select a template from the “Choose Template” tab as per your choice (Required).

- Step 5: After this, save the form and the shortcode will be automatically generated upon successful submission.
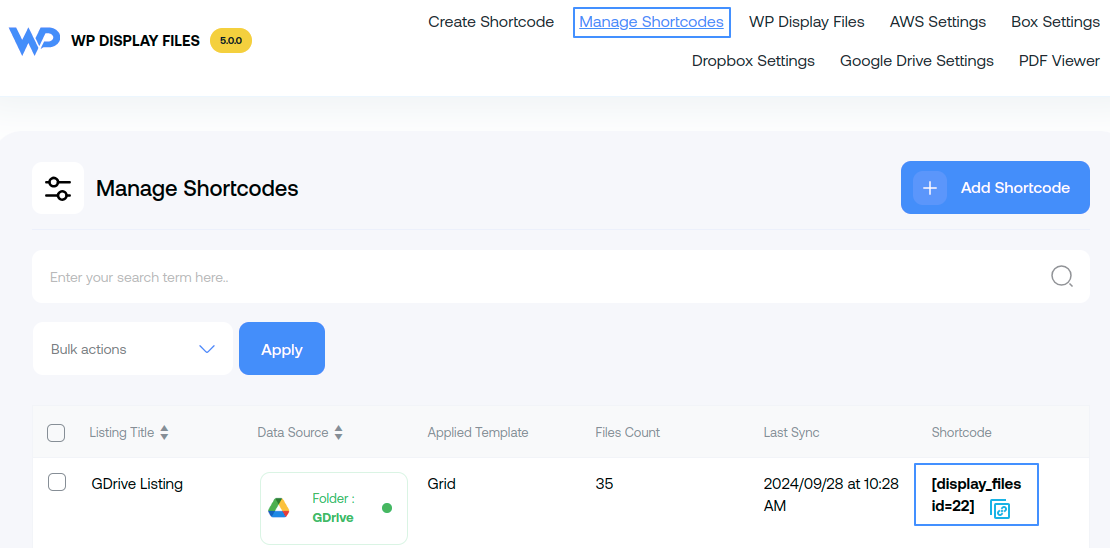
- Step 6: Retrieve your shortcode from the shortcode listing page WP Display Files –> Manage Shortcodes. You will find all your created shortcodes there.

- Step 7: Copy your Google Drive storage shortcode by clicking the provided button from the shortcode listing.
- Step 8: Paste your copied shortcode into the desired page, post, or widget on your website where you want the files & folder listing to appear.

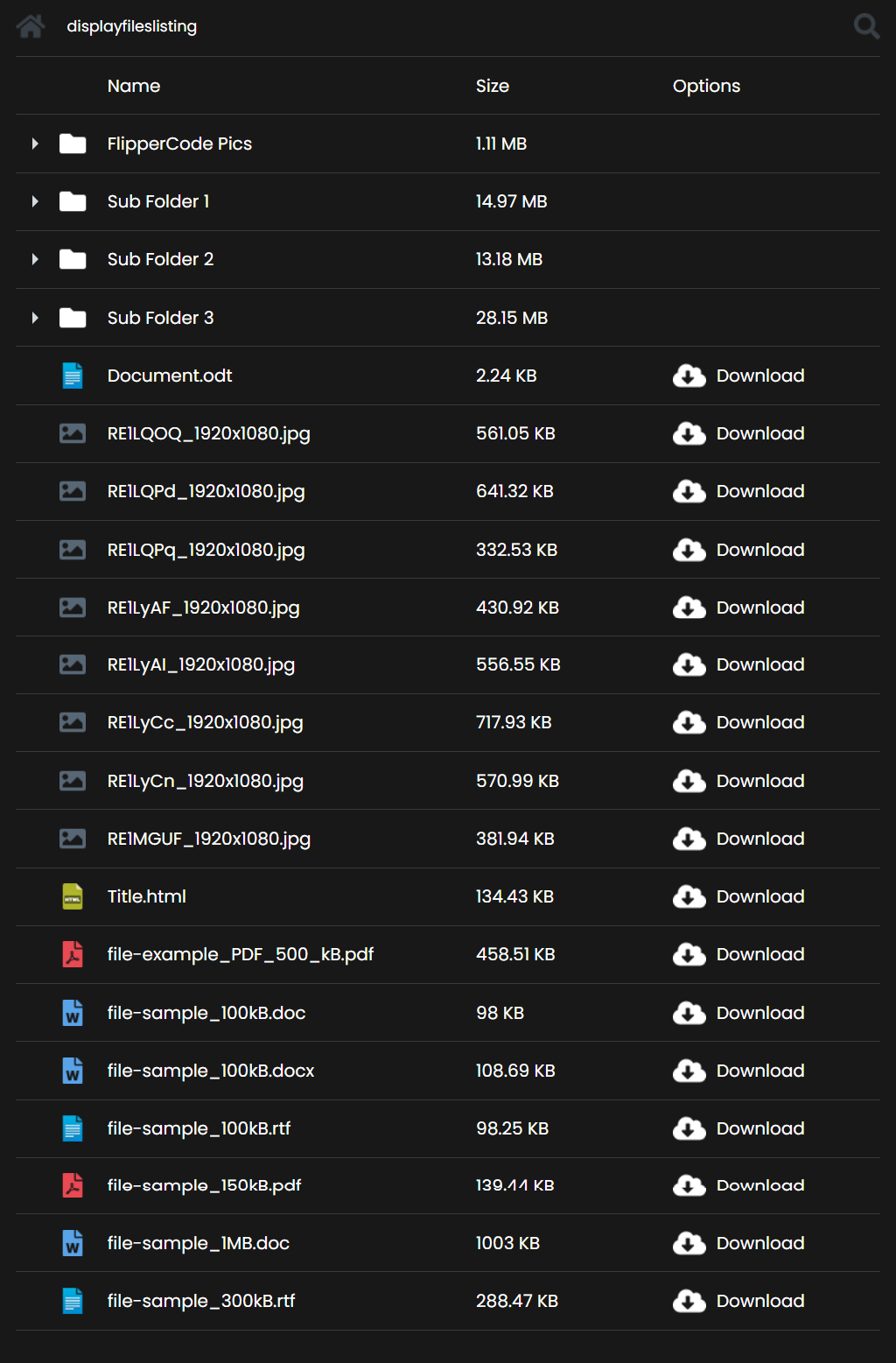
- Step 9: After saving the shortcode on your site page, you will see your Google Drive storage files and folders displayed on your frontend.
Here is a sample screenshot of the expected result:
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
