This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Exclude Files & Folders from the Frontend
-
- Step 1: Navigate to the ‘WP Display Files –> Manage Shortcodes’ page.
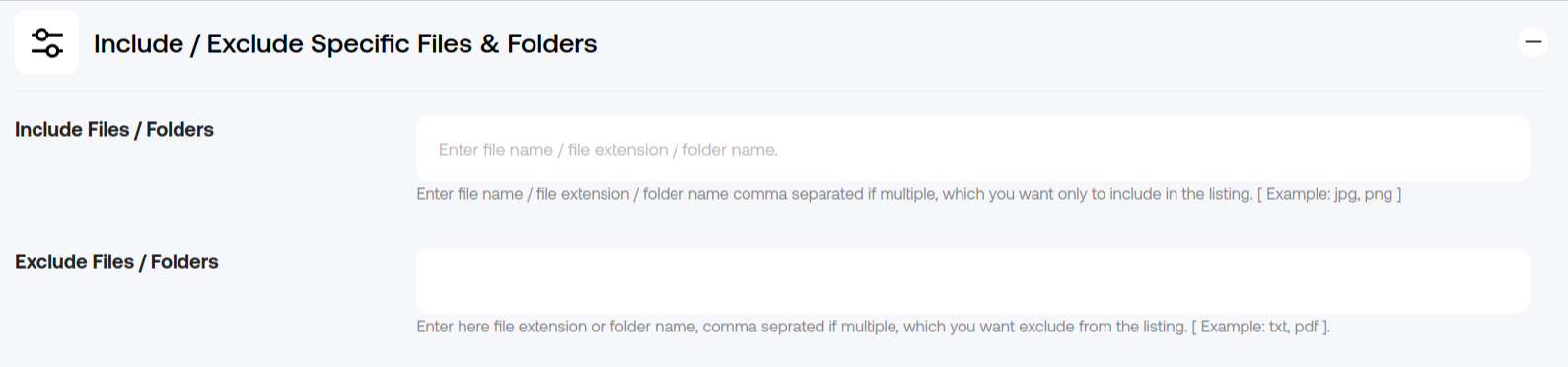
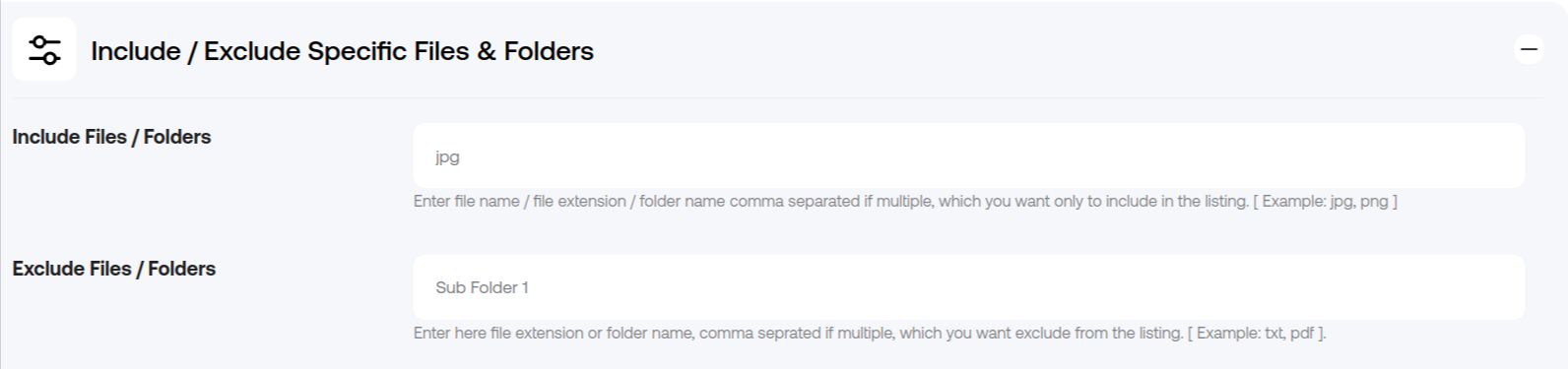
- Step 2: Edit your created shortcode and navigate to the “Include / Exclude Specific Files & Folders” tab.

- Step 3: In this tab, go to the “Exclude Files & Folders” field. Enter the file extension names you wish to exclude, separating multiple extensions with commas.

- Step 4: After entering the file extension names, save this shortcode.
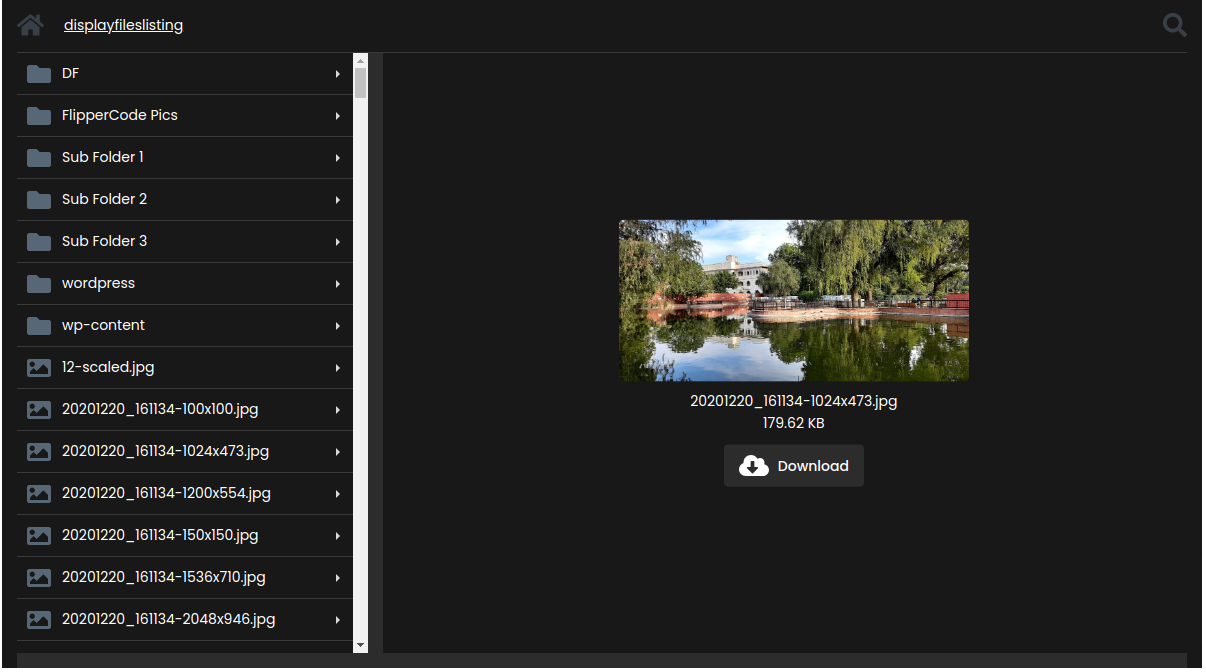
Before:
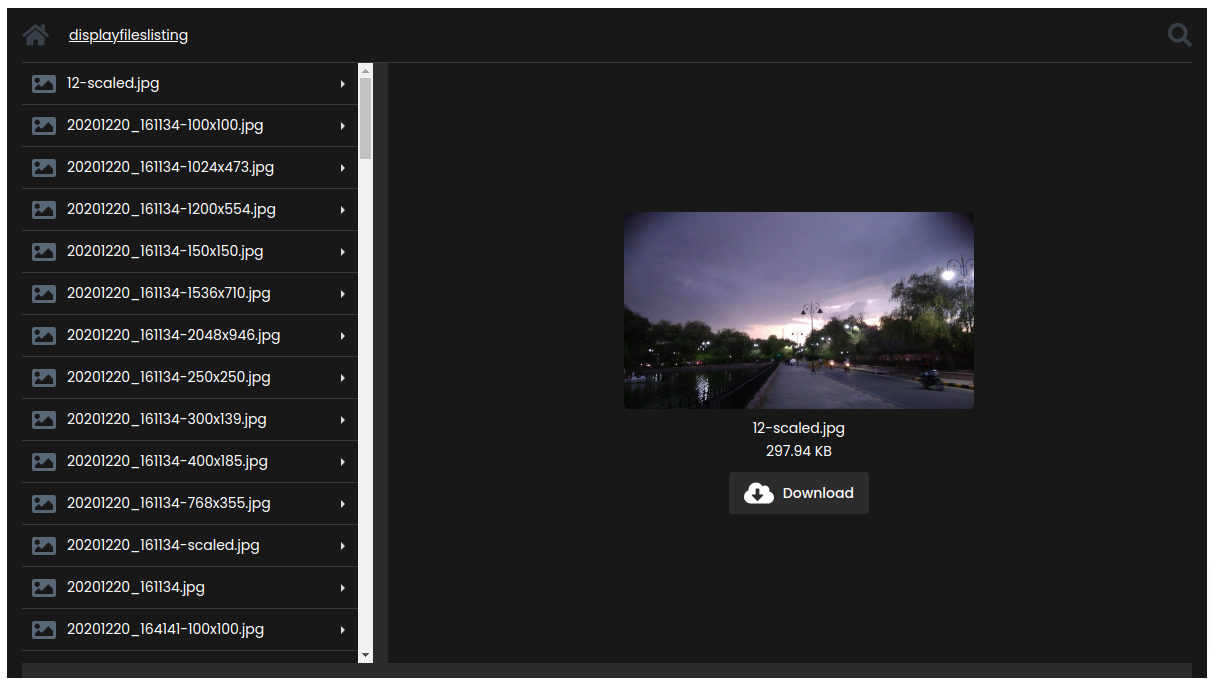
You can see only filtered files are displayed on the frontend.
Here is the sample screenshot of the expected result.
After :
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
