This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
The WP DISPLAY FILES plugin requires the usage of the Dropbox Access Token to display Dropbox files on the frontend in order to work properly. To create a shortcode for Dropbox in the WP DISPLAY FILES plugin, you need to create the ‘Dropbox Access Token’.
Generate Dropbox ‘Access Token’
- Step 1: Please visit the Dropbox Developer website and log in with your account details.
- Step 2: After logging in, click on Create Apps.

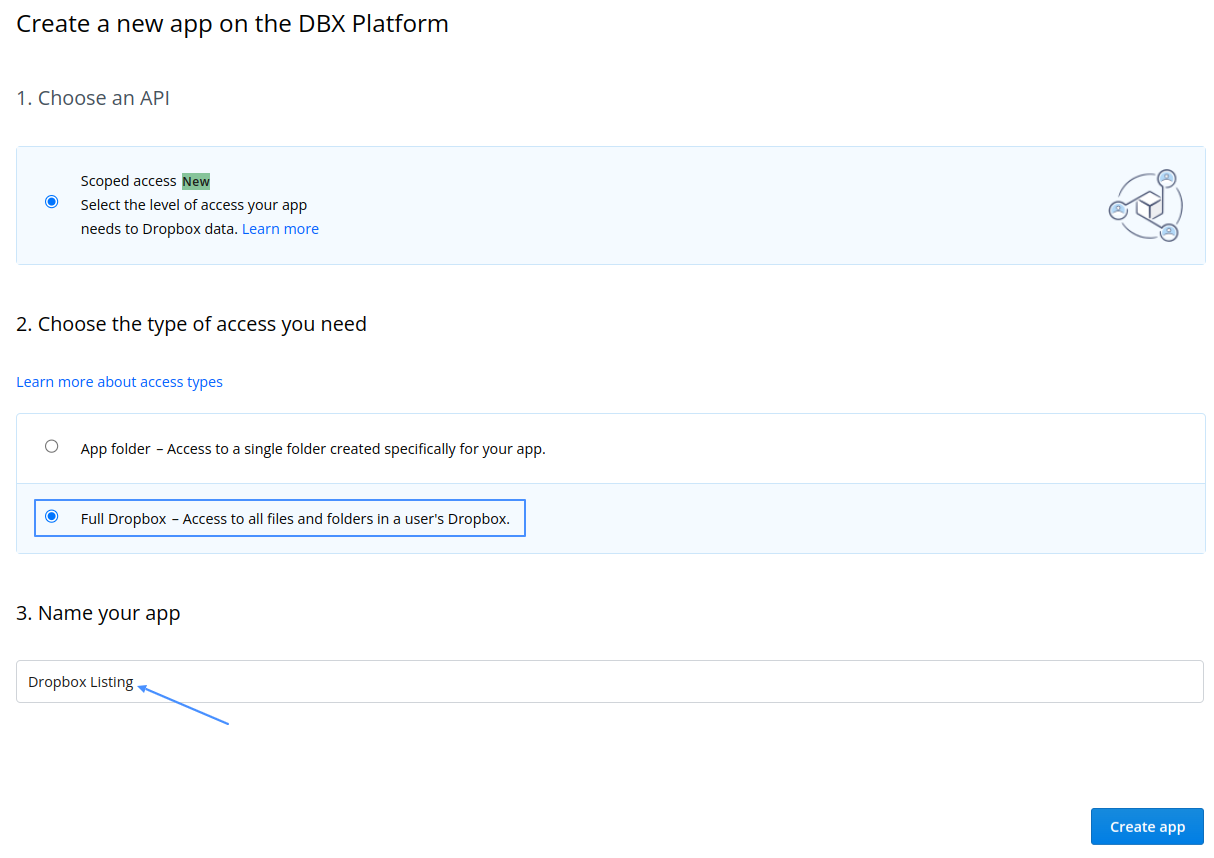
- Step 3: Enable Scoped Access, assign full Dropbox permission, and insert your App Name (the app name should be unique).

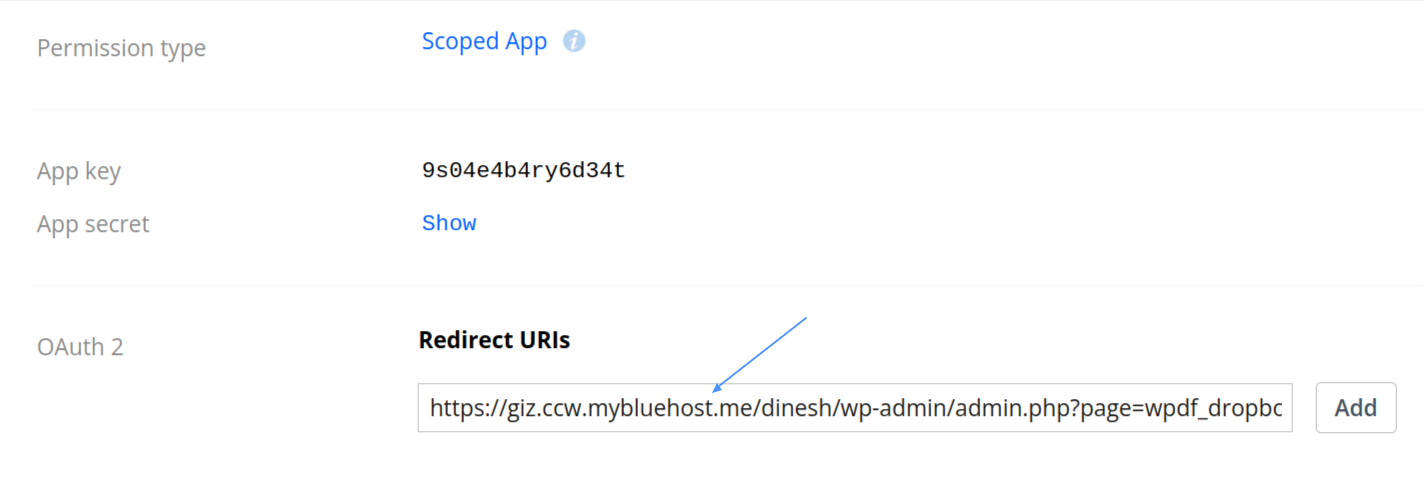
- Step 4: Enter your current backend page URL (plugin’s Dropbox Settings page URL) in the highlighted Redirect URI field.

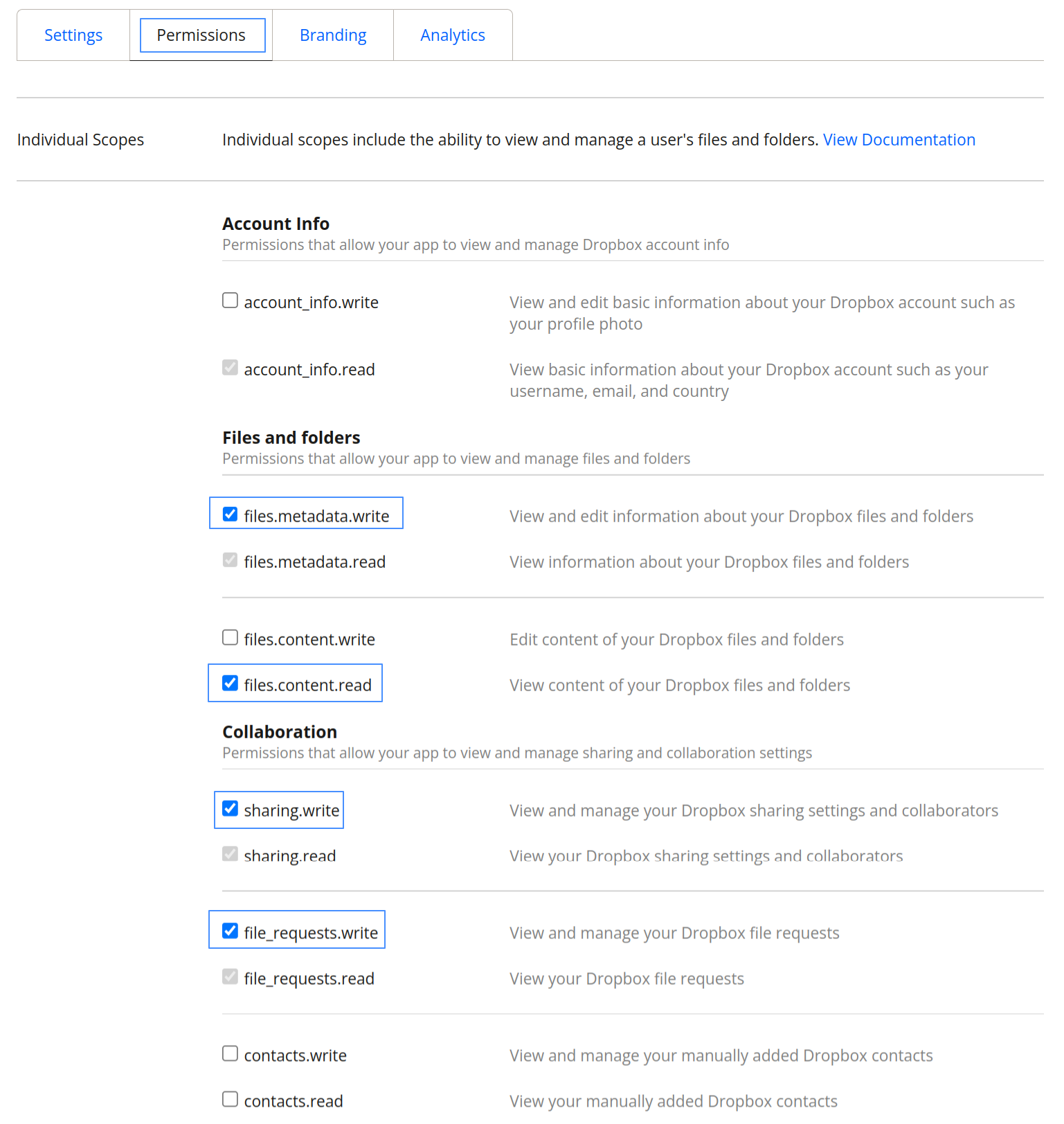
- Step 5: Go to the Permissions tab and assign the permissions as displayed in the image below. Enable all the checkboxes and then click on the Submit button at the bottom.

- Step 6: Go to the Settings tab and click on the Generate button to create the token. Copy this generated token and paste it in the plugin’s settings form displayed on the left side, then click on the Save Token button. A connection with Dropbox will be established.

The Dropbox setup is now complete. You just need to create a shortcode to display files and folders listing from Dropbox. Once you are done with setting up credentials, follow this tutorial to quickly display listings using these keys.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
