This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
The WP DISPLAY FILES plugin requires the usage of the Google Drive ‘Client ID’ & ‘Client Secret Key’ to display Google Drive files on the frontend. To create a shortcode for Google Drive in the WP Display Files Plugin, you need to generate the ‘Client ID’ & ‘Client Secret Key’.
Generate Google Drive ‘Client ID’ & ‘Client Secret Key’
- Step 1: Please sign in with your Google Cloud console.
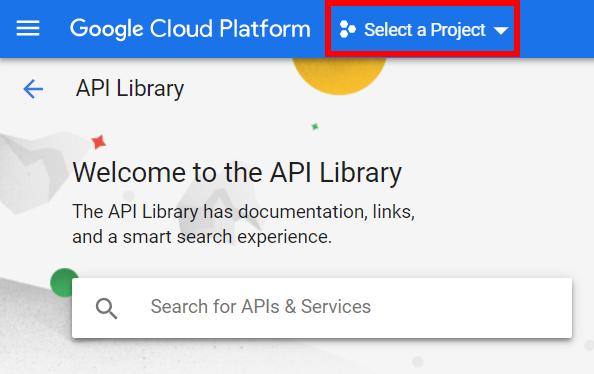
- Step 2: Click the Project dropdown and create a new project.

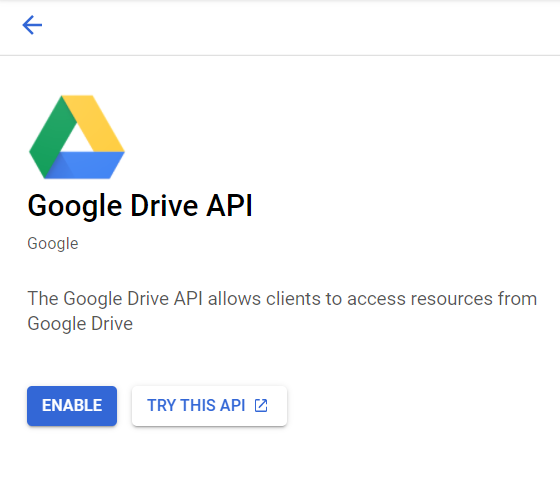
- Step 3: Search for Google Drive API in the search bar and then enable Google Drive API.

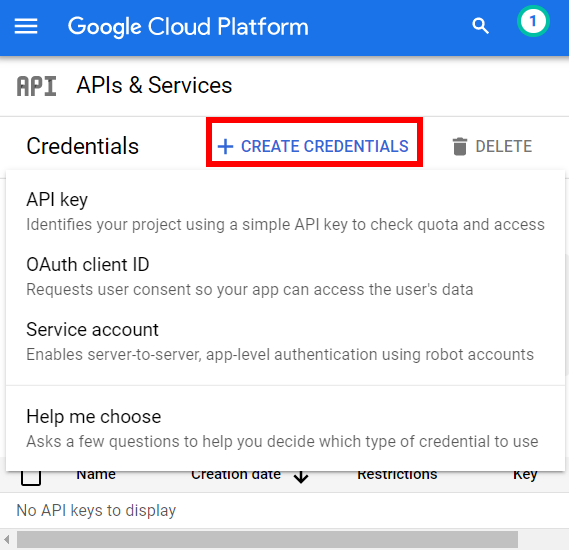
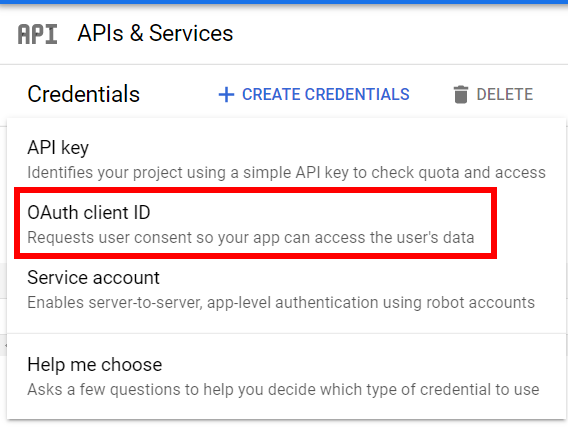
- Step 4: Click on the Credentials menu on the left sidebar, then click on + Create Credentials. Choose the OAuth Client ID option. Now click on CONFIGURE CONSENT SCREEN button.

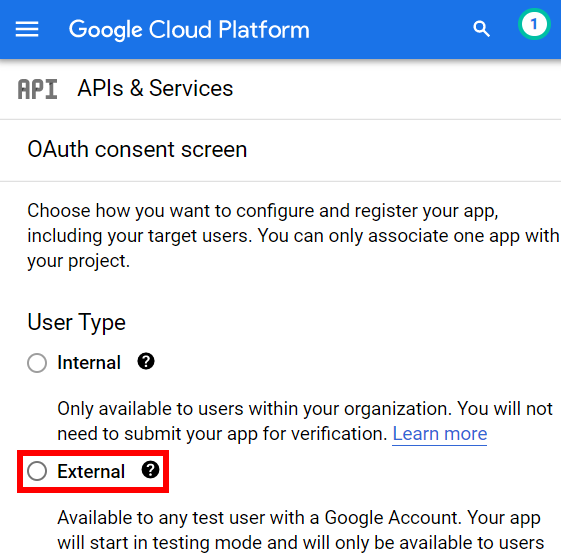
- Step 5: On the OAuth consent screen, specify the user type. Choose the External radio button and click on Create button.

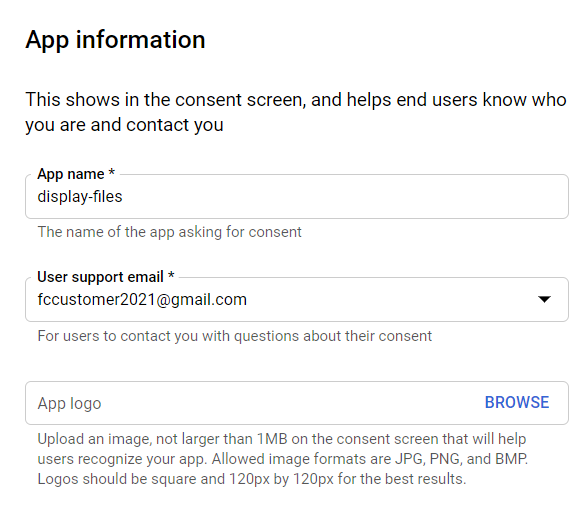
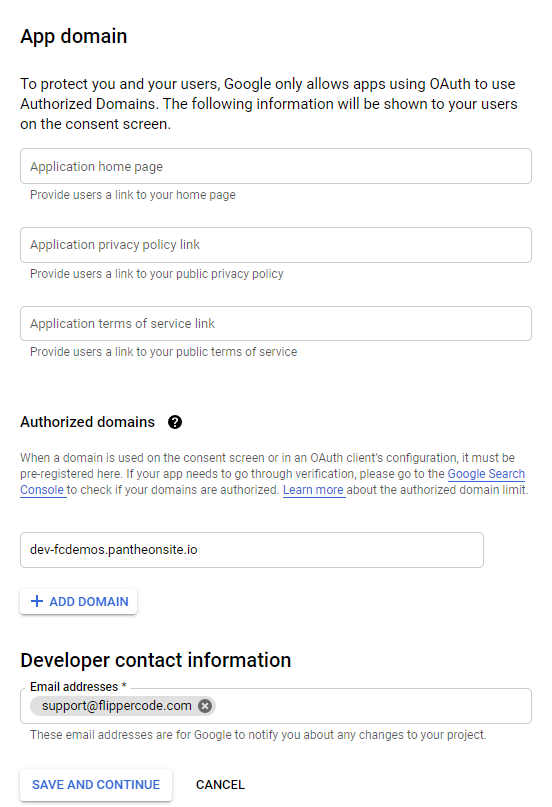
- Step 6: Insert App Name, user support email, and developer’s email addresses.


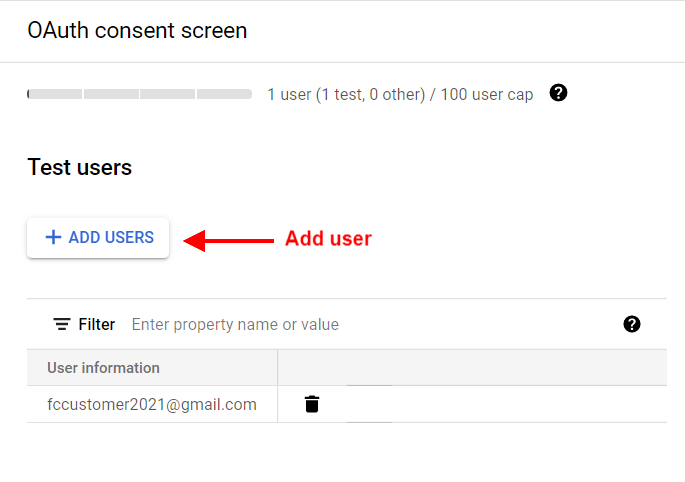
- Step 7: Click on OAuth Consent Screen in the left menu, click on the + Add Users button, and add a user by specifying your email address. This email will have access to the app. Log in to this email account in a different browser tab.

- Step 8: Click the Credentials menu on the left, then click on + Create Credentials and select OAuth Client ID.

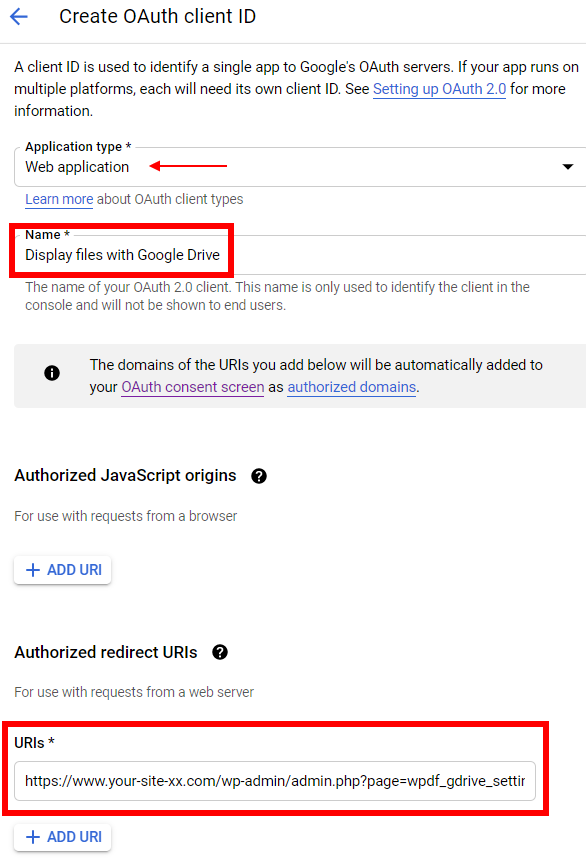
- Step 9: Choose Web Application from Application Type. Enter a name for your OAuth 2.0 client and then enter an authorized redirect URI. For the redirect URI, just copy your current backend page URL (Google Drive Authorization backend page URL) and enter it in the URIs field as shown in the image. Click on the Create button.

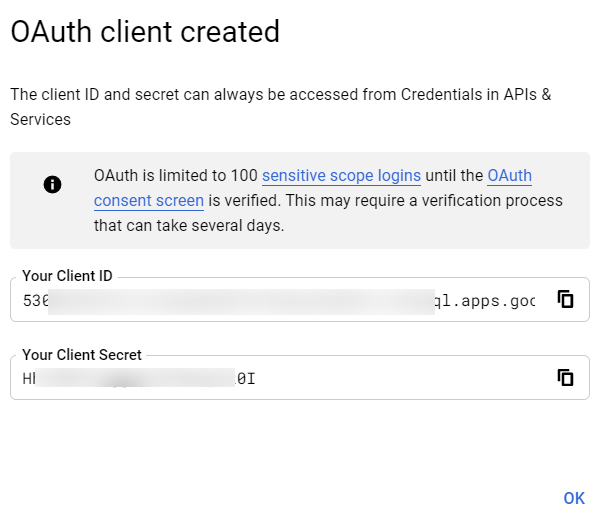
- Step 10: The OAuth Client will be created along with its credentials. A popup will display the Client ID and Client Secret. Copy and paste them into the form displayed on the left side and click on the Save Settings button.

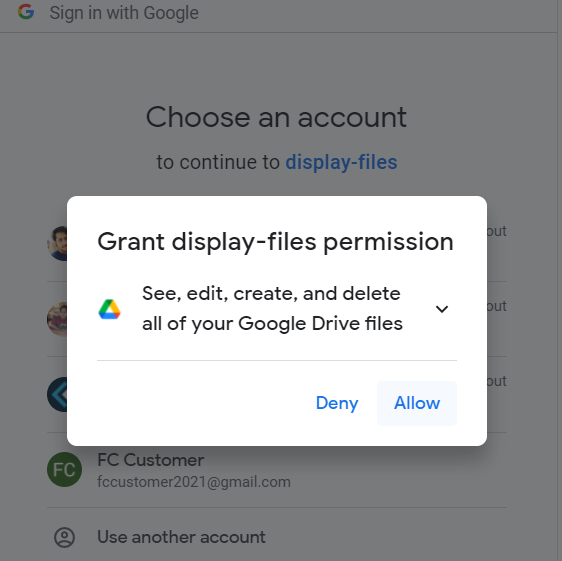
- Step 11: If you are not logged in to the email account specified in Step 7, please log in at this stage. Google will notify you that this app is not verified. Click on the Continue link and on the next screen, enable the checkbox to allow this app to access Google Drive and perform actions. If you are already logged in to the allowed user’s account, you may directly see a popup with an Allow button. Click on this button to grant access.

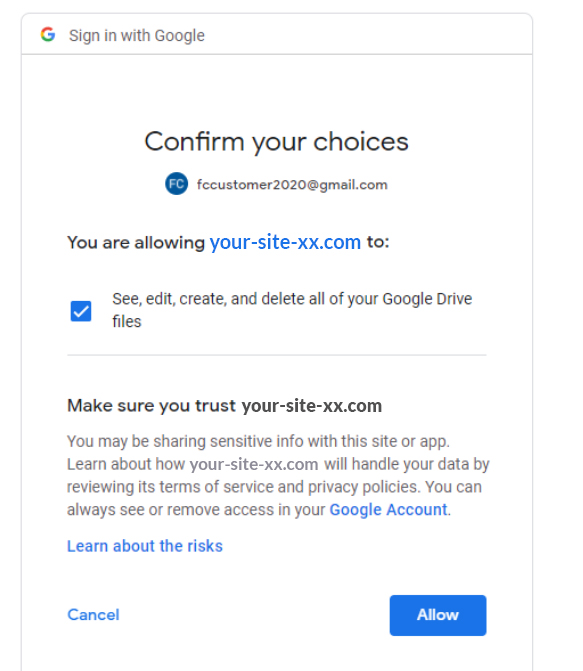
- Step 12: Google may again confirm providing access to your App. Click on the Allow button to grant access. With this, the connection will be established. Now you can go to the create shortcode screen and choose Google Drive to display a listing of files and folders.

Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
