This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
To make a thumbnail image attractive a user can give width and height to thumbnail image. It is very easy for a user to insert width and height of image.Here some steps are give to insert width and height of image.

To insert width and height of the feature/thumbnail image follow some steps.
-
Access Template Management
Start by clicking on the Manage Templates menu in the WP Post Pro Plugin, which will open a window displaying a list of templates.
-
Edit Template
Choose the template you want to modify and click on the “Edit” link to make changes, particularly to hide the thumbnail.
-
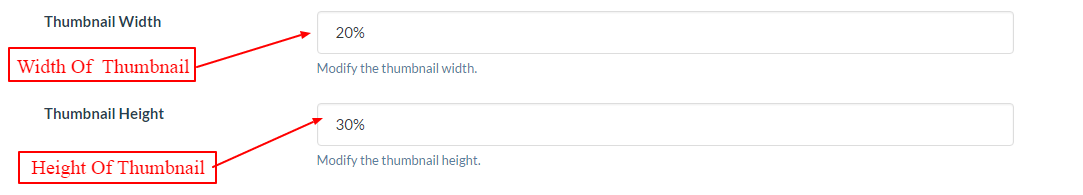
Configure Thumbnail Dimensions
Scroll down to the Featured Image Settings section. Specify the width in the Thumbnail Width and the height in the Thumbnail Height.
-
Save Changes
Finally, click on the Save Template button at the bottom of the page to save your changes.
Here the width of thumbnail is 20% and height of thumbnail is 30%.

Video Tutorial
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
