This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Google Maps Skin Color Using this google map extension you can set custom colors on google map. You can easily apply custom color on google map with help of color picker and color swatches. Here are the following steps to configure this add-on with WP MAPS PRO.
Follow these simple steps to Set Custom Colors On Google Maps Skin:
- Step 1: Please navigate to the WP MAPS PRO -> Maps Skin Editor.
- Step 2: Select your map from the given Select Map dropdown on this page.

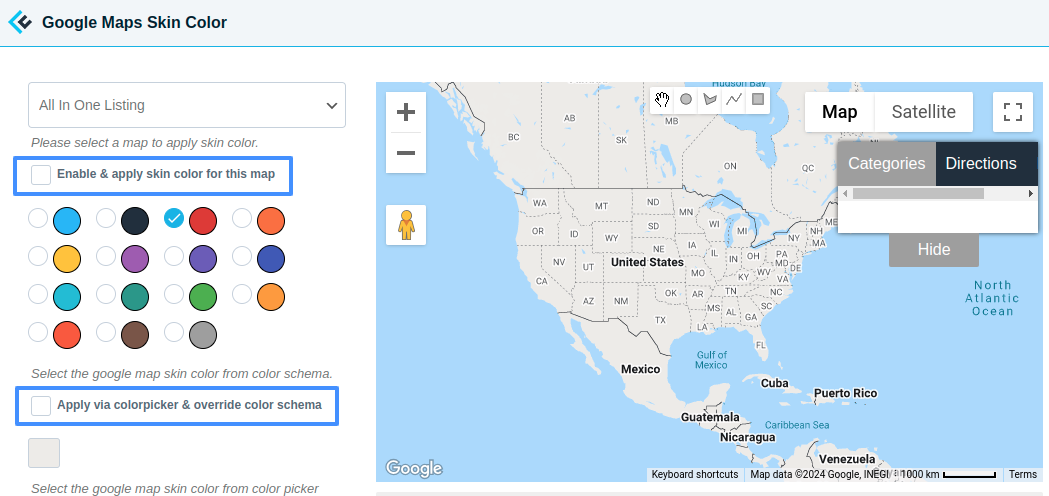
- Step 3: After selecting map you will see two checkboxes are visible Enable & apply skin color for this map is for apply skin color on map and Apply via color picker & override color schema is for override custom skin color on map.

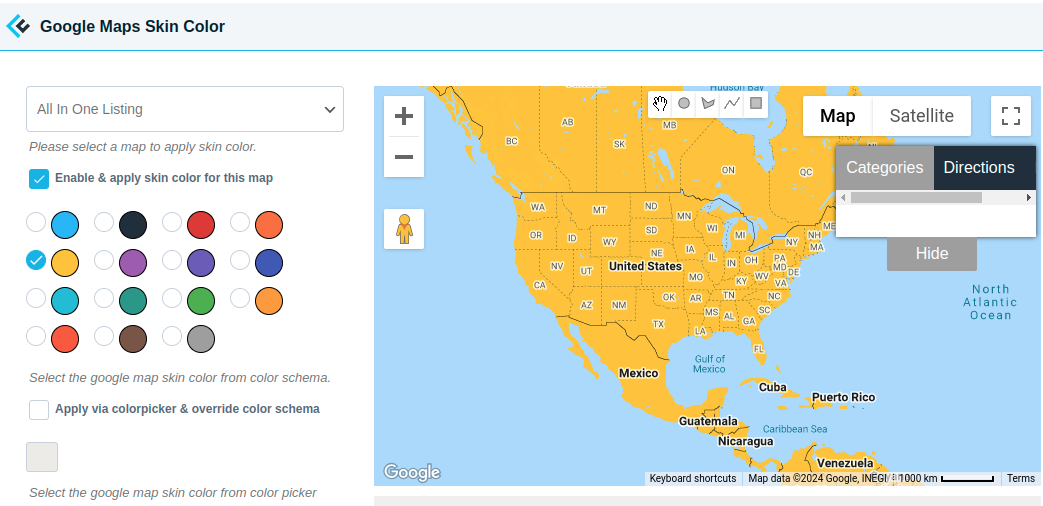
- Step 4: Please enable the Enable & apply skin color for this map and select color as per your choice from given color schema in this page.

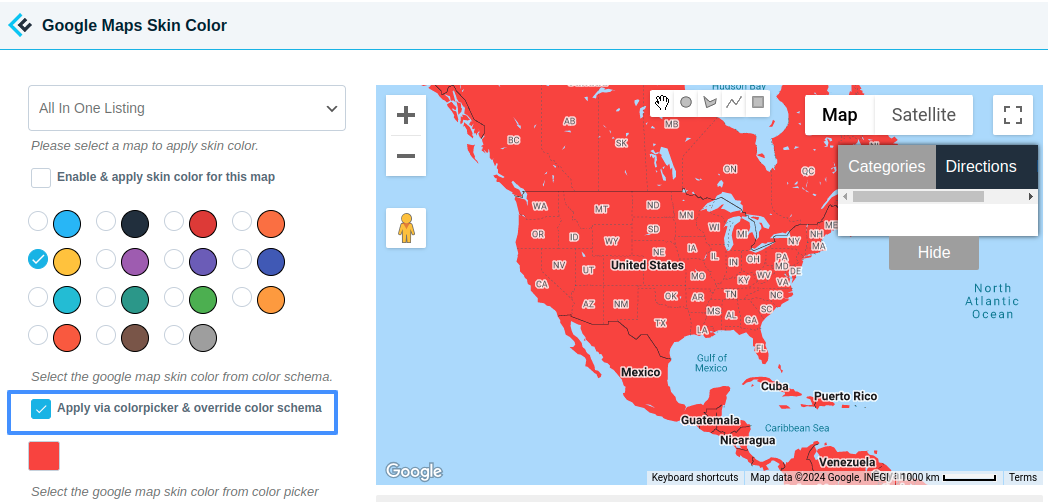
- Step 5: If you want to apply own schema color then enable Enable & apply skin color for this map then navigate to the Apply via color picker & override color schema and select color as per your choice.

- Step 6: After a small process please click on Apply Style.
To view a demo please click here.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
