This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

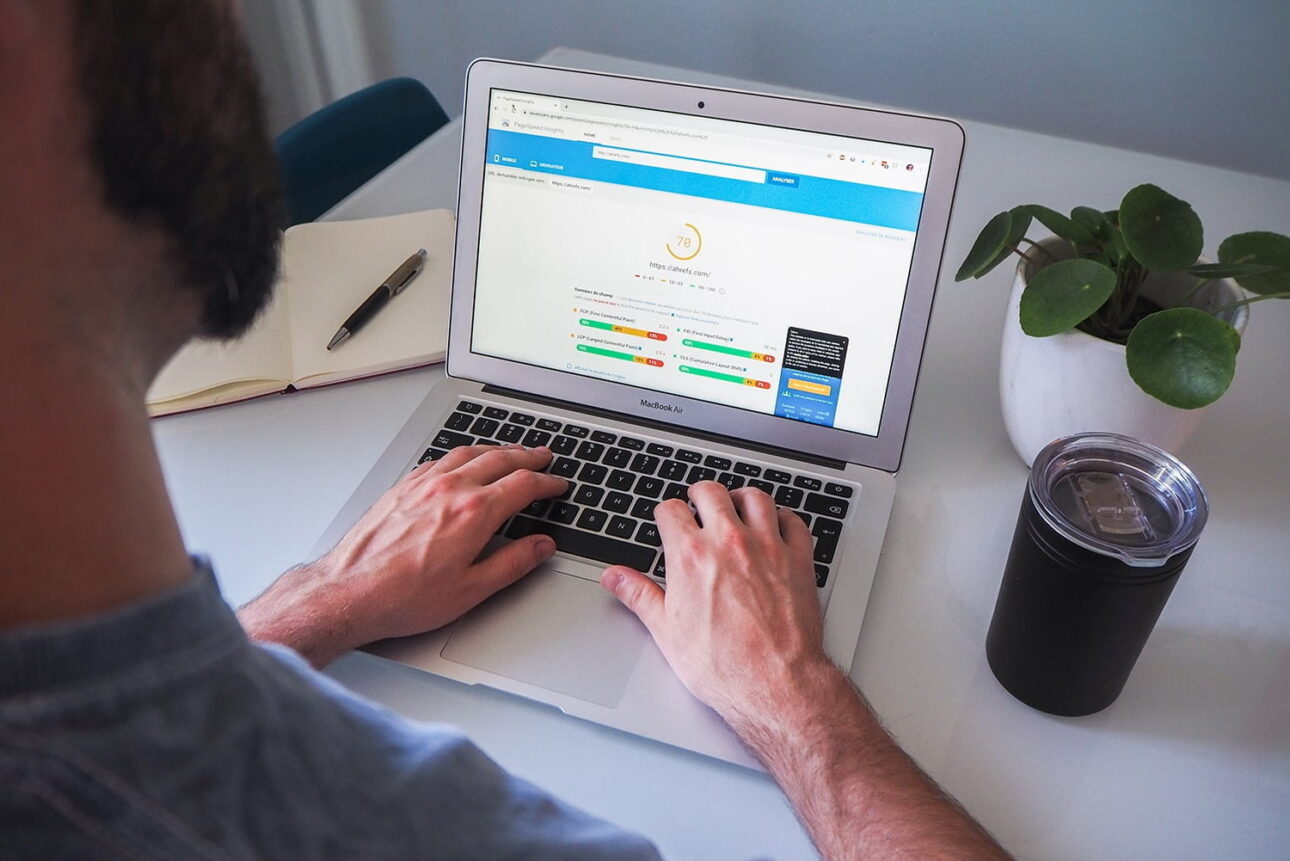
The next goal after developing your website is to get traffic. The speed of WordPress Web site is responsible to either stick a user to your site or bounce him back. If your website takes more than a few seconds to load then you may lose your visitors.
Google has recently added “Speed” as one of the important factors to increase the site’s page ranking and make it more popular. Therefore speed is an important factor to gain more traffic and grab success. Though it may seem to be complicated a few simple steps can radically improve the speed of your WordPress website.
A Proper Hosting Server
Getting internet space for your WordPress website from a good host is very important. Choose a web host that is reliable and have strong servers. Using a shared host is not a bad idea. But take care it does not hinder your website’s performance. Before you go for a host just don’t look the storage space but also consider other performance factors like bandwidth, processor speed/type, databases allowed, domains allowed and PHP and MySQL versions compatible with your WordPress.
Use Light WordPress Themes/Frameworks
Your flashy cool theme can definitely be the reason for the slow website performance. The speed of WordPress website is associated with simplicity. Use themes that are simple, CSS based, with optimized code and fewer images. WordPress provides you with some pre-installed themes like Twenty Thirteen and Twenty Twelve that are sleek, simple and speedy and can be easily modified and used. If not the default ones, you can also find a bounty of such themes without compromising with the “look” of your website.
Use Content Delivery Network (CDN)
A CDN or Content Delivery Network is a network of servers across the globe that plays a vital role in boosting a website’s performance. It decreases the load time of web pages resulting in lower bounce rates. It keeps a copy of your website and all its static files including CSS, javascript, and images. As a visitor request’s a page from your website the CDN delivers your website’s files from the nearest server to him. Since the speed of a WordPress website directly depends upon the distance between the user and server so by downloading from a closer location, the speed of WordPress website increases.

WP Security Questions Pro
Cache Content using Plugins
A WordPress Website run dynamically generated PHP code to generate the content and so each time a page is loaded, WordPress executes a query making the website perform slower. To prevent the repeated execution of the same script, caching allows you to save the static version of the dynamic content ensuring faster WordPress speed and more efficient usage of server resources. To enable caching you can use some commonly used caching plugins like W3 Total Cache or WP Super Cache.
Use .htaccess File for Browser Caching
Browser caching enables the browser to store your website’s content for a given period of time. When the same file is requested again, the browser delivers it from the local cache without fetching it from the server again and thereby saving bandwidth and increasing the WordPress website’s speed.
Subsequent HTTP requests are made to the server for downloading a file when it is requested for the first time. But these repeated requests can be avoided by making the files cacheable using Expires or Cache-Control headers in the .htaccess files. For the Apache Servers, it can be done through the mod_expires and mod_headers modules
To set up the Expires Header for copy the following code:
# BEGIN Expire headers <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 5 seconds" ExpiresByType image/x-icon "access plus 2500000 seconds" ExpiresByType image/jpeg "access plus 2500000 seconds" ExpiresByType image/png "access plus 2500000 seconds" ExpiresByType image/gif "access plus 2500000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2500000 seconds" ExpiresByType text/css "access plus 600000 seconds" ExpiresByType text/javascript "access plus 200000 seconds" ExpiresByType application/javascript "access plus 200000 seconds" ExpiresByType application/x-javascript "access plus 200000 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds" </IfModule> # END Expire headers
and .htaccess rules for setting up Cache-control header:
## BEGIN Cache-Control Headers
<IfModule mod_headers.c>
<filesMatch ".(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch ".(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch ".(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch ".(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</IfModule>
# END Cache-Control Headers
The corresponding .htaccess settings to cache files for 50 hours for the Nginx Server are:
location ~* .(jpg|png|gif|jpeg|css|js)$ {
expires 50h;
}
Keep WordPress and Plugins Updated
WordPress regularly releases its newer versions with performance improvements, bug fixes, and better security. So you must not avoid the up gradations of your WordPress to its newer stable version.
Similarly, plugin developers release newer versions of their plugins with improved features and better functionalities. So it would be a big performance boost for your website if you leave the outdated versions and stay updated.
Optimize Images
Despite the fact that images are important to attract traffic you also know that images increase the load time of a page. But since images are a vital part of making a page popular so somehow you have to include them without affecting the performance. So in order to use the image optimally and increase the speed of WordPress Website you can compress it without dropping it quality using plugin like WP Smush.it
You can also try the Lazy Load Technique to enable the images load only when they are needed at the viewpoint of the monitor or appear to the visitor while scrolling down the page using the Lazy Load Plugin. This technique not only speeds up your WordPress website, it also saves bandwidth by loading fewer images for visitors who don’t scroll the pages.
Optimize Database
Before modifying the database in any way, remember to take its backup. Now optimizing the database can be a very easy task if you use a database administration tool like phpMyAdmin, you can simply select all tables and click “Repair” and then “Optimize”. You may also scan for outdated tables associated with the removed plugins.
WP-DBManager Plugin can also be used for the optimization of the database by a factor of a single click.
Avoid Repeating 301 Redirects
A 301 redirect is considered a good practice when a domain or page with a high authority (determined by age, size and popularity factors) is permanently shifted from one location to another. But it can also hamper the speed of your WordPress website and especially if used in a row of redirects which can significantly decrease the load time speed of your web page. So whenever possible, it is advisable to avoid the number of redirects. However, you should also know how and when to use the 301 redirect optimally.
Keep a Clean Home Page
The most significant page of your WordPress website is the homepage where most visitors land often and so it is important to ensure that this page loads speedily. Some very simple “points-to-remember” can accomplish this goal:
- Do not publish entire posts on the home page, instead keep excerpts
- Limit the no. of post excerpts on the first page
- Avoid displaying unnecessary widgets
- Eliminate the use of any extra and unused plugins.
A neat and clean home page will certainly speed up your WordPress website.
Prevent Hotlinking
Hotlinking can largely hamper the speed of any WordPress website. Hotlinking refers to bandwidth theft i.e. when some other websites do not upload images using its own bandwidth but a direct link to the images on your website through its posts/articles. This results in slowing down of your website’s server. In order to prevent hotlinking, you can place the below-given code in your .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?mydomain.com/.*$ [NC]
RewriteRule .(gif|jpg|js|css)$ - [F]
Some hosting providers like Bluehost give “Hotlink Protection” option directly from the hosting dashboard.
Gzip File Compression using .htaccess
Gzip compression is the zipping of HTML documents, scripts and stylesheets. These compressed files help to decrease HTTP response times, save server bandwidth and reduce the amount of time for the browser to download the files. To Gzip the files you need to code in the .htaccess file.
For Apache (mod_pagespeed module supported)
<IfModule pagespeed_module>
ModPagespeed on
ModPagespeedEnableFilters extend_cache,combine_css,combine_javascript,collapse_whitespace,move_css_to_head
</IfModule>
For Apache (mod_deflate module supported)
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript
</IfModule>
For Nginx Servers
server {
gzip on;
gzip_types text/html text/css application/x-javascript text/plain text/xml image/x-icon;
}
Conclusion
Increasing the speed of your WordPress website is essential for improving user experience and search engine rankings. By implementing the techniques discussed, such as optimizing images, using caching, and minimizing plugins, you can significantly boost your site’s performance. Regularly monitor and tweak these settings to keep your site running smoothly.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.




