This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

Getting to Know WordPress Editors
Before getting to know what WordPress Editor is, we must know about the two sides of these phrases, one is WordPress and the other is Editor.
WordPress is one of the open-source content management systems well known for its simplicity in creating various types of websites or blogs. You don’t have to be a programmer before using WordPress.
Editors are computer programs that help you make the desired changes to a website.
WordPress editors are the tools on your WordPress website that you use to write, edit, format, and control the content on your website. It allows you to manage, edit, create, and change or format various content on your website.
Understanding the differences among the editors is crucial because each editor has its special and unique features and can perform different functions from the others. In other words, each editor has certain pros and cons, but they are made for different uses.
Knowledge of the differences between various WordPress editors is crucial for the following reasons:
- Understanding the specific functions performed by each editor enables you to employ the one suitable for meeting your needs.
- With the knowledge of the differences in WordPress editors, you will know which editor will work perfectly well with your content.
- It helps you to know which of the editors works best in certain conditions.
- Furthermore, it helps to optimize your workflow efficiency.
- Knowing the differences between WordPress editors helps you make use of the editor suitable for your customization needs.
- With the knowledge of the differences inherent in each of the WordPress editors, users will be able to make quality decisions regarding their content management.
In summary, for you to have the best user experience on WordPress as regards editing, you need to be well informed on the differences between each WordPress editor because this knowledge enables you to select the right tool for your content customization.
So having established why it is important to know the differences between WordPress editors, we will be taking a look at two, which are the SITE EDITOR AND BLOCK EDITOR.
What is a Site Editor?
Site Editor is a part of the Full Site Editing (FSE) capabilities that have been integrated into WordPress progressively. It expands the block editing experience to the entire site. To access the site Editor, Login to your WordPress site and go to Appearance > Customize link.
In simple terms, it is tool within WordPress that allow you to design and customize the overall layout and appearance of your entire website. With a site editor, you can edit templates, global styles; headers, footers, and other site-wide elements to provide a unified look and feel across all pages of the site.
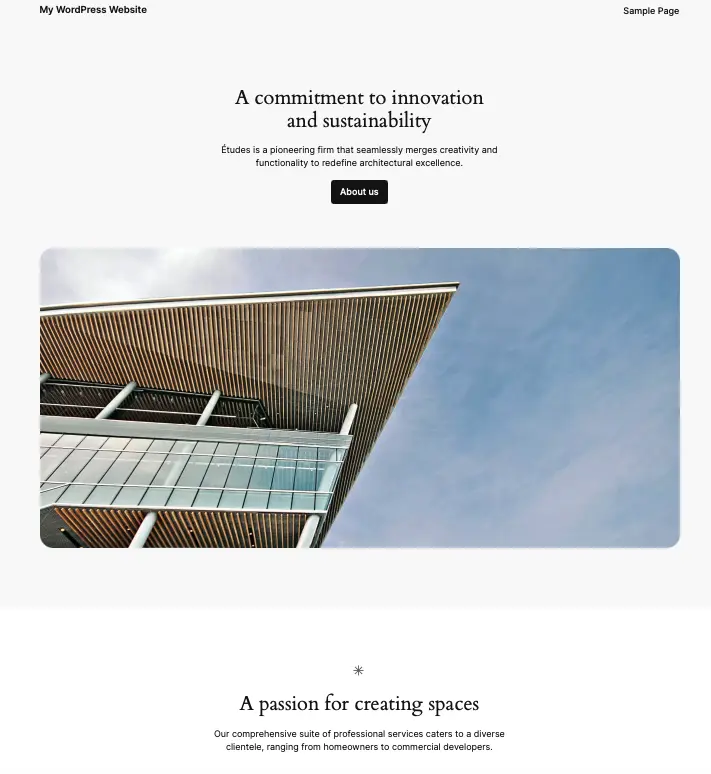
Here is a personal website created using Site Editor

The general purpose of site editors is for the systematic buildup and editing of the entire layout and structure of your WordPress Website, and to allow you to design and edit the entire appearance of your site
Now what are the key features and capabilities of Site Editor?
- Site editors possess the ability that allows you to systematically construct all parts of your website to suit your needs (Full Site Editing).
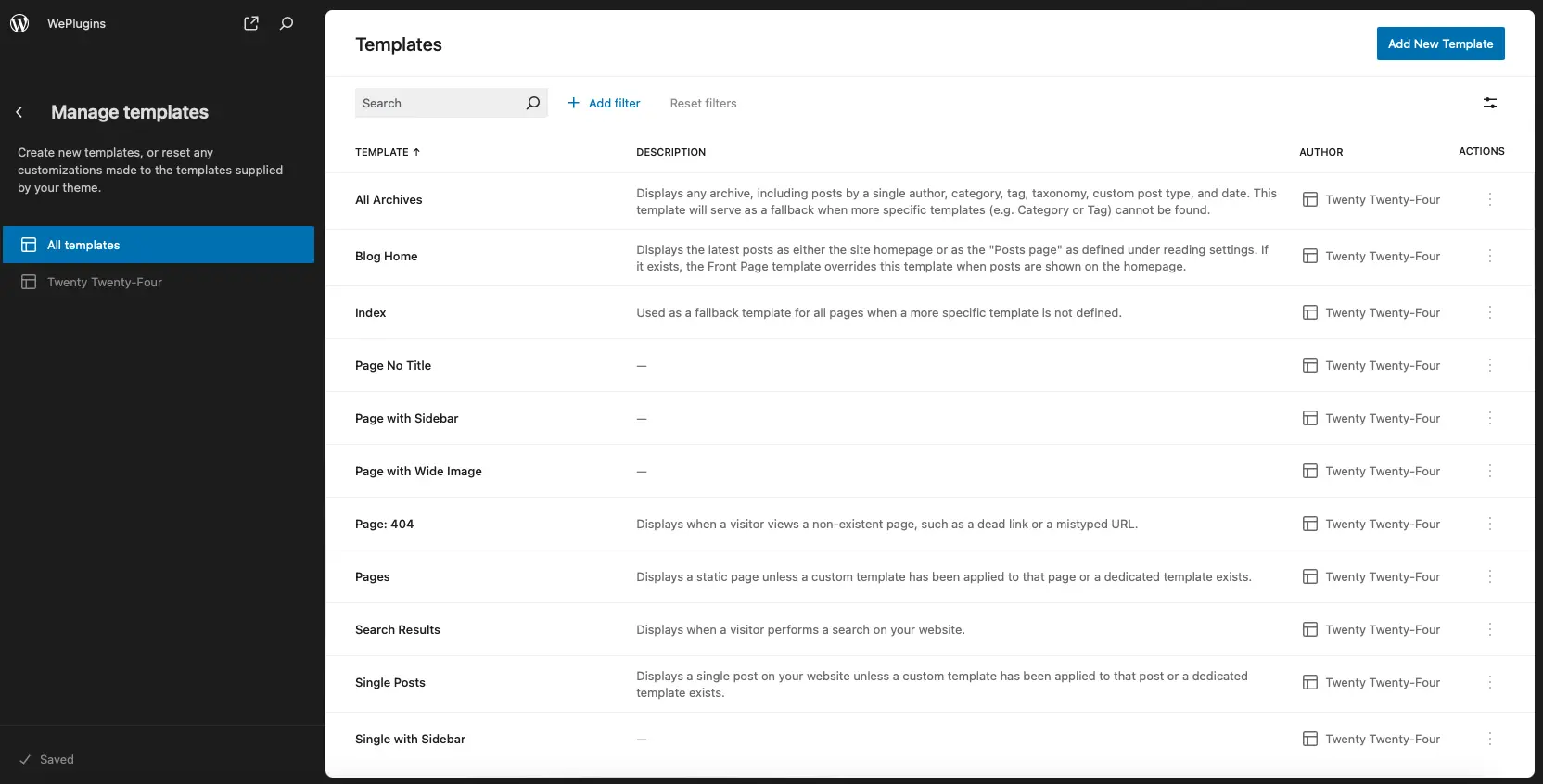
- Site Editor also allows the creation, editing, and management of various templates within the editor (Template management).
- It also allows the making of changes to the overall site.
- With Site Editor, you can visually edit.
- It also allows you to revise, manage, and restore previous design iterations.
What is a Block Editor?
The Block editor, called the Gutenberg editor, is one of the WordPress editors that comes built-in with WordPress, it enables you to build pages and posts by arranging various content into various blocks with each block representing a different type of content.
The Block editor breaks up each post and page into blocks so that every piece of content is in a separate block and can be edited separately.
Each of the blocks owns its editing settings.

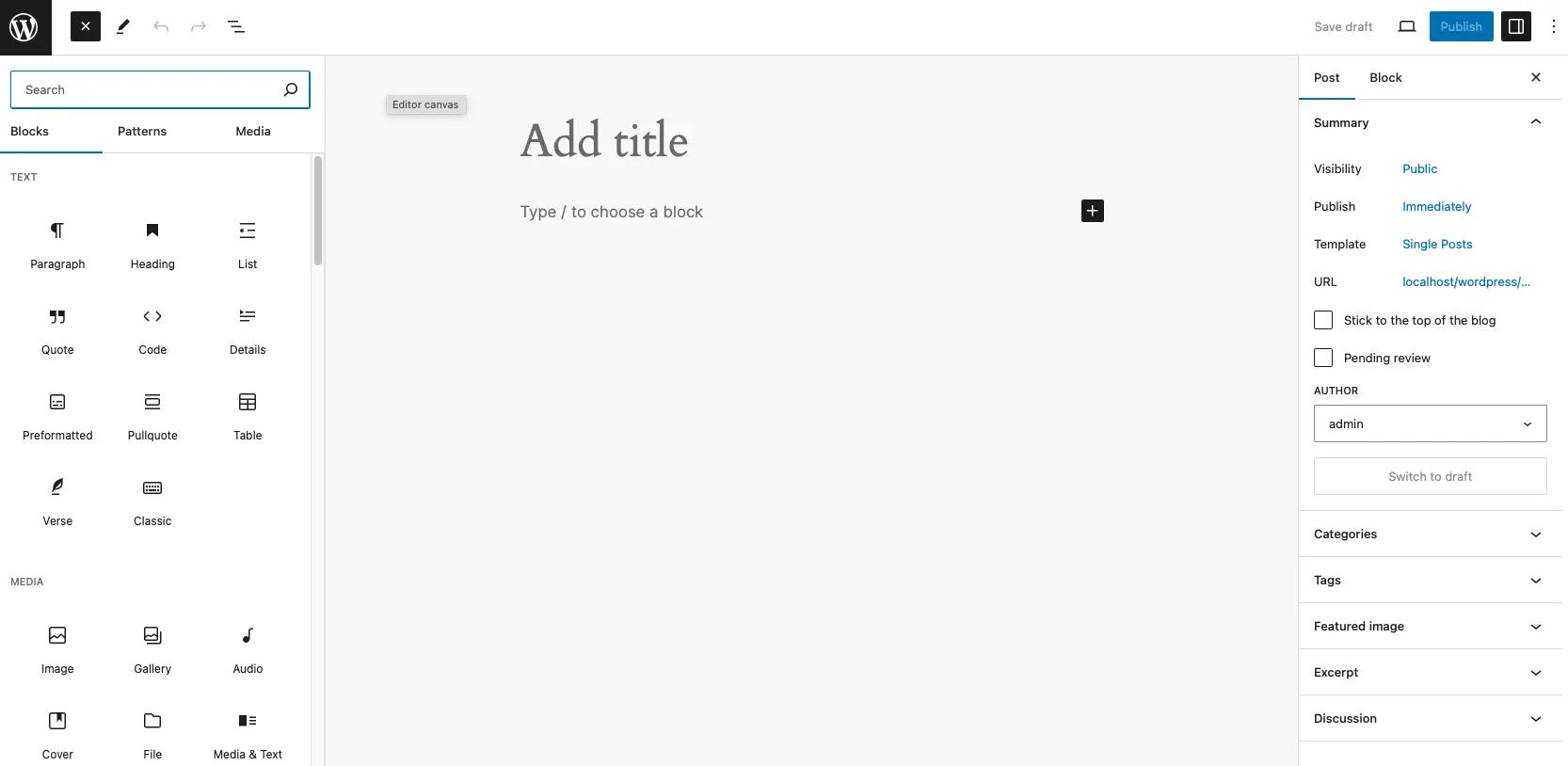
The above picture perfectly depicts what a typical block editor is. You can see the various blocks inside which you can edit these site blocks.
A new block can be created using a WordPress plugin. For example, the Advanced Posts Listing block is designed to display blog post listings effectively. The general purpose of Block editors is the use “blocks” to create and design posts and pages and for flexibility, simplicity, enhancement, and maximization of content creation.
Here are some key features and capabilities of Block Editors.
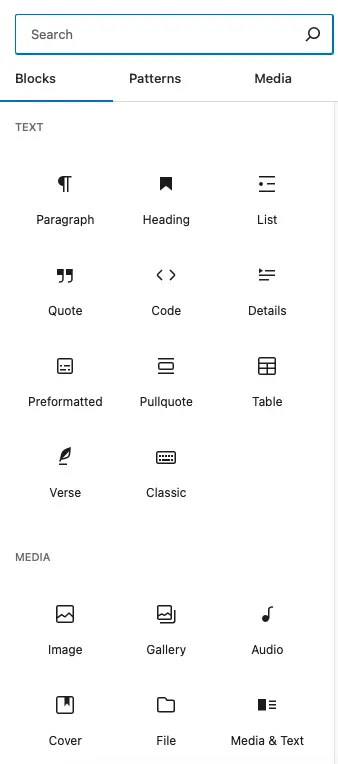
- Block Editors allow users to add various blocks for different types of content, for example, video content, images, text, and the like. (Editing via the use of blocks). this can be seen in the above picture.
- Block Editors allow quality formatting or editing of text with its wide arrays of formatting options within the blocks.

Looking at the above picture, you can see that the block editor houses various blocks. All this wide array of blocks allows you to open a new block or close existing ones. It also allows you to redo and undo. To learn more, check out our post on the basics of block editor in WordPress.
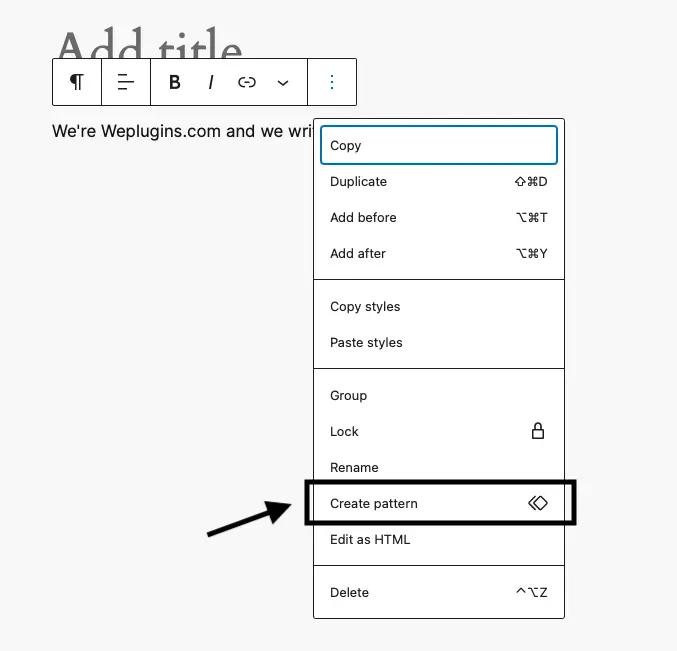
- It enables the reuse of frequently saved blocks.
- Furthermore, it enables quick and easy arrangement and customization of content with the provision for dragging and dropping with the blocks.
- Blocks Editors has a comprehensive array of pre-built blocks.
- Block editors allow other blocks created by a third party in the form of a WordPress Plugins.
Now let us talk comprehensively about the capabilities of each editor.
What site editor can do as regards?
- Customizing entire site layouts
- Managing Global Styles.
- Editing templates and template parts.
Customizing entire site layouts
Customizing an entire site layout is very much possible with Site Editor due to the broad range of capacities. It can design a custom header that houses the site title, logo, navigation menus, and custom HTML. It can also create a custom footer in which the Social media icon, additional navigation menus, and other elements can be found.
For example, A Charitable home can build a website that perfectly showcases its Mission, vision, activities, Donation, etc. using the Site Editor.
With Site Editor, they can create a custom homepage template with blocks for the mission statement of the organization, their upcoming event, mission statement, donations, and CTA.
Site Editor can be used to create and design various pages such as Donation pages, volunteer pages, and lots more. You can create custom layouts for static pages like the About Us page, Contact Us page, our Service page, etc.
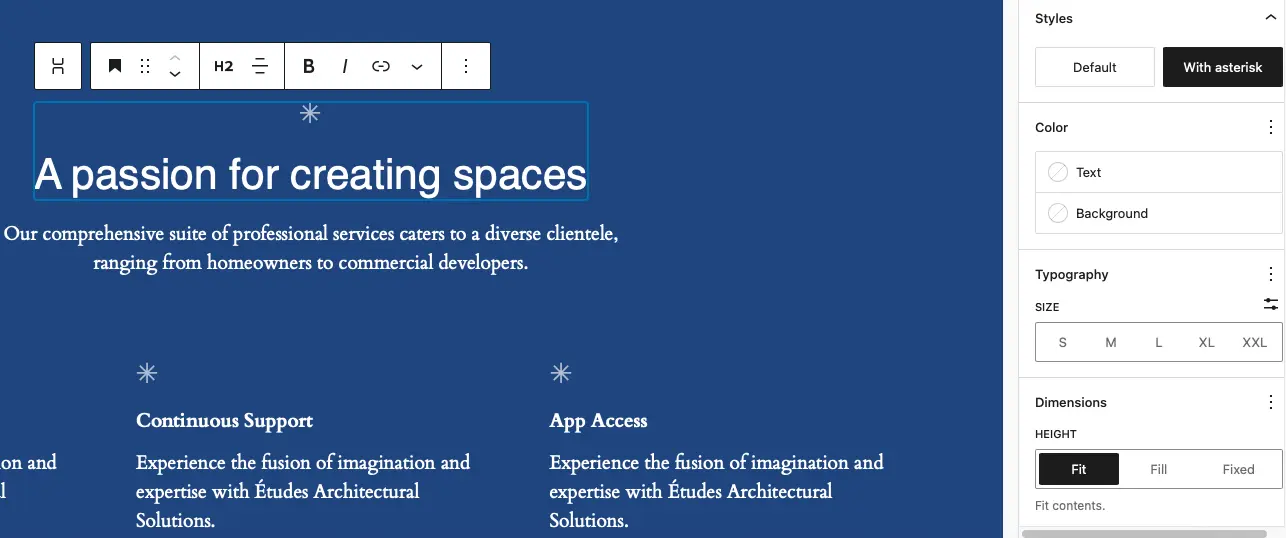
Managing Global styles
With Site Editor, the application of layout, typography, colors, backgrounds, and other design elements across the entire website to ensure a cohesive and consistent look can be achieved. The site editor defines global styles for typography, colors, backgrounds, and other design elements that apply across the entire site.

The picture above shows the editing for the overall color.
Editing templates and templates part

The creation, and modification of various parts of the site, for example, the homepage, archive pages, search results, and more can all be performed by the Site Editor in addition to the editing of particular parts of the templates such as the headers, footers, and sidebars. It allows the editing of content within the template part using a similar drag-and-drop interface. With the editor interface provided by the site editor, you can modify the overall layout of the template or just adjust specific components of the template, such as the header and footer.
Using an Online Magazine as a case study, the need for a site with various sections housing different editable content types, such as articles, interviews, and reviews, can be done using a site editor via the provision made for editing templates.
You can easily create and edit templates on the site editor.
What can block editors do in regard to the following:
- Creating and editing individual posts and pages
- Utilizing reusable Blocks
- Advanced block functionalities (e.g., patterns, setting)
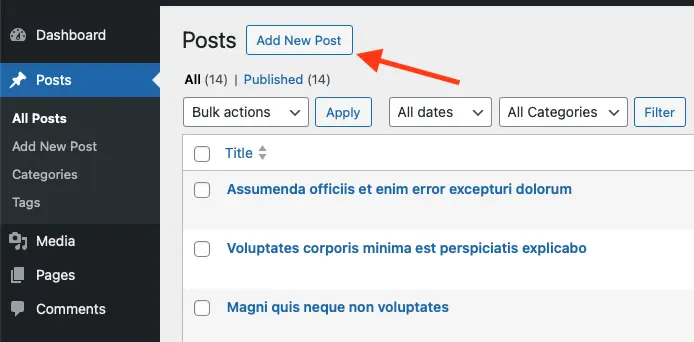
Creating and editing individual posts and pages.
With Block Editors you can add, format, and edit paragraphs, lists, quotes, headings, and other various text elements.

It can also be used to insert images, galleries, videos, audio files, and embed content from external sources like Vimeo, YouTube, and the like. You can also incorporate widgets into your website via the use of Block editors. Block editors give room for the specific creating and editing of a particular block, it also makes the editing of text directly within each block. Basically, it uses blocks for various content creation allowing the creation and editing of an individual post and pages and not the overall site layout.
Utilizing reusable Blocks
The creation of reusable blocks that can be used across multiple posts and pages and saving them is made possible through the use of Block Editors.

The Block Editor can also help to edit a reusable block once and see the changes applied everywhere that the block is used. One of the features of a block editor is that it makes provision for the reuse of frequently saved blocks
Advanced blocks functionalities
Advanced block functionalities like dynamic content, API integration, patterns, multi-user editing, media management, advanced customization, Drag-and-drop interface, etc. all can be achieved via the usage of Block editor. With Block Editor, you can superscript, subscript, italic, bold, etc. a text. You can also easily add and edit hyperlinks writing text blocks.
Using a Food Blog post as an example,
A food blogger might want to create a post sharing a new recipe. This can be done using Block Editor following these steps.
- The Title block for the recipe, e.g., Simple Pancake recipe.

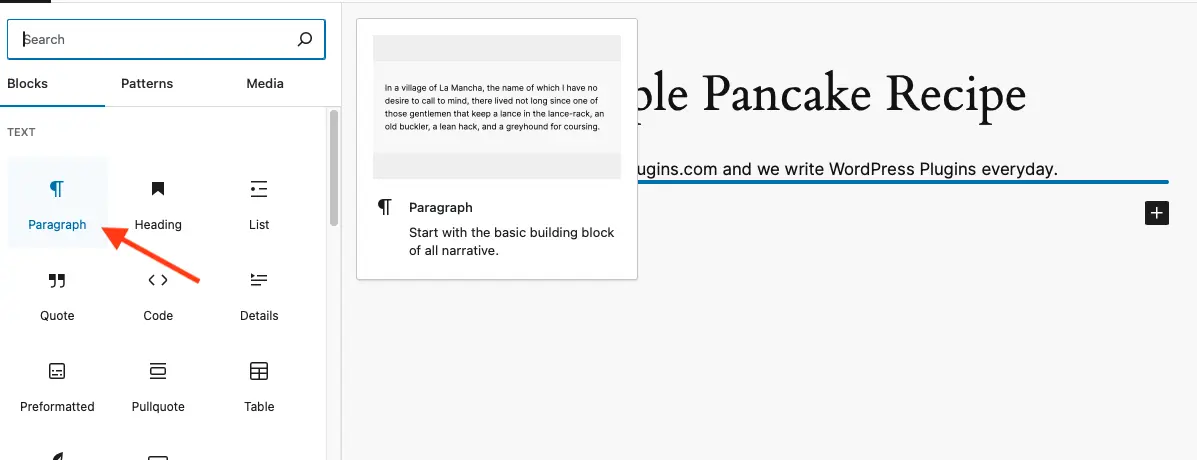
- The paragraph introduces the recipe and why it is a great one. To add a paragraph, click on the paragraph icon.

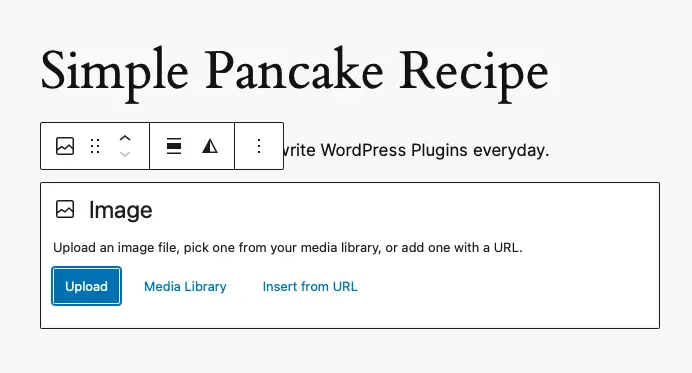
- The Image block for inserting a clear image of a finished pancake. then, you click on the image icon to add the image.

- The heading block for the ingredients. Follow the same procedure and add another block to insert your ingredients. You can label it the recipe ingredient
- The listing block for the ingredients using bullet listing
- The heading blocks for step-by-step instructions
- The paragraph blocks for writing a detailed step-by-step instruction
- The gallery block shows various images of the baking process and stages
- The Quote block for adding a quote praising the recipe
- Then you can embed a video tutorial showing how the recipe is being made via the Embed block
- Then the Button block where the CTA buttons are.
All the above can be achieved by inserting different blocks for each of the contents.
A Comparison Between Site Editor And Block Editor
Below are comprehensive comparisons between Site Editor and Block Editor in WordPress, exploring their unique features, benefits, and ideal use cases.
User Interface and Experience
- Ease of use: The interface of Block Editor is simpler compared to that of Site Editor in the sense that you can easily add, move, and customize blocks without affecting the overall site structure in the Block Editor, but it is not the same with Site Editor because the tools for editing a website is done for the overall layout of the site so if any change is to make it may likely affect the overall site structure. Also, editing the overall layout and structure of a website can be more overwhelming to a beginner compared to editing just a particular block.
- Learning curve: Block editor generally is easier for beginners because of its focus on creating and editing individual posts and pages. The interface has a straightforward toolbar and setting panel that enables you to easily master how to edit. Site editor, on the other hand, has a steeper learning curve, especially for beginners because it involves a broader scope of tasks, including editing templates and global styles, which require a more profound understanding of the entire site structure and design principles so it is not suitable for beginners.
Customization and flexibility:
- Scope of customization: Block Editor offers a wide array of flexibility within the scope of individual posts and pages. The user can create a custom layout, insert various needed elements, and apply styles to each block. But it is limited to the content level alone, it does not affect the overall site design. Site Editor offers extensive customization options that influence the entire site, users can design custom headers, footers, and other template parts, users can also apply global styles, and create unique templates for different types of content. However its, level of control requires more time and effort to master. However, it offers greater flexibility for site-wide design.
- Design capabilities: Block editor primarily focuses on the design of individual posts and pages, therefore the tools for designing content have to do with only those available in the toolbar of the particular block. It allows users to create and customize content within a single page or post using various blocks. It also provides control over the layout of individual content pieces but does not manage or edit templates. However, users can create reusable blocks. Site Editor, on the other hand, focuses on the design of the whole site. Users can design custom templates for different types of pages. It encompasses the entire site design, including global element headers, footers, sidebars, and templates. It can manage and edit templates. Not only that, but it provides a wide range of tools and features for editing content because it has to do with the overall site layout, design, and appearance.
Performance and speed
- Impact on site speed: The Block Editor in itself doesn’t have a significant impact on site speed instead it can slow down the page due to the use of various blocks, each block may need to load its CSS and JavaScript, which can increase the number of HTTP requests and potentially slow down the page. The more blocks used, the more resources may be loaded. Site Editor, on the other hand, influences site-wide elements and templates, affecting the overall site performance. Poorly designed templates or excessive use of dynamic elements (like multiple query loops) can slow down the site. Efficiently designed templates, minimal use of resource-intensive elements, and leveraging caching and performance plugins can help keep the site fast. It also changes the global styles and templates of a website, and this can lead to additional CSS and JavaScript being loaded site-wide. If not optimized, this can lead to slower load times across all pages. In summary, both have not much of an impact on the site speed it’s all about whether the layout is complex or not.
- Performance consideration: Blocks are rendered on the client side, and excessive or poorly optimized blocks can slow down rendering. Large numbers of nested blocks can also increase rendering time. While the Global styles and template parts of Site Editor Influence how the entire site is rendered. Inefficient styles or poorly designed templates can lead to slower rendering times across the site.
Having compared the two editors using the above variables which scenario can be considered best to use any of the two Editors?
- Site Editor:
- Used for overall site editing and layout
- Ensures consistency with global styles for color, typography, and design elements
- Constructs the overall layout and structure of the WordPress website
- Block Editor:
- Does not allow for editing the overall site layout and structure
- Allows for individual editing of posts and pages using blocks
- Provides flexibility in editing specific content without affecting the entire website
Future trends and updates in WordPress Editors
With the rapid evolution of technology, WordPress editors continue to evolve, bringing in new features which include continued expansion of Full-Site Editing functionality to provide even more comprehensive control over site designing and layouts. There is a higher chance of experiencing a more advanced template management system, More template parts, an integrated design system, refined UI/UX, integration of tutorials for each editor, new core blocks, Real-time co-editing, suggestion box, integration of AI and automation like automated content or images, API enhancement, privacy control, etc.
In conclusion, the future trends in WordPress Editor will be towards enhancing the overall user experience by providing easier, effective, and efficient ways of enhancing the editor’s performance, and design capabilities, to cater to the evolving needs of its diverse user base.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.



