This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

Have you ever thought it is impossible to gain mastery in the website building using block editor in WordPress? then this blog is for you.
Mastery has to do with having Comprehensive knowledge or skill about something.
In the context of this blog, it means having extensive knowledge about the architecture of block Editor in WordPress.
To gain understanding, you need to understand some key concepts which include;
- Block
- Block Types
- Block Library
- Core APIs
- Attributes
- Patterns
- Templates
Basic knowledge and understanding of the above concept are crucial to gaining mastery as regards the architecture of block editor in WordPress.
They provide the basis upon which all other complex aspects are built.
THE BLOCK
The block is the smallest unit for content management that comes in many forms.
They are the smallest unit used in customizing your content. They allow for the independent management of content posts and pages.
BLOCK TYPES
Block types are the different categories or individual elements that can be added to the WordPress Block Editor (Gutenberg).
Different types of blocks have their unique functionalities. Understanding the functionalities of each block is crucial to the effective usage and mastery of the block editor architecture.
They include:
- Paragraph Block
- Image Block
- Heading Block
- Gallery Block
- List Block
- Quote Block
- Audio Block
- Cover Block
- File Block
- Video Block
- Table Block
- Button Block
- Columns Block
- Media & Text Block
- Embed Block
- Shortcode Block
- Spacer Block
- Separator Block
- Code Block
- HTML Block
- Preformatted Block
- Pullquote Block
- Verse Block
- Social Icons Block
- Widget Block
- Reusable Block
- Latest Posts Block
- Latest Comments Block
- Categories Block
- Tag Cloud Block
- Search Block

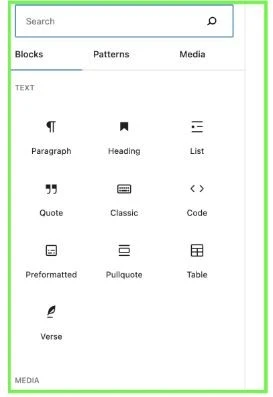
BLOCK LIBRARY
The block library is where all available blocks are categorized and listed.
Here, you can look for the specific block you intend to use, and insert them into your content.
NOTE: The block library covers both the blocks provided by WordPress and those provided through plugins and themes. For a deeper dive into creating your own custom blocks, check out our step-by-step guide to block development in WordPress.
ATTRIBUTES
Attributes are essential WordPress block editor components that determine how blocks are stored and rendered in the editor. They define the structure and also the content of a block.
They are of various types which include arrays, Booleans, etc.
CORE API
Some of the core APIs include
- Wp.blocks: this package allows for the registering, unregistering, and getting of blocks.
It allows you to get a block simply by names. It is an important aspect of the architecture of WordPress Editor that needs to be understood to gain mastery. - Wp.element: this WordPress package provides extensive tools needed for creating and managing components in the Gutenberg blocks editor.
 to install wp.element to have access to extensive tools, use the above code
to install wp.element to have access to extensive tools, use the above code
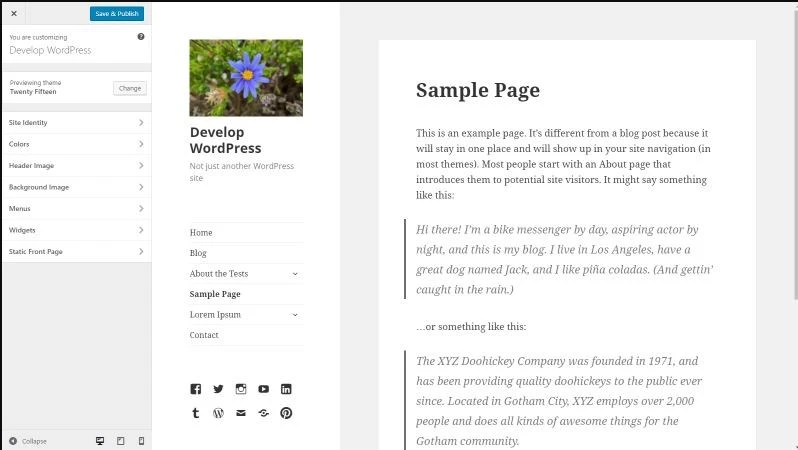
Knowledge and usage of wp. element gives you full advantage of the package’s capabilities within the WordPress ecosystem to optimize your content. - Wp.blockeditor: this is where you utilize various tools, hooks, and utilities specifically for editing and customizing blocks.
 The above displays where you customize the color, header, media, etc.
The above displays where you customize the color, header, media, etc. - Wp.data: the fetching, handling, and updating of data is done in this package. It Is very crucial to the functioning of the WordPress block editor.
PATTERNS
Patterns are combinations of blocks made beforehand, i.e. they are predesigned. They allow for the creation of designs without needing to build each component individually from scratch.
NOTE: pattern can be as small as a single block or as large as a full page of content.
Here are some of the renowned WordPress patterns.

To get more patterns visit the WordPress pattern directory
TEMPLATES
They are layouts that have been defined, they provide a blueprint for users to customize their content. It’s saves time and less stressful.
Here are some of the WordPress templates you can utilize

To learn more about WordPress templates, visit wordpress.org/template/
To optimize the website page, built using block editor in WordPress, you need to understand most of the concepts mentioned above.
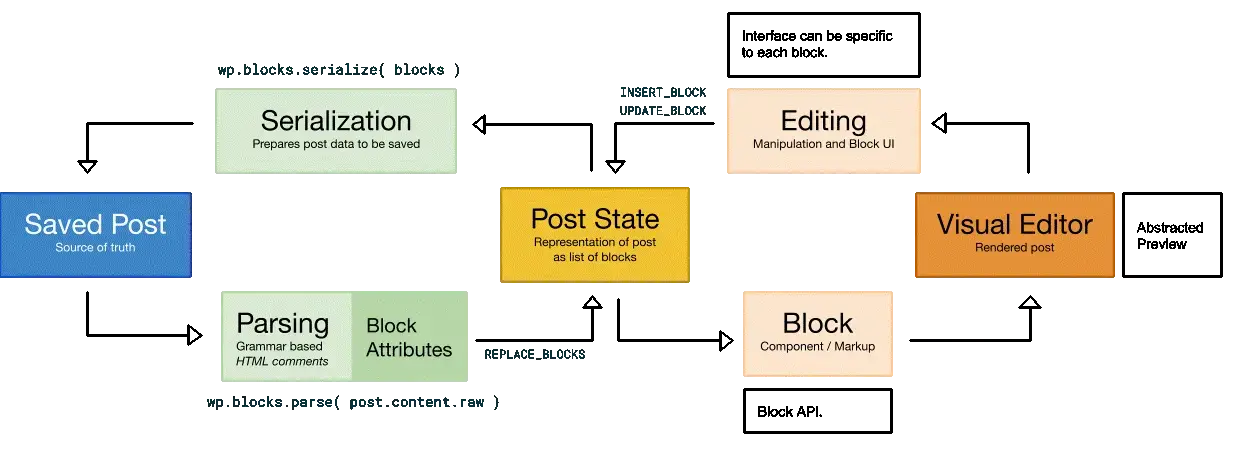
Data format and Data flow
Data format and Data flow are crucial aspects you also need to understand, to gain mastery of the architecture of block editor in WordPress.
- DATA FORMAT: This is simply the organization and structuring of data that states how data is to be represented, stored, and encoded.
- DATA FLOW: This is the movement of data within the WordPress system. It involves the movement of data within a system or between systems, following a specific path from its source to its destination.

Understanding data flows involves examining how data is generated, processed, transformed, stored, and accessed throughout its lifecycle.
Other important parts of data format and Data flow include:
- Data serialization: This is the conversion of data into a format that can be stored in the post content file in WordPress. The block is normally serialized into HTML. Serialization is very useful in ensuring data storage and rendition on the front end.
- Data storage: deals with saving block content, block attributes, and block metadata for easy accessibility in later times.
MODULARITY
Modularity is a module-by-module approach. It involves the breaking down of content into smaller blocks, with each block having its attributes and styles.
Block WordPress editor is built around the idea that you can combine independent blocks to write posts or pages.
So having this basic knowledge when utilizing block editor in WordPress helps you leverage its full potential making you an expert ( gaining mastery ) on website building using block editor in WordPress.
Conclusion
In summary, to master the block development in WordPress, the first is to understand the idea behind block editor which is the block-based approach to content management.
The next is to know how the individual parts of the block function together. this is important because you can leverage the full potential of WordPress’s block editor. to ensure a powerful, flexible, and user-friendly website.
To fully understand the distinctions in WordPress editing tools, check out our detailed post on the key differences between the Site Editor and Block Editor. It provides a clear comparison to help you decide which tool best suits your needs.
By developing your skills in the above areas, you can become an expert in the WordPress community and build high-quality and user-friendly websites.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.



