This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
WooCommerce Delivery Area Pro allows visitors and store customers to verify product delivery location before actually placing the order. You can display a delivery area verification form on the homepage or selected page of your site. Food orders processing & major e-commerce websites make extensive use of it. You can choose form template from the plugin settings page, can also change the UI aspects easily. Also, you can display your delivery area in a google map.
1. This shortcode you need to display delivery area verification form :
[delivery_area_form]
2. This shortcode you need to display delivery area on map:
[delivery_areas]
Display Delivery Area Form
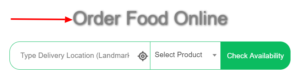
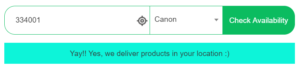
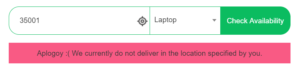
Using this shortcode [delivery_area_form] you can easily display delivery area verification form on the frontend. For displaying form please place this code in any page/post/widget where you want to show. This shortcode works according to plugin settings, you can change form UI according to your requirements.

You can customize it from plugin setting page according to your requirements, Please navigate to the “WooCommerce Delivery Area Pro -> Plugin Settings” page scroll down to the “Choose Template For Delivery Area Enquiry Form (Shortcode)” and customize it according to your requirements.

- Form Preview: To check the Preview of the selected search form
- Delivery Area Search Title: Enter delivery Area Search Title

- Delivery Area Search Placeholder: Please enter the delivery area search placeholder which is displayed on the blank search box.

- Delivery Area Form Description: Please enter the delivery area form description which shows under the search box. You could display brief summary of your store shipping process.

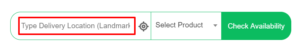
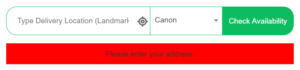
- Empty Address Message: Please enter the delivery area empty address message which shows when customer’s not entered any address on the search box.

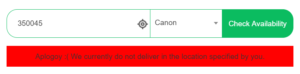
- Not Shipping Area Message: Please enter the error message for not shipping available on customer’s location which shows when customer’s location not available for shipping.

- Shipping Area Message: Please enter the shipping area message which is displayed when shipping is available on the customer’s location.

- Button Label: Please enter button label text according to you.

- Success Message Color: Please select a success message background color, which is displayed when the entered location is available for delivery.

- Error Message Color: Please select an error message background color, which is displayed when the entered location is not available or a customer’s find blank location search box for delivery.

- Button Text Color: Please select button text color as per your choice. Which is displayed on delivery area form button’s label color.
- Button Background Color: Please select delivery area form button’s background Color.

- Enable Locate Me Button: Please tick enable the given checkbox to display ‘Locate Me Button’ on check delivery area form.

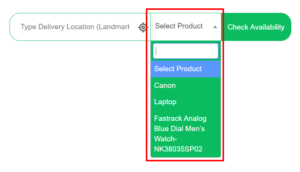
- Enable Product Listing: Please tick enable the given checkbox to display ‘Enable Product Listing’ on check delivery area form.

- Product Listing Error Message: Please tick ‘Product Listing Error Message’. This message is displayed when customer not selected any product from ‘Select Product’ dropdown.

- Delivery Available Redirect URL: Enter URL for redirecting when delivery is possible
- Delivery Not Available Redirect URL: Enter URL for redirecting when delivery is not available
Please do changes as per your requirement and click on Save Settings.
Display Delivery Areas Using Google Maps
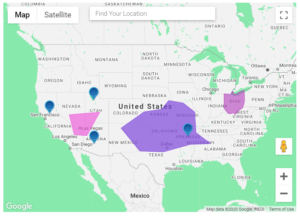
You can display your store’s delivery areas to their customers with the help of google maps. The map can display markers and shapes to indicate different delivery areas defined in the backend. You only need to put a shortcode, that’s it!
Using this shortcode [
delivery_areas] you can display your store’s delivery areas in a google map. For displaying delivery areas map please place this code on any page/post/widget where you want to show. This shortcode works according to plugin settings.
You can customize it from plugin setting page according to your requirements, Please navigate to the “WooCommerce Delivery Area Pro -> Plugin Settings” page scroll down to the “Global Delivery Area Map ( Using Shortcode ) Settings” and customize it according to your requirements.
- Area Map Title: Enter Delivery Area Map Title
- Delivery Area Map Description: Insert Delivery Area Map Description
- Enter Google Map Width: Insert google map width
- Enter Google Map height: Insert google map height
- Enter Google Map Zoom Level: Insert google map zoom level
- Enter Map Center Latitude: Insert map center latitude
- Enter Map Center Longitude: Insert map center longitude
- Enter Snazzy Map Google Map Style: Insert snazzy map google map
Please do changes as per your requirement and click on Save Settings.
- Button Background Color: Please select delivery area form button’s background Color.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
