This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
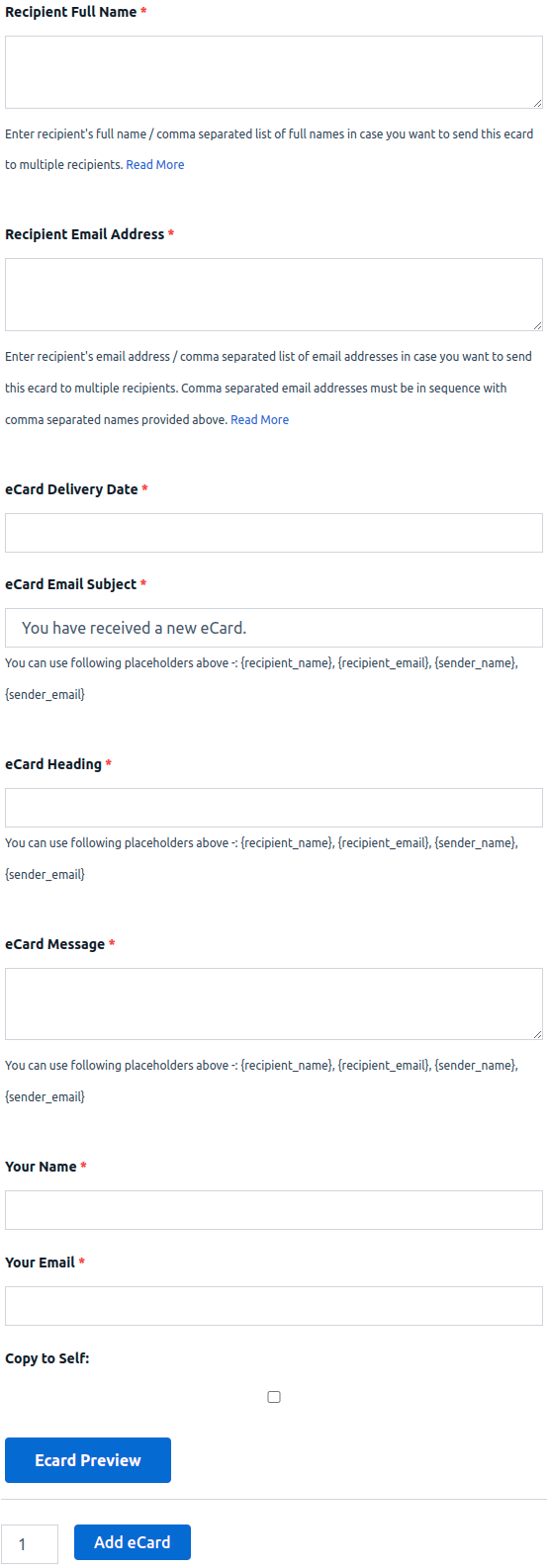
Visitor needs to fill up eCard form which is fully customizable in the backend.
Customize eCard Form
-
Access Plugin Settings
Go to Woo eCards Pro > Settings.
-
Customize eCards Form
Within the settings, you can customize the eCards form to your preferences.
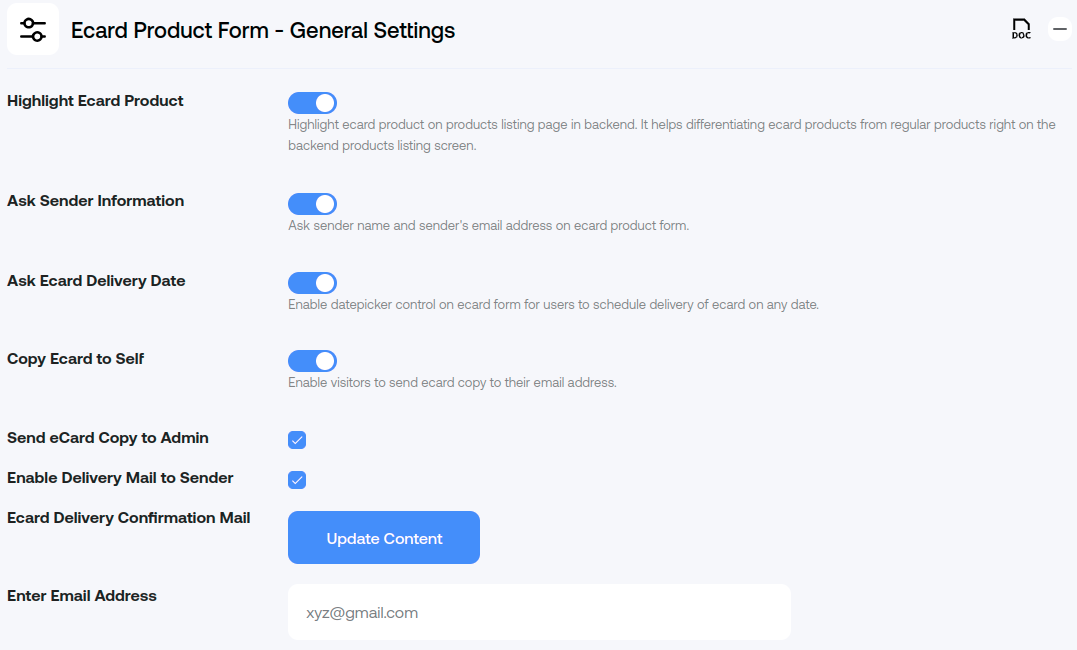
Ecard Product Form – General Settings

1. Ask Sender Information: Turn On, to display Sender name and email address.
2. Ask Ecard Delivery Date: Enable datepicker control on ecard form for users to schedule delivery of ecard on any date.
3. Copy Ecard to Self: Enable visitors to send ecard copy to their email address.

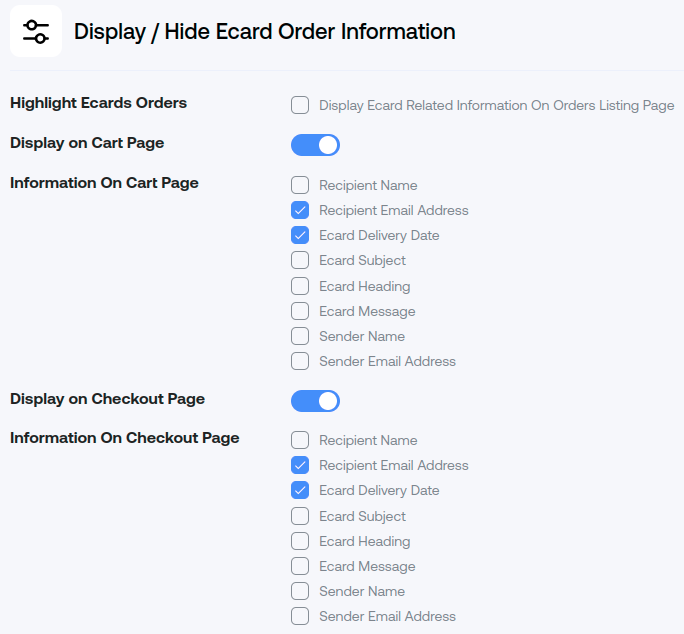
Display / Hide Ecard Order Information

1. Display on Cart Page: Turn on , if you want to show eCard on cart page.
2. Display on Checkout Page : Turn on , if you want to show eCard on Checkout page.
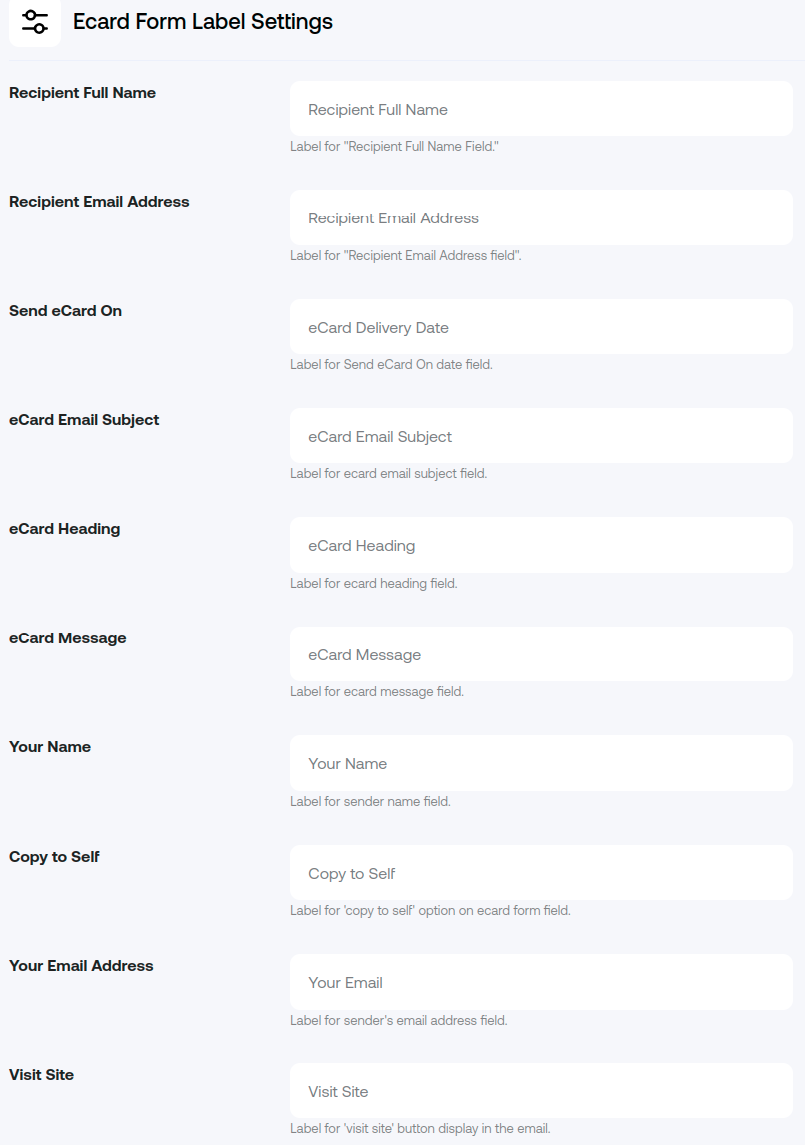
Ecard Form Label Settings
In the Ecard Form Label Settings you can customize labels of the form.

After save settings, form level will be display according to your customization from backend.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
