This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
For users looking to display their location using a contact form, the CF7 Google Map Plugin makes it a breeze. This plugin seamlessly integrates Google Maps into your contact form.
Follow these simple steps to incorporate Google Maps into your contact form:
First a user must install Contact-form-7 Plugin.
First download the plugin and install in WordPress Plugin section.
Follow some easy steps to Integrate google maps in contact form
- Create a New Contact Form
Begin by going to the Contact Form plugin menu and click on Add New.
- Access Google Maps
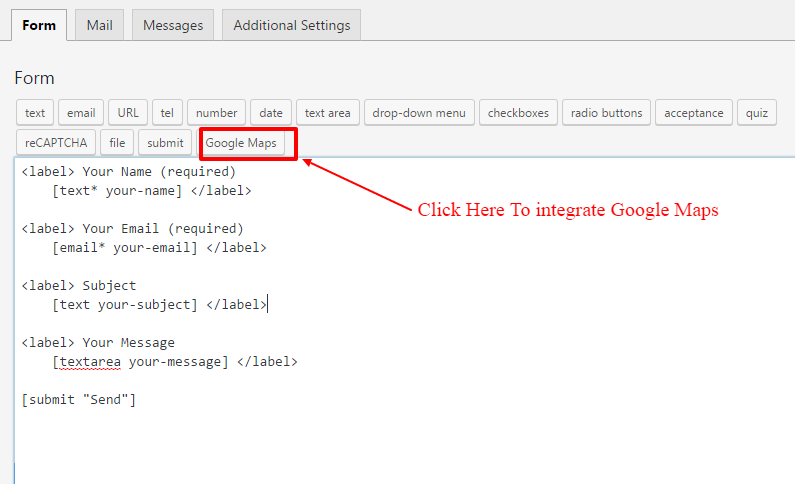
Next, click on the Google Maps menu as shown below:

- Copy the Short-Code
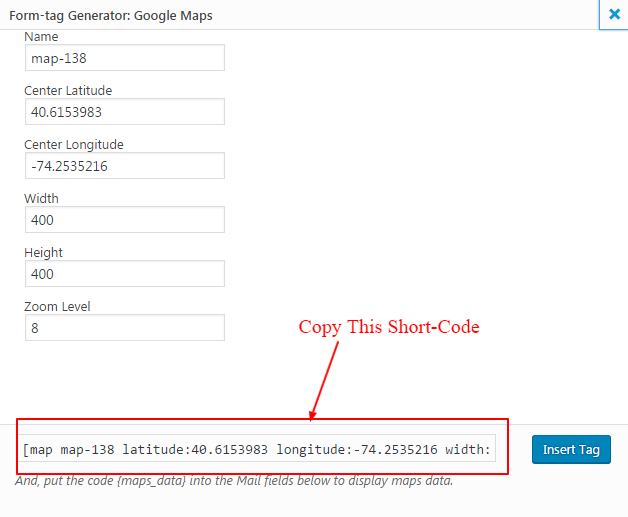
Copy the Short-Code provided in the Form-tag Generator: Google Maps window:

- Paste the Short-Code
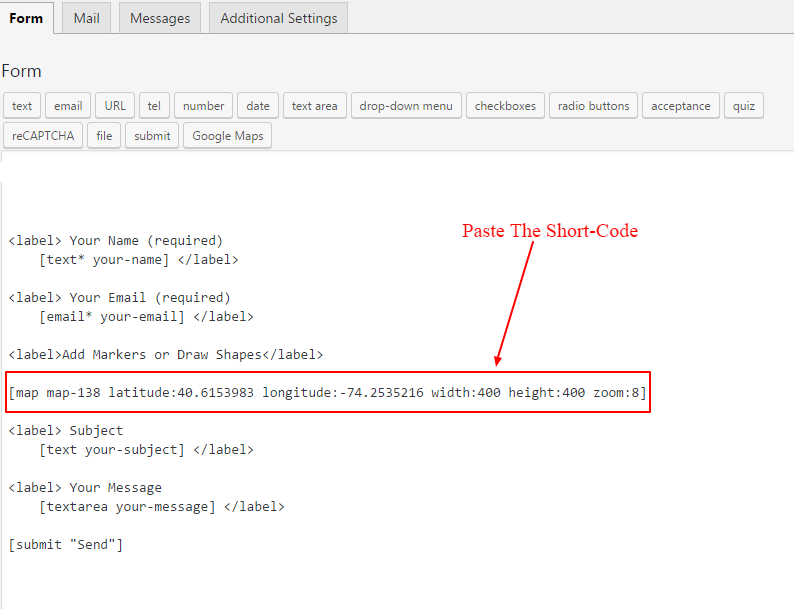
Paste the Short-Code into the contact form text area:

- Save and Title the Contact Form
Give a title to your contact form and save it.
- View locations directly on Google Maps.
The site admin gets user location inputs in the default CF7 email, along with other form data. View locations directly on Google Maps.
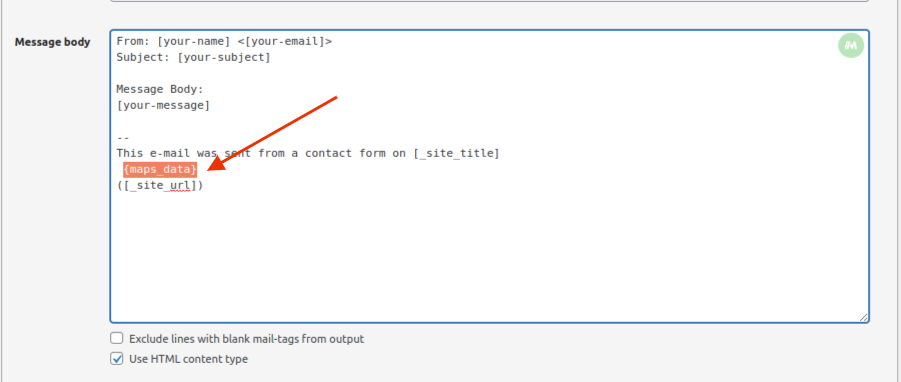
Please add the {maps_data} placeholder on the cf7 message body to view the Google location link on map.

- This link will look like this in the mail.

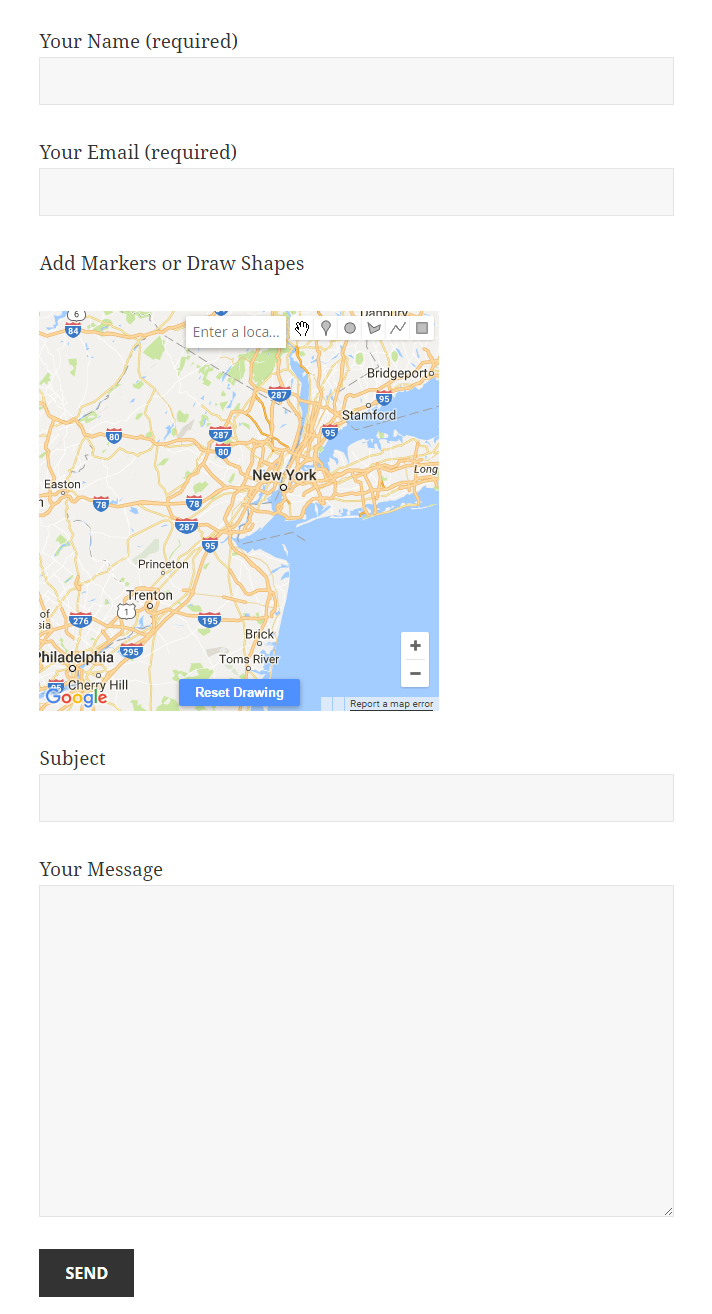
Integrated Google Maps will appear with contact form

Video Tutorial
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
