This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Delivery area verification form displayed on woocommerce pages form is fully responsive & customizable from plugin settings. Here you can customize the delivery area form UI and you can choose a template as per your requirement.
Please follow these steps to customize delivery are form template and form UI settings.
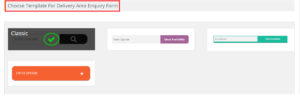
CHOOSE TEMPLATE FOR DELIVERY AREA ENQUIRY FORM :
Step 1: Please navigate to the “WooCommerce Delivery Area Pro -> Plugin Settings” page scroll down to the “Choose Template For Delivery Area Enquiry Form” and select form template according to your choice.

Step 2: After a small process please click on Save Settings, you could see your selected form layout displayed on shop page.

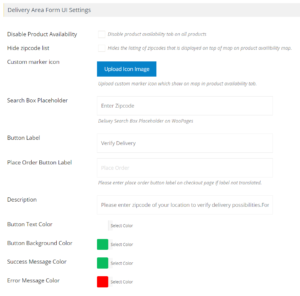
DELIVERY AREA FORM UI SETTINGS :
You could change form UI settings using below given settings as per your requirements.

- Disable Product Availability: Please enable this checkbox to hide the product availability tab which is displaying on single product page. It’s hide product availability tabs on all product pages.
- Hide zipcode list: Please enable this checkbox to hide the listing of zipcodes that are displaying on top of the map on product availability map.
- Custom marker icon: You can set a custom marker icon by uploading icon which shows on the map in product availability tab.
- Search Box Placeholder: Enter here text to display placeholder in the delivery search box on woocommerce pages
- Button Label: Enter text here to change the button label of delivery area form. Like: ‘Check availability‘
- Place Order Button Label: Please enter the place order button label on the checkout page.
- Description: Verify your Pincode for the correct delivery details.
- Button Text Color: You can change button text color from here.
- Button Background Color: You can change the button background color from here.
- Success Message Color: You can change the success message color from here.
- Error Message Color: You can change the error message color from here.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
