This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

In WooCommerce stores, the product checkout page is probably the most important page across the website. It displays a summary of the order details, including the quantity, price, payment method, and shipping information for the customer’s reference. If the shopper notices any error, the changes are usually made by going back to the order page.
Have you wondered how to add product quantity to WooCommerce checkout page? It is useful when shoppers can change their WooCommerce product quantity from the checkout page. This is even more convenient when shoppers want to skip the “Add to Cart” page and move directly to the checkout page.
Through this blog, we shall discuss how to add (or change) WooCommerce product quantity on the Checkout page.
Changing the Product Quantity
How do shoppers normally change the product quantity on WooCommerce sites? They can specify the product quantity when adding the product to their shopping cart. Once they have moved to the Checkout page, they can only view the quantity for each added product. If they want to change the product quantity, they need to navigate back to their shopping cart and make the changes.
This can increase the chances of abandoning the purchase on the Checkout or Shopping cart pages, thus resulting in a loss of business. In these circumstances, it is convenient for shoppers to get the product quantity on the WooCommerce site’s checkout page, as well as modify this quantity per their needs.
In the following section, we shall talk about how to change the product quantity from the Checkout page on a WooCommerce website.
Changing Product Quantity on Checkout – PHP Code
To change the product quantity on your WooCommerce checkout page, you need to add the following code at the end of the “functions.php” file (in your current child theme file).
Here are the code snippets that you need to add (along with what they achieve):
Code snippet 1
// Remove Quantity Display Next to Product Name add_filter( 'woocommerce_checkout_cart_item_quantity', '__return_empty_string' );
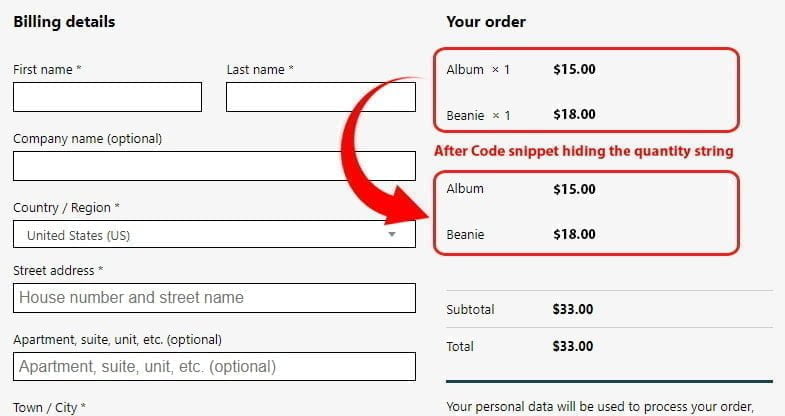
This code snippet helps in hiding the quantity string (besides the product name) if there are multiple items added to the shopping cart.

Code snippet 2
// Add Quantity Inputs to WooCommerce Checkout
add_filter( 'woocommerce_cart_item_subtotal', 'custom_checkout_item_quantity_input', 9999, 3 );
function custom_checkout_item_quantity_input( $product_quantity, $cart_item, $cart_item_key ) {
if ( is_checkout() ) {
$product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
$product_quantity = woocommerce_quantity_input( array(
'input_name' => 'shipping_method_qty_' . $product_id,
'input_value' => $cart_item['quantity'],
'max_value' => $product->get_max_purchase_quantity(),
'min_value' => '0',
), $product, false );
$product_quantity .= '<input type="hidden" name="product_key_' . $product_id . '" value="' . $cart_item_key . '">';
}
return $product_quantity;
}
// ----------------------------
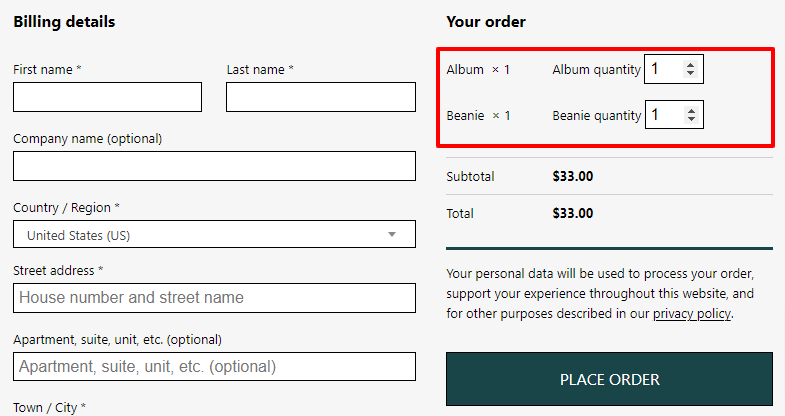
This code snippet enables you to make the product quantity editable on the Checkout page.

Code snippet 3
// Detect Quantity Change and Recalculate WooCommerce Cart Totals
add_action( 'woocommerce_checkout_update_order_review', 'update_item_quantity_checkout' );
function update_item_quantity_checkout( $post_data ) {
parse_str( $post_data, $post_data_array );
$updated_qty = false;
foreach ( $post_data_array as $key => $value ) {
if ( strpos( $key, 'shipping_method_qty_' ) === 0 ) {
$id = substr( $key, strlen( 'shipping_method_qty_' ) );
WC()->cart->set_quantity( $post_data_array['product_key_' . $id], $value, false );
$updated_qty = true;
}
}
if ( $updated_qty ) {
WC()->cart->calculate_totals();
}
}
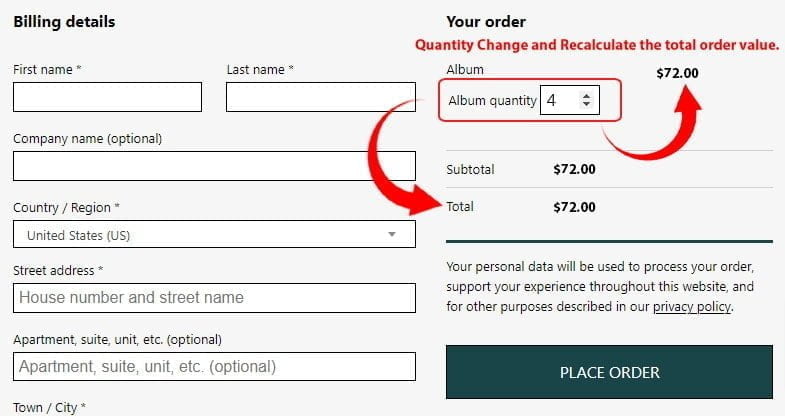
This code snippet enables WooCommerce to detect the quantity change and recalculate the total order value.

Conclusion
For their convenience, shoppers can be provided the facility of changing the product quantity (on their order) from the Checkout page on a WooCommerce store. With the code snippets provided in this article, WooCommerce site owners can easily provide this facility.
As a WooCommerce specialist, WePlugins is ready to answer all your WooCommerce-related queries. You can also avail yourself of our WooCommerce development services to get your online store up and running.
Do you need any WooCommerce-related consultation or customization? We can help you. Let’s get started now.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.



