This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
You could display Delivery Area Form On Woocommerce Pages (on product, shop, cart & checkout). They can easily check if a product can be delivered to the location specified by them before placing the order. It can also be displayed on the homepage / anywhere. Food orders processing & other e-commerce websites make extensive use of it.
Please follow these steps to enable product availability on the WooCommerce page.
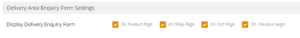
Step 1: Please navigate to the “WP Delivery Area Plugin -> Plugin Settings” page, and go to the “Delivery Area Enquiry Form Settings” section, here select woocommerce page from the “Delivery Area Enquiry Form” as per your requirement to display product delivery area inquiry form.

Step 2: After a small process please click on Save Settings.
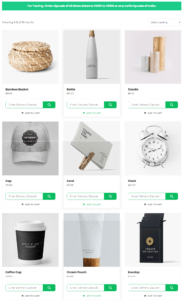
Display Delivery Enquiry Form On Shop Page:

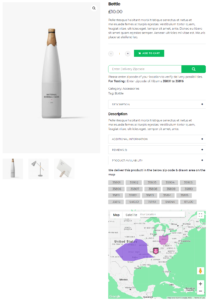
Display Delivery Enquiry Form On Product Page:

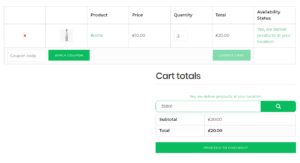
Display Delivery Enquiry Form On Cart Page:

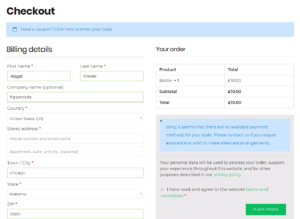
Display Delivery Enquiry Form On Checkout Page:

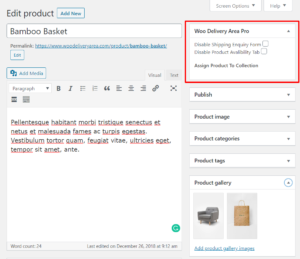
Hide Delivery Area Form And Product Availablity Tab For Some Products
If you want to hide the delivery area inquiry form for some specific products, you can do that from the default product edit screen in the backend. You can also disable the product availability tab to be created for some products on the product detail page if you want.
Please go to the edit product page, and navigate to the “Woo Delivery Area Pro” meta box now click on given checkbox of disable ‘Shipping Enquiry Form’ and ‘Product Avalibility Tab’.

Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
