This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
This step-by-step guide will equip you with the tools to efficiently handle frontend forms for managing cookie preferences. Join us on this journey to create a user-friendly experience that respects privacy choices while ensuring compliance with regulations. Let’s explore the seamless integration of frontend forms, empowering your platform to navigate the nuances of cookie consent with ease.
Follow these simple steps to set up this plugin:
Step 1: Please navigate to the “WP GDPR Pro-> General Settings” in the plugin’s navbar.
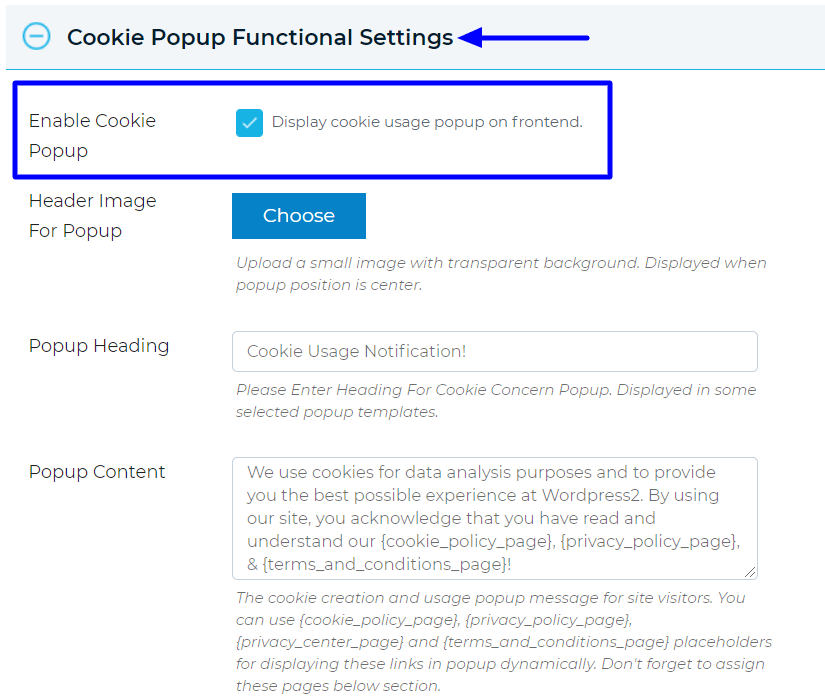
Step 2: On this page go to the “Cookie Popup Functional Settings” Tab and enable the “Enable Cookie Popup” setting (By default is enabled).

Change Image of Popup:
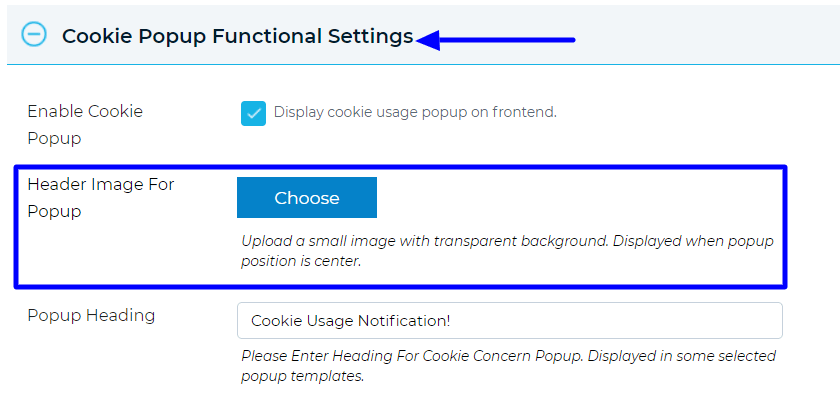
Step 3: Please navigate to the “Header Image For Popup” tab in this same section and select your popup image.

Change Heading of Popup:
Step 4: Please navigate to the “Popup Heading” tab in this same section and enter the popup heading as per your need.

Change Popup Content:
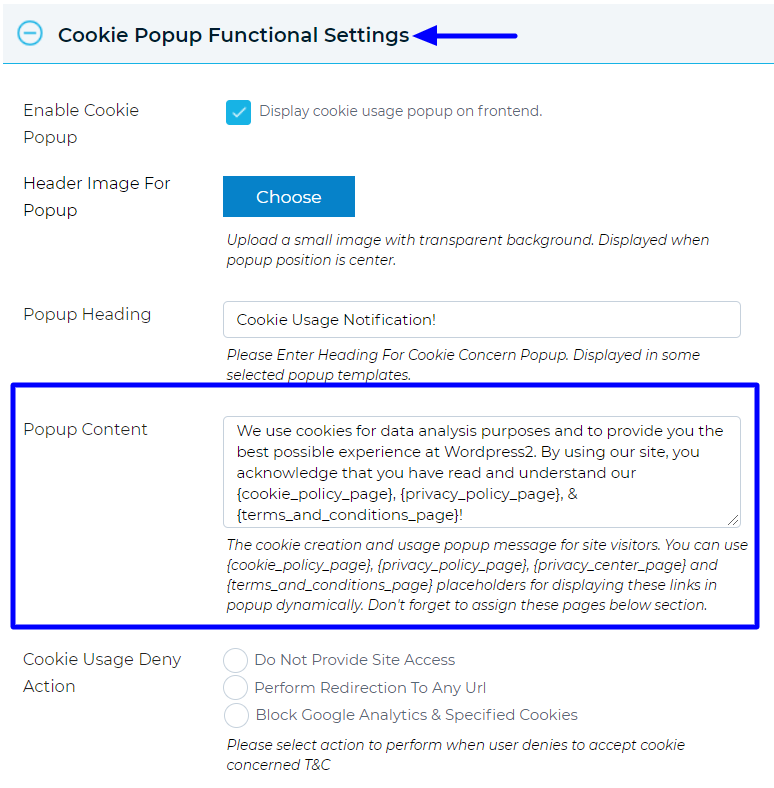
Step 5: Navigate to the “Popup Content” tab in this same section and enter the popup heading.

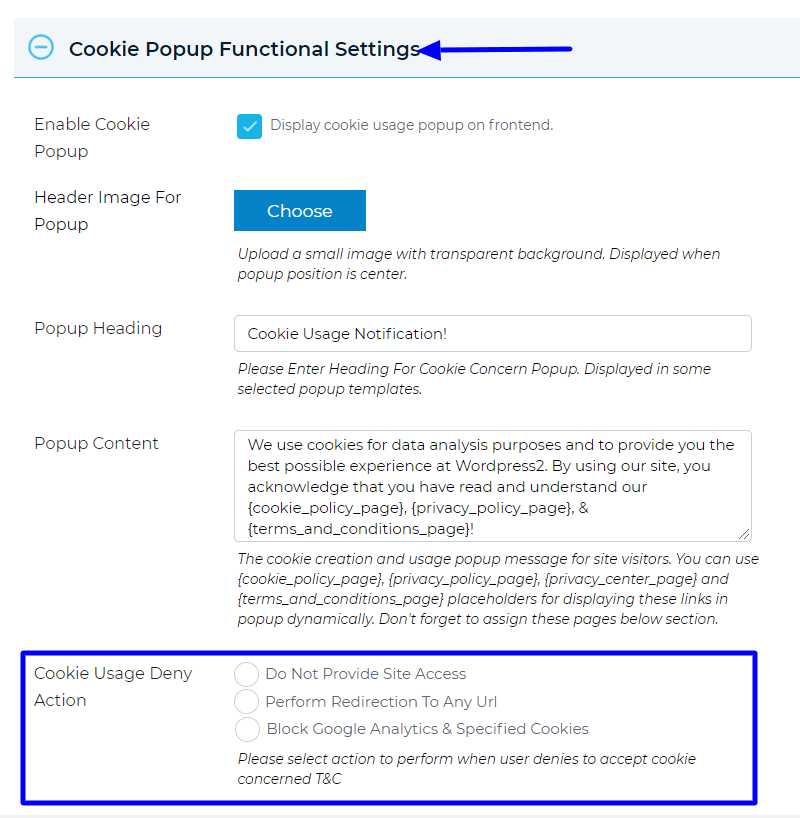
Step 6: Please navigate to the “Cookie Usage Deny Action” tab in this same section and select deny action as per your requirements.

Change Cookie Popup Template:
Step 7: Please navigate to the “Choose Template” section and select template as per your choice.

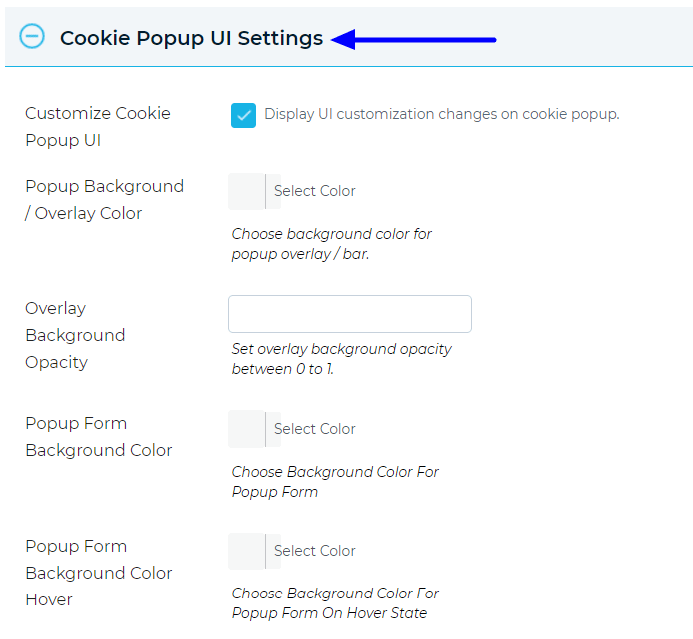
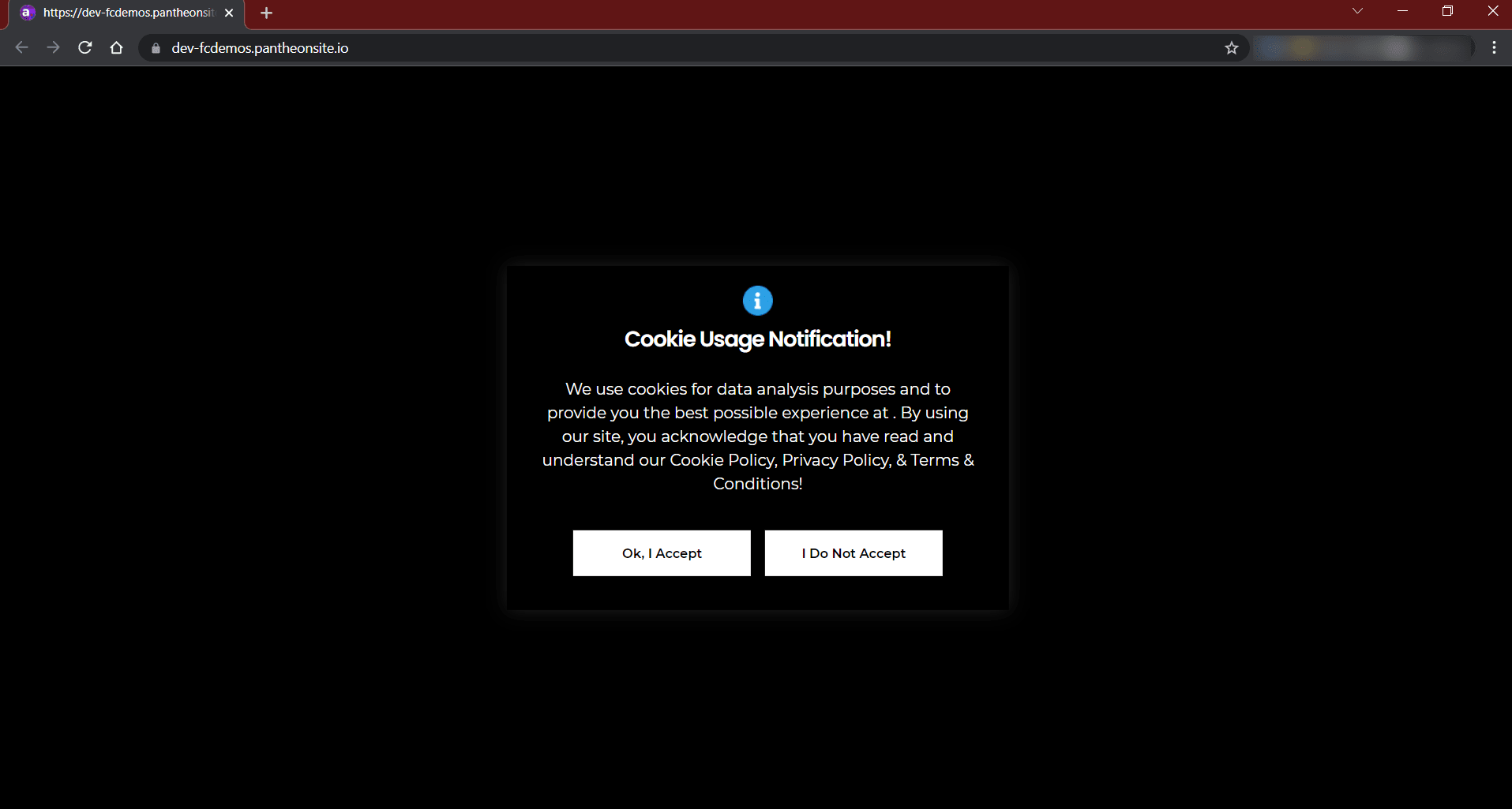
Customize Cookie Popup UI:
Step 8: Please navigate to the “Cookie Popup UI Settings” section and customize the popup UI as per your requirement.

Step 9: After these small changes please save your settings.

Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.
