This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

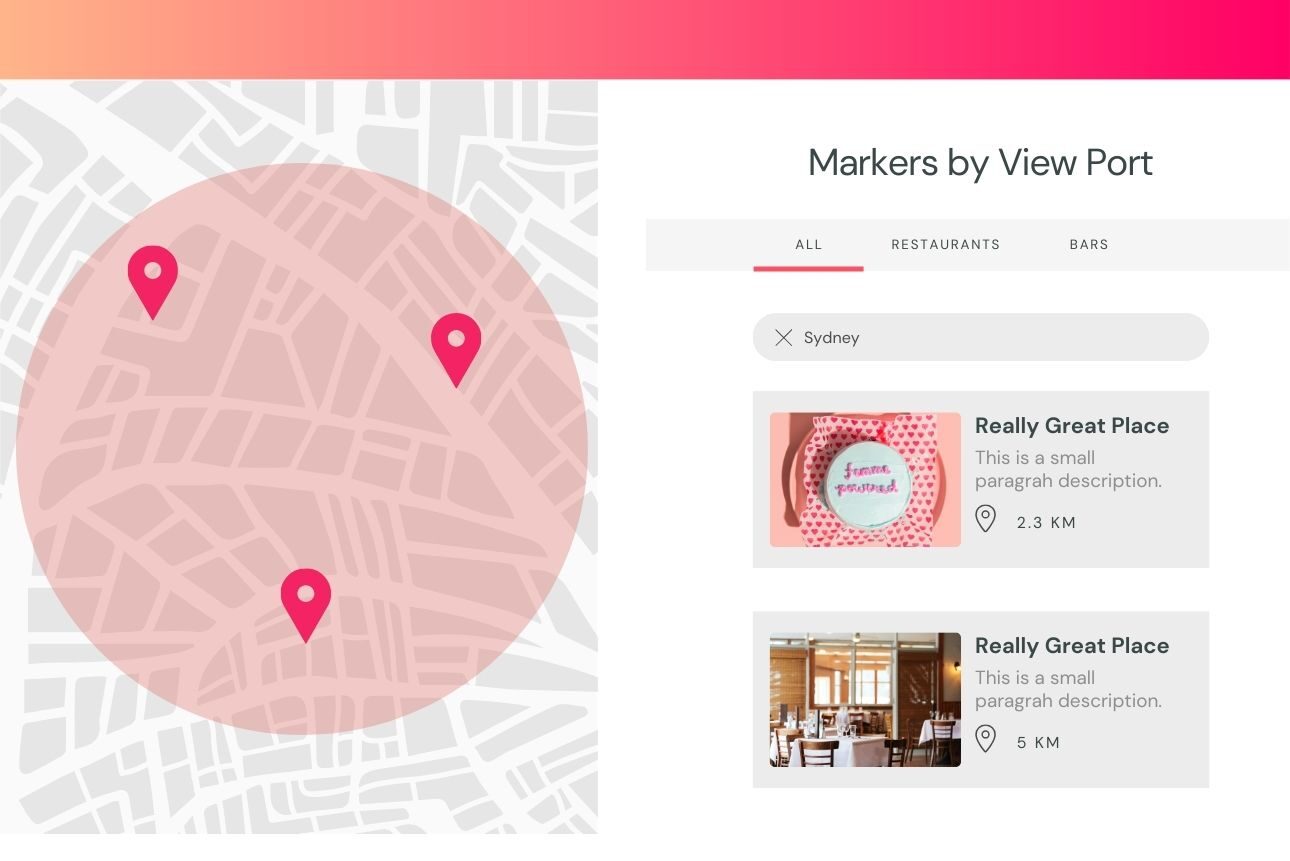
Imagine opening a Google Map to find a cluttered, chaotic mess of location markers that stretch across your screen. You’re unsure which marker to focus on, let alone click. Sounds frustrating, right? For businesses, this can mean losing potential customers. This is where dynamic filtering by viewport comes in, simplifying Google Map location markers to match the user’s visible area on the screen.
Dynamic filtering ensures that your maps load quickly, cleanly, and intuitively, adapting results to each user’s individual perspective. For WordPress users, the Markers Filter by Viewport on Google Maps plugin is an ideal tool for achieving this seamless experience.
The Problem with Static Google Map Location Markers
The following are the common challenges when using Google Map markers on your WordPress website.
Cluttered Maps and Their Drawbacks
Static maps often display all location markers simultaneously. While this might seem comprehensive, it can quickly overwhelm users. When faced with hundreds of markers scattered across a screen, it’s not only difficult but also time-consuming to locate relevant information.
Performance Issues with Static Markers
Displaying too many markers at once can strain browsers, slowing down map loading times and frustrating users. For high-traffic websites, this can lead to significant performance bottlenecks.
Poor User Experience: Overwhelmed Users
Overloaded maps discourage user engagement. Visitors might bounce off your page if they can’t quickly find the information they need.
Understanding Dynamic Filtering of Google Maps Markers
So, what is viewport filtering? This filtering refers to adjusting visible location markers based on the map area users are currently viewing. As users pan or zoom, only relevant markers appear, keeping the interface clean and efficient.
Using the Google Maps API, the Markers Filter by Viewport on Google Maps plugin dynamically displays markers that fall within the user’s viewport. This real-time adjustment is powered by optimized code that minimizes unnecessary requests.
Dynamic filtering keeps maps responsive, reduces loading times, and enhances the overall experience by showing only contextually relevant data.

Markers Filter by Viewport on Google Maps
Key Advantages of Viewport-Based Dynamic Filtering
The following are the key advantages of dynamic filtering:
Enhanced User Experience
- Faster Load Times: Maps load quicker because only necessary data is processed.
- Intuitive Navigation: Users see only relevant markers within their current view, making it easier to focus on desired locations.
Improved Performance
- Efficient Data Handling: Reduced data points make maps more responsive.
- Optimized for Large Datasets: Even high-traffic websites with numerous locations benefit from reduced server requests.
Cleaner Map Interface
- No More Jumble: Dynamic Google Maps avoid the chaos of hundreds of markers, ensuring users focus on meaningful results.
Use Case Scenarios for Dynamic Filtering
The following are some real-world use cases of dynamic filtering:
- Help users find nearby businesses by showing only those within their vicinity. This streamlines the search process and ensures that users only see relevant results.
- Displays properties based on the current map view, helping buyers narrow their search.
- Ensures attendees see events within their vicinity, simplifying the discovery process.
Exploring WePlugins’ Dynamic Map Filter Tool
The Markers Filter by Viewport on Google Maps plugin offers a perfect solution for WordPress users looking to implement dynamic filtering. This plugin integrates with Google Maps to deliver fast, user-friendly, and efficient map displays.
Key Features Include:
- Real-time marker filtering by viewport.
- Customizable settings for advanced functionality.
- Compatibility with popular WordPress themes and plugins.
How to Implement Dynamic Filtering Using the Plugin
Setting up the Markers Filter by Viewport on Google Maps plugin for your WordPress site is simple, even for non-technical users. Let’s break it down:
Installation Guide for WordPress Users
- Log in to your WordPress dashboard.
- Navigate to We Plugins -> Plugins List (Make sure you have WP Maps Pro installed).
- Search for Markers Filter by Viewport on Google Maps.
- Click Install Now, then activate the plugin.
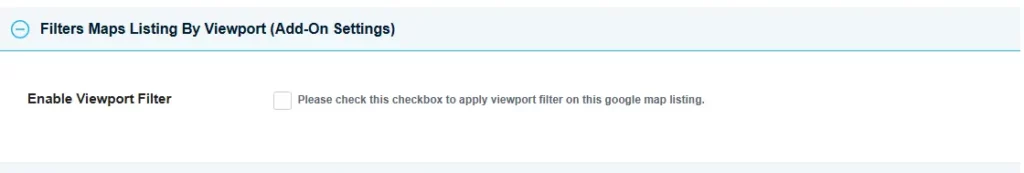
Setting Up and Configuring the Plugin
- After activation, head to the plugin’s settings panel.
- Connect your Google Maps API key (a step-by-step guide is provided within the plugin).
- Define default map settings like zoom level, map center, and viewport boundaries.

Customization Options
- Enable or disable dynamic filtering as needed.
- Adjust the marker density limit for optimal display.
- Customize marker icons to align with your brand identity.
Technical Insights: Behind the Scenes of Viewport Filtering
For developers and WordPress enthusiasts, here’s how the plugin works:
Interaction with Google Maps API
The plugin uses the Google Maps API to dynamically query and fetch markers based on the user’s visible area. It listens for map interactions like zooming or panning and updates markers in real-time.
Managing Large Datasets Efficiently
Instead of loading all markers at once, the plugin fetches only what’s necessary, significantly reducing resource usage. This approach ensures maps remain responsive, even for datasets containing thousands of markers.
Scalability for High-Traffic Websites
Dynamic filtering is designed to handle high-traffic environments, making it an ideal choice for SMEs and developers managing multiple clients.
Tips to Optimize Google Maps Place Markers
Here are some best practices to optimize your Google Maps markers:
Best Practices for Marker Management
- Use descriptive titles and icons for your markers to help users quickly identify locations.
- Regularly audit and update your markers to ensure accuracy.
Leveraging Advanced Plugin Settings
- Experiment with marker density thresholds to strike the perfect balance between performance and visibility.
- Utilize markers clustering options for areas with a high concentration of locations.
Testing for Speed and Responsiveness
- Test your map’s performance on different devices and browsers.
- Use tools like Google’s PageSpeed Insights to identify and address potential bottlenecks.
Potential Challenges with Dynamic Filtering and Solutions
Here are some essential considerations to keep in mind with filtered markers:
Common Implementation Issues
- API Key Errors: Ensure your Google Maps API key is valid and properly configured.
- Marker Overlap: Tweak zoom settings or implement clustering to prevent marker overlap in densely packed areas.
Troubleshooting with WePlugins Support: WePlugins offers dedicated support, complete with documentation and an active community forum, to help you resolve any technical challenges.
Why Developers and SMEs Love This Plugin
Here’s why WordPress developers and novice enthusiasts choose this plugin:
Time-Saving Benefits
- Dynamic filtering automates marker management, saving developers and business owners countless hours.
User-Friendliness for Non-Technical Users
- With an intuitive interface, even beginners can set up dynamic filtering in minutes.
Cost-Effectiveness for Small Businesses
- Priced affordably, the Filter Map Listing by Viewport plugin is an investment that pays off through improved user engagement and map performance.
Future Trends for Google Maps and Dynamic Filtering
- The future of dynamic filtering is intriguing, with trends leading towards further personalization and interactivity:
AI-Powered Personalization for Map Displays
- Artificial intelligence will most likely allow maps to adjust based on user behavior and preferences, resulting in ever more relevant results.
Integration with AR/VR for Location-Based Services
- As augmented and virtual reality gain traction, we can expect maps to become immersive tools for navigation and discovery.
Conclusion
Dynamic filtering of Google Map location markers isn’t just a convenience—it’s a necessity in today’s fast-paced, user-focused digital world. Businesses that integrate the Markers Filter by Viewport on Google Maps plugin may provide their consumers with a straightforward and efficient map experience while also enhancing site performance and engagement. Whether you’re a WordPress developer or a small business owner, adopting this tool is a smart move for staying ahead of the curve.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.





