This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

Learn step-by-step how to add, secure, and showcase PDF files using the best PDF Viewer for WordPress.
WordPress’s default PDF viewer is pretty limited. Here’s what I mean:
- It is not very responsive so PDFs may not render well on smaller-sized screens when opened via a native browser viewer.
- There are very few options to customize how PDFs appear on a webpage.
- There are no built-in options to add access permissions that control who can view and download PDFs.
Don’t get me wrong, WordPress’ native PDF embedder works fine when you want to showcase a handful of files or when you don’t need to restrict access to PDFs on your site. But if you plan to showcase many PDFs and want to set up access permissions to secure your files, you’ll need to use a dedicated plugin.
In this tutorial, I’ll walk you through how to use WP Display Files, the best PDF viewer plugin to embed, secure, and present files in WordPress.

The best part? It works for PDFs hosted on your WordPress site and external platforms like Dropbox, Google Drive, Amazon AWS, etc.
Let’s jump right in.
The best PDF viewer for WordPress
WP Display Files is a powerful PDF viewer and file management plugin. It lets you add, manage, and display files on your WordPress site. And it makes it easy for your site’s visitors to preview PDFs without downloading them.
WP Display Files lets you embed and showcase images, Word Documents, Google Docs, and other file formats, in addition to PDFs. It offers a clean interface and is simple to use, even if you’re not technically savvy.
Once you’ve uploaded and embedded files and created repositories, you can showcase them on any post, page, or widget area in your site’s front end using shortcodes. Note that you can create an unlimited number of file repositories, as needed.
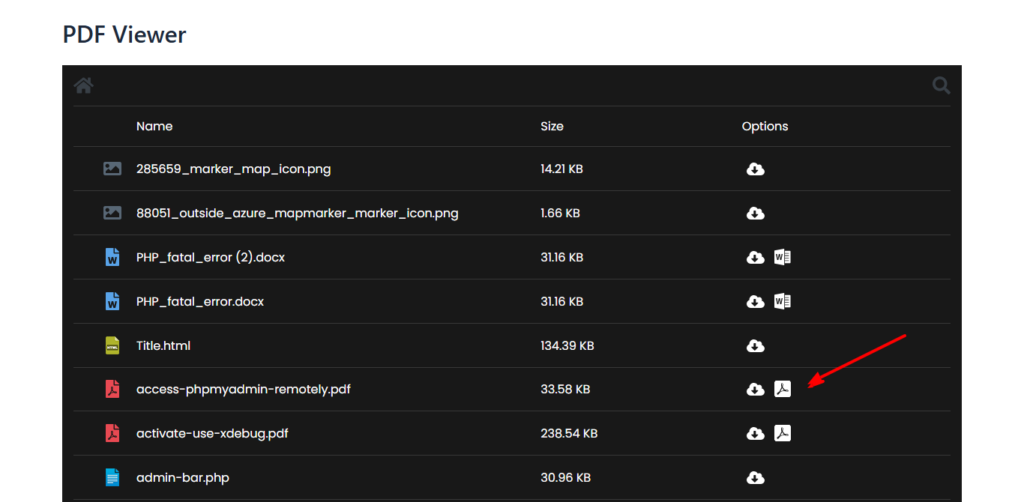
 When website visitors click on the PDF icon, it will open and showcase the file in a pop-up window.[/caption]
When website visitors click on the PDF icon, it will open and showcase the file in a pop-up window.[/caption]
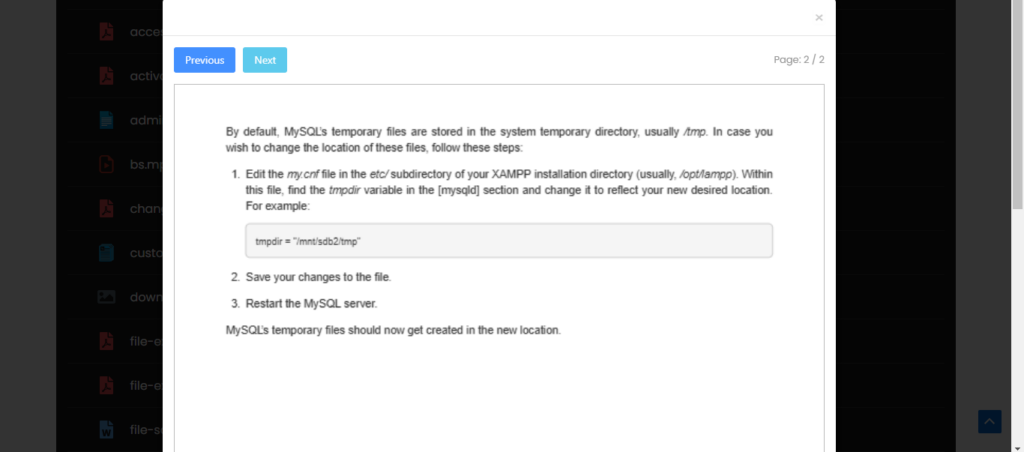
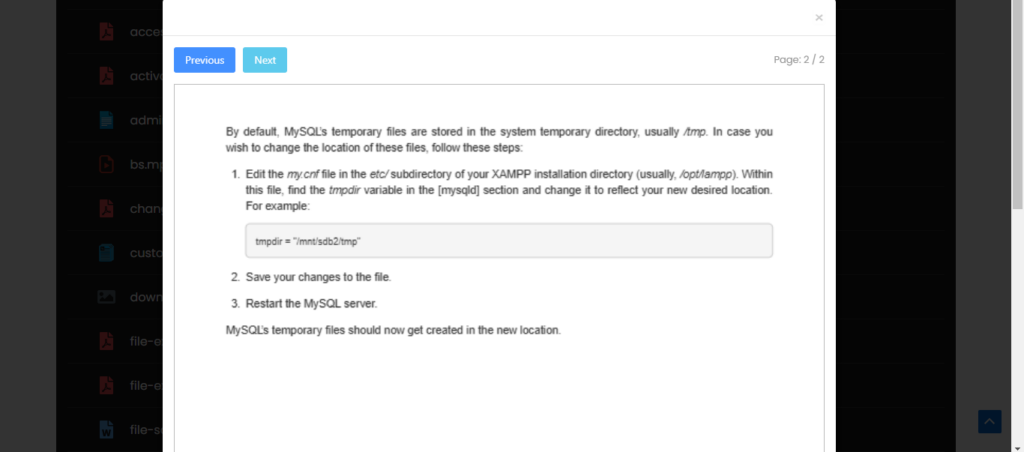
 Here’s the pop-up PDF viewer where website visitors can view and access the PDF.[/caption]
Here’s the pop-up PDF viewer where website visitors can view and access the PDF.[/caption]
WP Display Files’ top features
- In-browser PDF viewer: Using WP Display Files together with its free, lightweight add-on, PDF Viewer for WordPress, adds a built-in viewer to your site. This enables visitors to view embedded PDFs directly on the page without needing to download them.
- Multiple data storage sources: This WP PDF Reader plugin lets you embed and display files stored on your web server and third-party platforms like Google Drive, Amazon S3, Dropbox, etc.
- Beautiful and responsive layouts: You can showcase PDFs in beautiful list or grid template formats, with a variety of options for light and dark modes. Plus, all pre-built templates are responsive and look great across all screen sizes.
- Advanced search and pagination: Its in-built keyword search and pagination features simplify navigation and make for a better user experience (UX). Your site’s visitors will be able to quickly locate the exact files they need, even in a large collection.
- Access permissions: WP Display Files includes user role restrictions that ensure only authorized users can view or download specific PDFs.
How to add a PDF viewer in WordPress
The process of embedding and displaying PDFs in WordPress is actually pretty simple and takes only a couple of minutes to set up. Follow these steps to add a PDF embedder for WordPress:
Step 1: Add WP Display Files and PDF Viewer for WordPress
- Get a Gold, Platinum, or Diamond WePlugins membership plan.
- Log into WordPress, and add the core WePlugins plugin to your website.
- Then go to WePlugins → Plugins List. From here, install and activate the following:
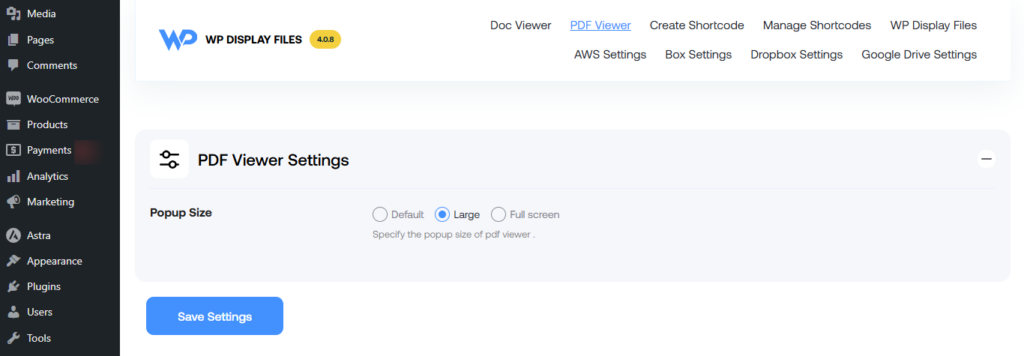
- Head to WePlugins → WP Display Files in your admin panel.
- Open the PDF Viewer tab, and choose the desired size of the popup preview window for the PDF.

- Press “Save Settings”.
Step 2: Create a PDF Library in WordPress
- Navigate to WePlugins → WP Display Files in your WordPress dashboard.
- Click “Create Shortcode”.
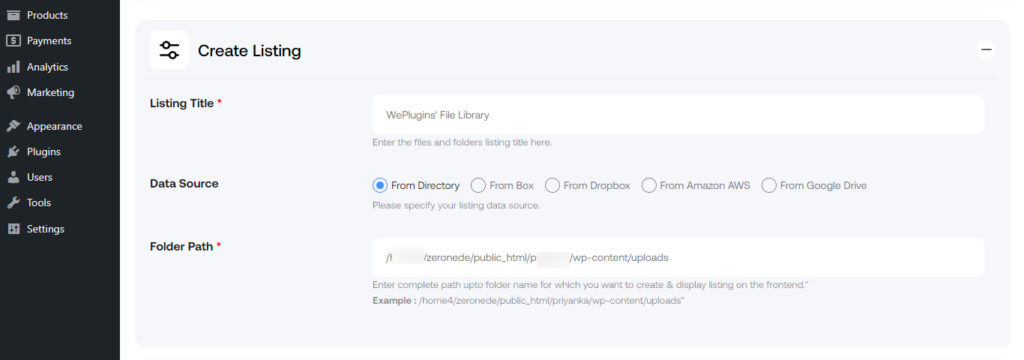
- In the Create Listing section, give your file or folder collection a name.

- Under Files & Folder Listing in WordPress, choose the location where your PDFs are stored.
- Select “From Directory” if the files are in a directory on your site.
- If the files are stored externally, select the appropriate location, i.e., Box, Dropbox, Amazon AWS, or Google Drive.
- Specify the full path to the directory containing the PDF files or folders to be showcased on the front end.
- Use the Include / Exclude Specific Files & Folders section to control which files will be visible. You can add multiple file or folder names by separating them with commas.
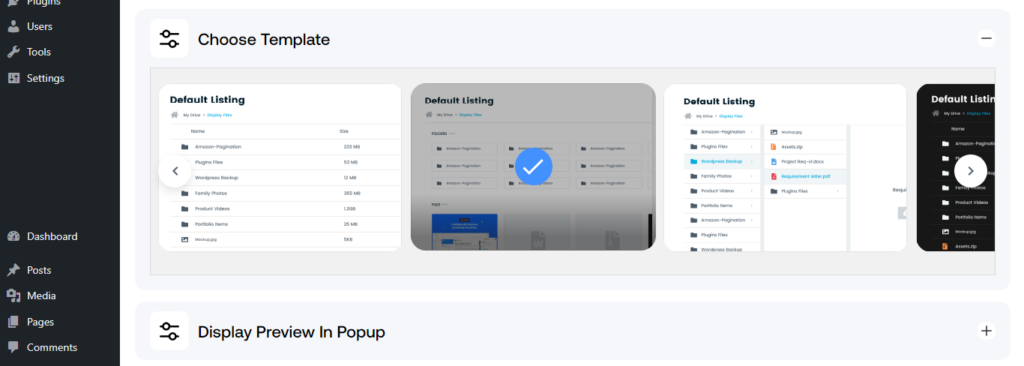
- Pick the desired theme layout that determines how the PDF library will look on your site’s front end.

Step 3: Finalize the WordPress PDF Library
- If you prefer to preview files without their headings, enable “Hide Popup Headings” in the “Display Preview In Popup” section.
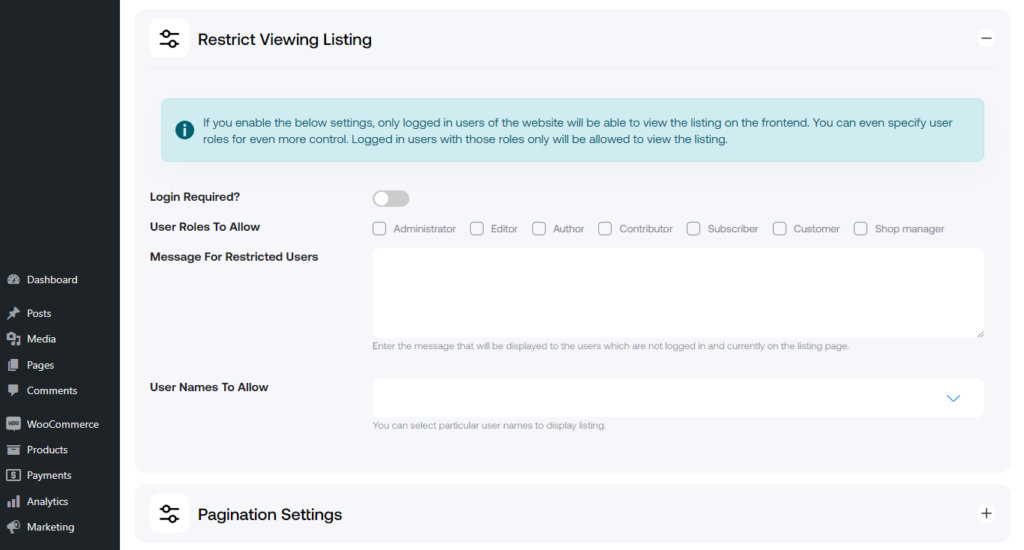
- You can add user permissions in the Restrict Viewing Listing section to control who can access the PDF library. Permissions include to:
- Mandate users to log in to access files.

- Define which user roles can view the PDF library.
- Add a personalized message that will be shown to users who don’t have permission to access the PDF library.
- Specify individual users who are allowed to access the library.
- Mandate users to log in to access files.
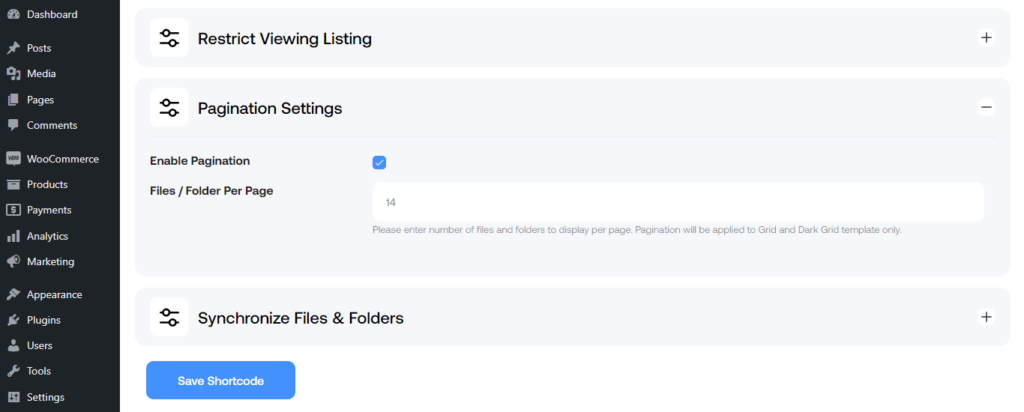
- In the Pagination Settings, enable pagination if you want the file library to span multiple pages and set the number of files or folders displayed per page. Note: Pagination works only with the Grid and Dark Grid templates.

- Press “Save Shortcode”.
Step 4: Publish the WordPress PDF Library
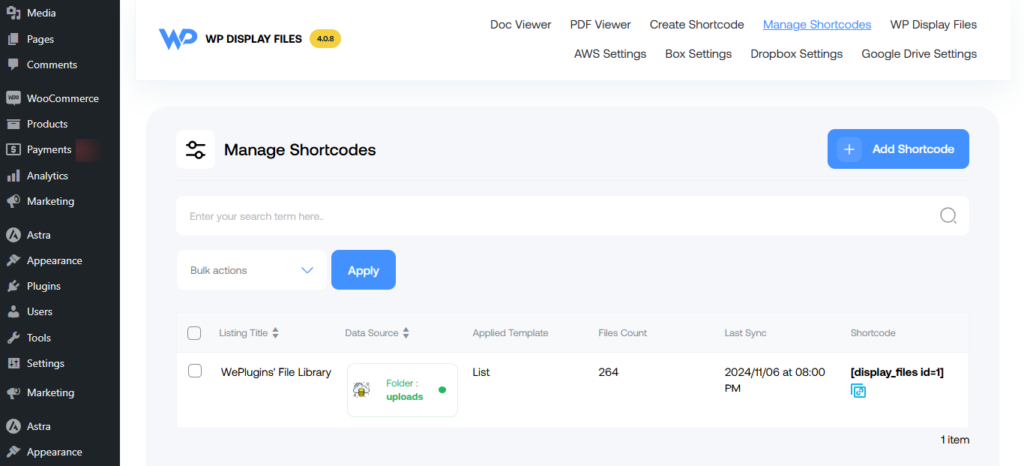
- From within WordPress, navigate to WePlugins → WP Display Files → Manage Shortcodes.

- Locate the shortcode you just created and copy it.
- Go to the post, page, or widget where you want the PDF library displayed and paste the shortcode.
- Save and publish the page or post to make the PDF library visible on the front-facing section of your website.
Add a WordPress PDF viewer to your site!
If you want to display multiple PDFs and add access permissions to control which users can view and download files from your site, you need a WordPress PDF viewer plugin like WP Display Files.
WP Display Files lets you add and present PDFs, Word documents, Excel sheets, and other types of files hosted on your WordPress and on external platforms. It is really simple to use, even for WordPress beginners.
Plus, you can customize the file layout, add access permissions and navigation options, and more.
Get WP Display Files and add an incredible PDF viewer to WordPress today!

WP Display Files
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.