This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

In this tutorial, I’ll guide you on how to use WP Display Files, the best WordPress document viewer plugin, to add and showcase Word documents in WordPress. The best part? The entire process takes ten minutes or less from start to finish.
Looking for a way to embed and display files directly on your WordPress website?
WordPress doesn’t natively support direct embedding of Word documents. To showcase a Word doc on your site, you’d either need to upload it as a downloadable file or convert it into a PDF or Google Doc before uploading it.
Enter: WordPress document viewer plugins.
In this detailed tutorial, I’ll walk you through the steps to use WP Display Files, the best WordPress document viewer plugin to embed and showcase files directly on a webpage.

By the end, you’ll have a full-functioning document library that looks super professional, provides site visitors with a great user experience (UX), and gives you additional options to organize and manage files.
The best part? Everything is 100% code-free — no PHP, HTML, or CSS expertise needed.
Let’s jump right in.
The best WordPress document viewer plugin
WP Display Files is a simple-to-use plugin that is purpose-built to enable you to manage and display Word documents and other file formats directly on your WordPress site.
With this WordPress document viewer plugin, you can organize and showcase files hosted in your site’s media library or on external platforms like DropBox, Google Drive, Amazon S3, etc.

Once you’ve linked or embedded the files you wish to display, you can showcase them anywhere on your site, whether it’s a post, page, or widget area, using shortcodes.

Note: To display Word documents on your site, you’ll need to use WP Display Files along with its free, lightweight add-on, Docs Viewer for WordPress.
Here’s a quick overview of WP Display Files’ key features.
- Support for various file types: It is a multi-purpose WordPress document viewer plugin. In addition to allowing you to embed Word documents in WordPress, WP Display Files supports various file formats like Excel, PowerPoint, PDFs, and more, which makes it suitable for a wide range of use cases.
- Responsive design: This WordPress Word document plugin ensures that the display adjusts to all screen sizes. This makes it possible for users to have a seamless experience without zooming in or struggling to read text on smaller screens like tablets or smartphones.
- Cloud storage integration: If you store documents on Google Drive, Dropbox, Box Cloud, etc., you’ll appreciate the ability to embed files directly from these cloud storage platforms. This allows sites to keep files that need to be regularly updated current without re-uploading them every time. It also saves server space, as you’re offloading files from WordPress.
- Security controls: With WP Display Files, you can restrict document access based on defined WordPress user roles. This helps ensure only logged-in users or specific groups can view sensitive files.
- Performance optimization: Embedding a large number of Word documents in your file library can slow down your site. To minimize this, WP Display Files lets you implement lazy loading, so documents only load when they’re in view. This feature is crucial to keep your site fast, especially if you embed multiple documents on a single page.
How to embed and display documents in WordPress
Here, I’ll outline the steps to add and showcase a Word document in WordPress using the powerful WP Display Files plugin.
Let’s get started.
Step 1: Enable Word document embeds in WordPress
- Purchase a WePlugins membership.
- Open your site’s dashboard, install, and activate the WePlugins core plugin.
- In your WordPress admin, go to WePlugins → Plugins List and type “WP Display Files” into the search field.
- Find the WP Display Files and Docs Viewer for WordPress extensions, then download and activate them.

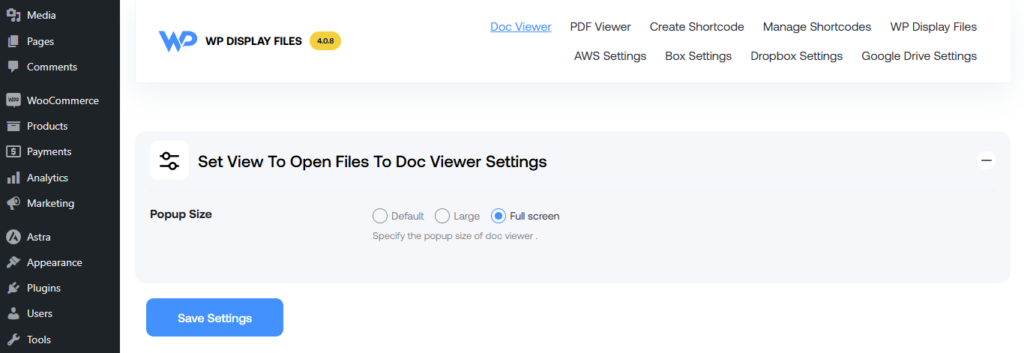
- In your WordPress admin area, go to WePlugins → WP Display Files.
- Select “Doc Viewer” from the top menu, and denote the size of the popup window for the embed.

- Press “Save Settings”.
Step 2: Add the document library to the WordPress front-end
- In your WordPress admin area, go to WePlugins → WP Display Files.
- Next, click on Create Shortcode at the top.
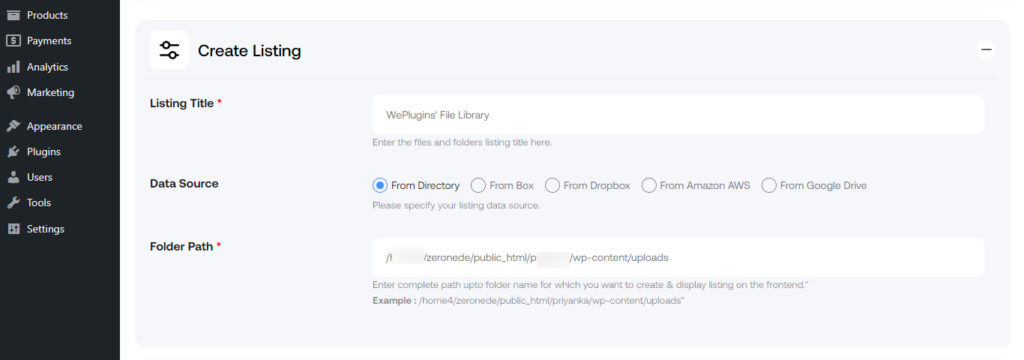
- Open the Create Listing section and enter a name for your file or folder collection.

- Under Files & Folder Listing in WordPress, choose the source where your files are stored. For example, to list files from a directory on your WordPress site, select From Directory.
- Enter the path to the directory containing the files or folders you want to display on the front end.
- Use the Include / Exclude Specific Files & Folders section to specify which files and folders to show or hide.
- You can add multiple names separated by commas.
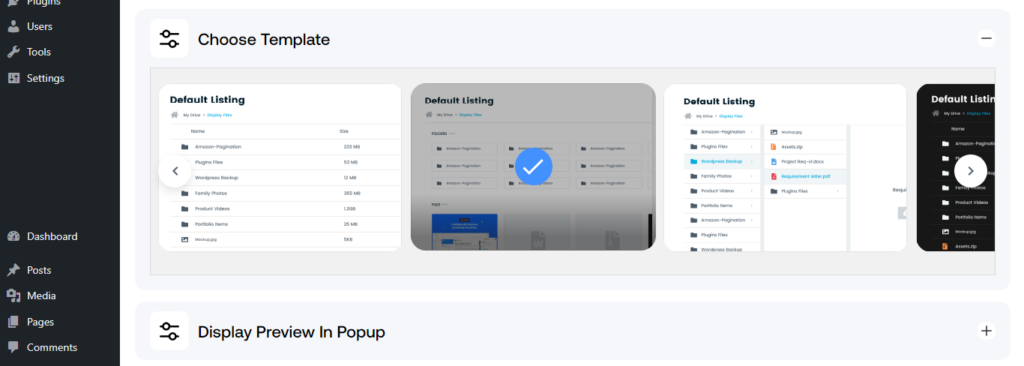
- Select a theme template to determine the appearance of the file library on the front end.

- To hide headings in pop-ups, toggle on Hide Popup Headings.
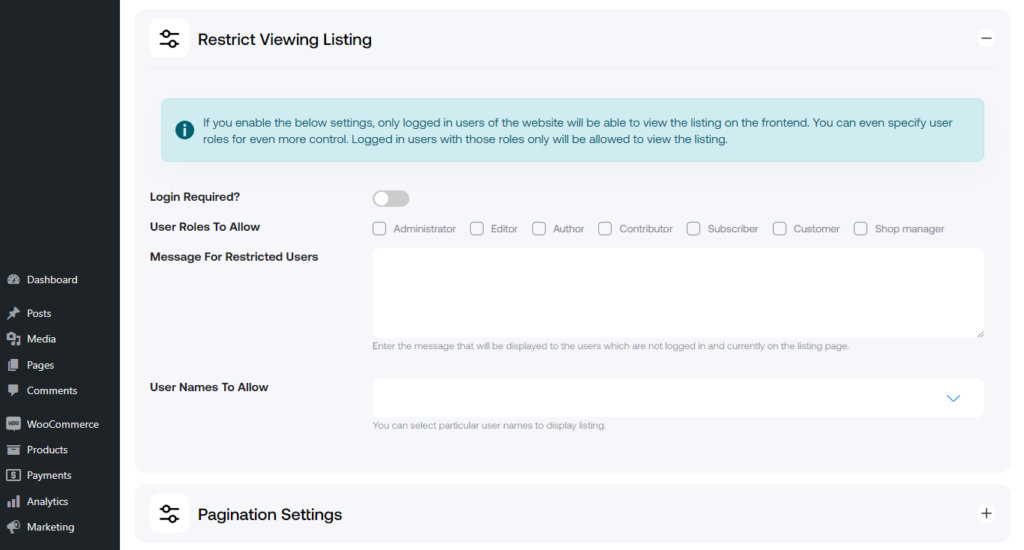
- In the Restrict Viewing Listing section, you can set user access controls, including the following:
- Require users to be logged in to view the library.

- Specify which user roles can access the file library.
- Add a custom message for users who don’t have permission.
- Choose specific users allowed to view the file library.
- Require users to be logged in to view the library.
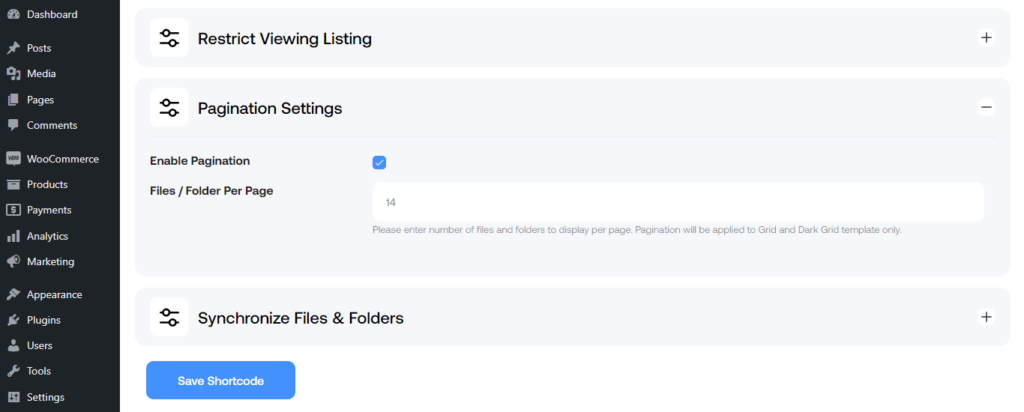
- Under Pagination Settings, configure the file library to display content across multiple pages, if desired. Set the number of files or folders shown per page. (Pagination works with Grid and Dark Grid templates only.)

- Enable Synchronize Files & Folders to automatically scan and update new files in cloud storage.
- Finally, click Save Shortcode at the bottom.
- Navigate to WP Display Files → Manage Shortcodes, and find the shortcode you just created.
- Copy and paste the shortcode into the post, page, or widget where you want the file library displayed and hit “Publish”.
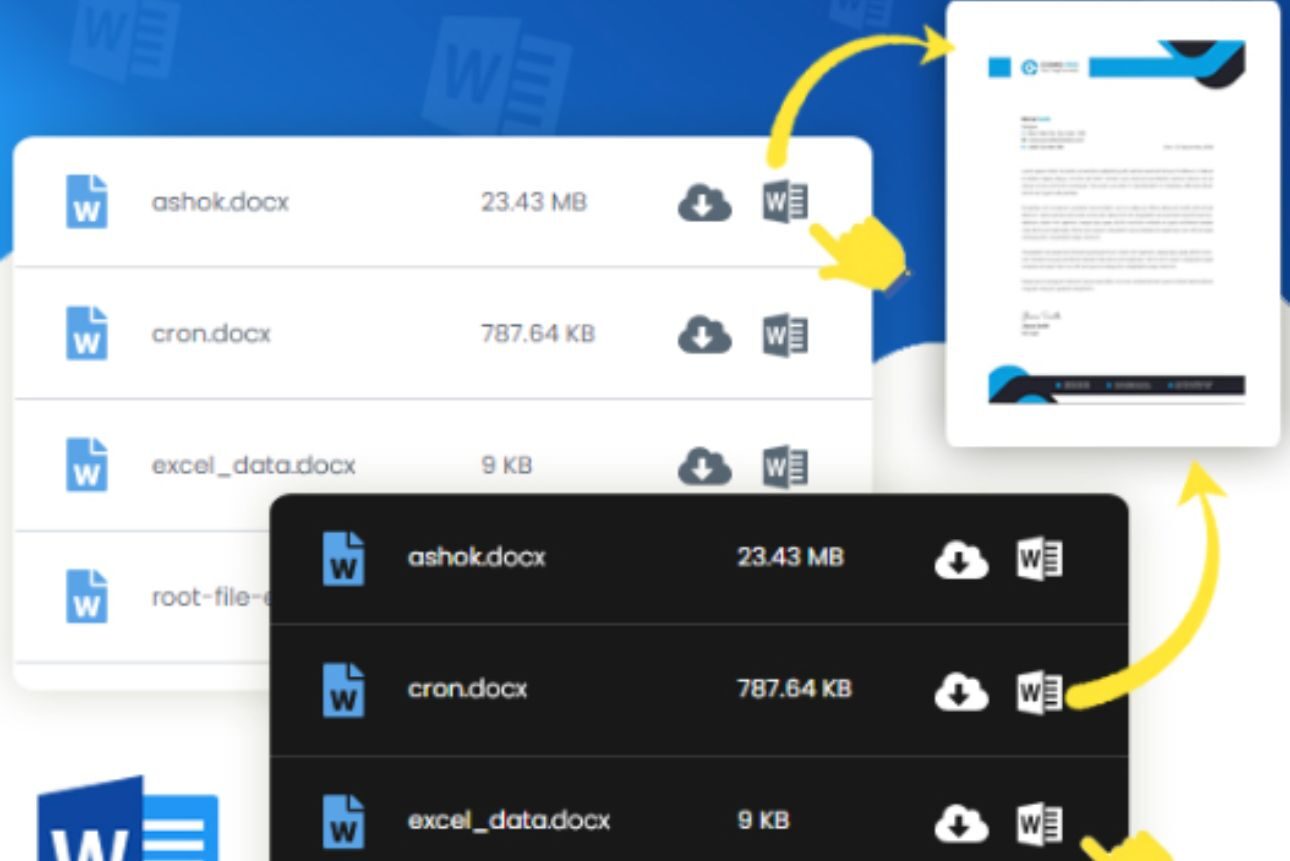
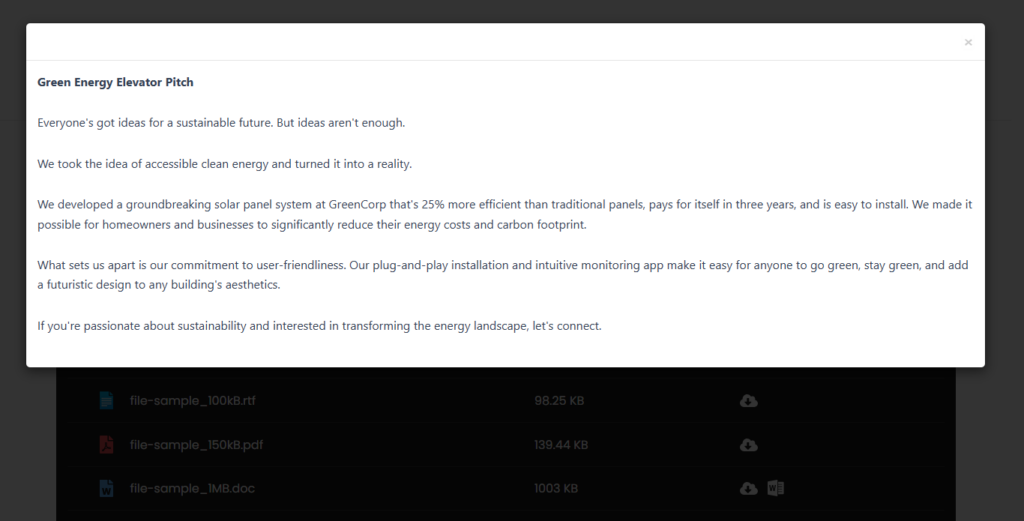
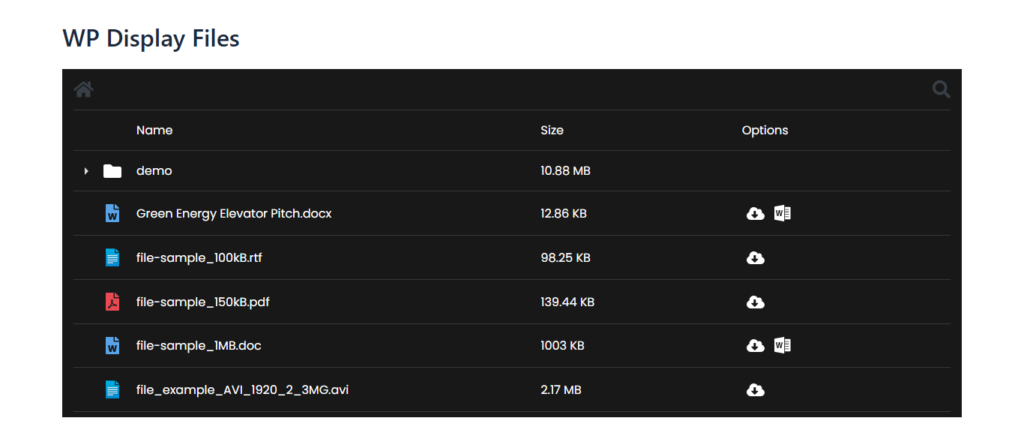
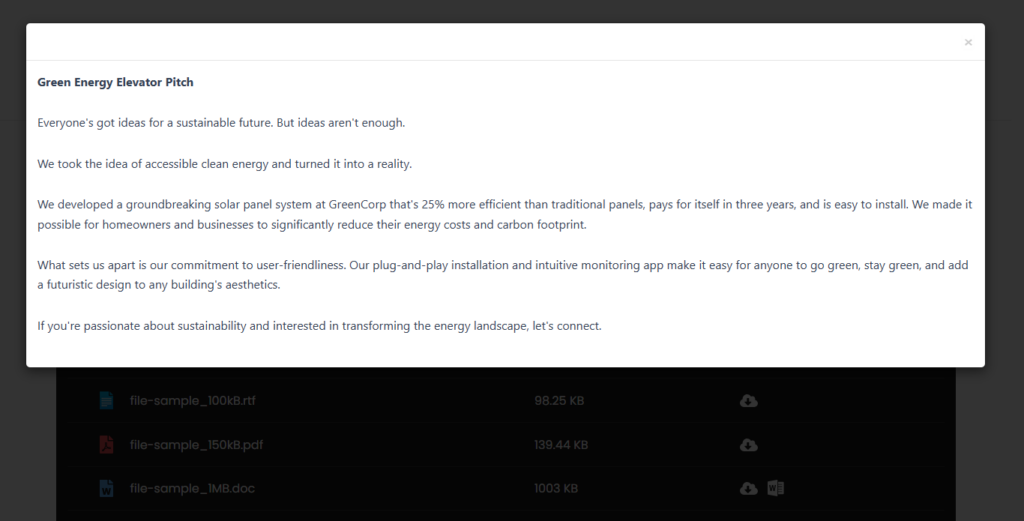
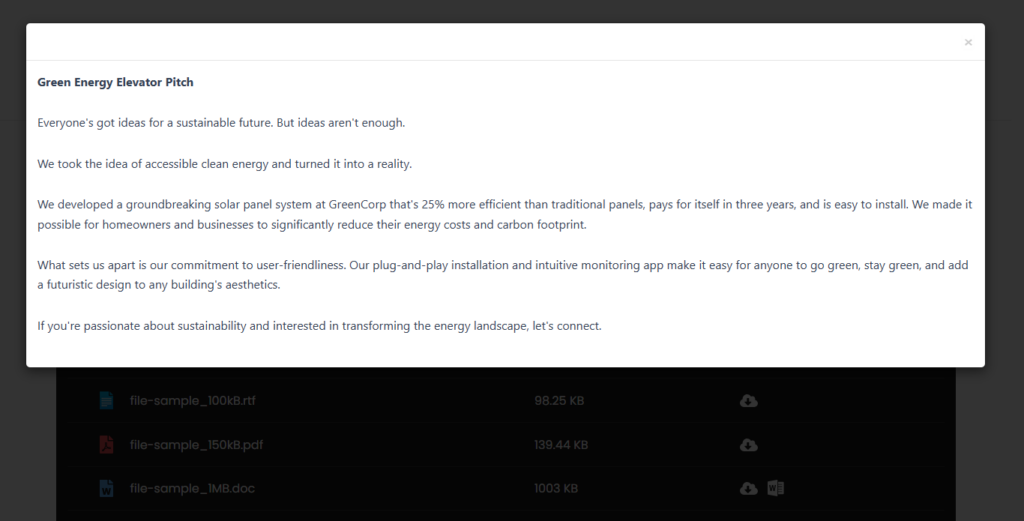
For this tutorial, I created a document library with multiple file formats, including Word documents. To view the embedded Word doc right from the webpage, users can simply click on the document icon. It will open the file in a pop-up for users to view without downloading it.

Add a WordPress document viewer to your website today!
By default, WordPress doesn’t include the option to display Word docs directly on a webpage.
If you want to enable your site visitors to view Word files without downloading them, you need the help of a WordPress document viewer plugin.
WP Display Files is the best plugin to embed and showcase PDFs, Excel files, and of course, Word documents in WordPress. It’s super easy to use and lets you customize the file layout, add user controls and navigation options, and more.
Plus, you can display files hosted on your site and on external platforms like Dropbox, Google Drive, Amazon S3, etc.
Get WP Display Files and embed documents in ten minutes or less!

WP Display Files
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.